簡報排版技巧
簡報設計是一門學問,必須同時融合「創意」與「清晰」,才能有效傳達訊息,打動觀眾並激發共鳴。在現代商業或學術場合中,一場成功的簡報不僅僅是內容的呈現,更是展現個人品牌的大好機會。不過在揮灑創意的同時,也要注意簡報設計是否足夠清楚傳遞資訊!以下 4 個簡報排版技巧,新手一定要注意:
(1) 內容精簡
切勿在同一張幻燈片上放置過多內容,這會使得排版混亂,導致觀眾無法快速理解主要資訊。動畫效果也包含在簡化範圍內,過度使用可能會分散觀眾注意力,請謹慎使用。
(2) 文字夠大
這往往是最容易被忽略的重點,文字不夠大會有閱讀上的困難。簡報製作因距離電腦螢幕較近,不會察覺到正式上台時,底下觀眾距離很遠、影像模糊……等問題。根據個人經驗,最佳大小為:標題字級大於 28pt、內文字級大於 20pt、註解字級大於 16pt。
(3) 視覺一致
缺乏一致的排版風格和格式,會使簡報顯得雜亂無章,也會讓觀眾找不到閱讀起始點。建議在製作簡報前,就先進行設定,避免中途修改。需一致的項目包含:字體、配色、間距……等。
(4) 閱讀引導
這屬於進階一點的技巧,除了基本的「中文橫式閱讀,由左上至右下」、「中文直式閱讀,由右上至左下」之外,更包含了符號引導,例如:箭頭、線段、圖形……等不同方式。如果不擅長使用,建議直接套用軟體本身提供的版型範本即可。
簡報設計 3 種類型
簡報設計是由「資訊內容」與「編輯排版」所組成,藉由兩者的組合變化,創造出具創意度,又不失清晰度的簡報。根據各種需求,大致歸納出 3 大基礎簡報排版技巧,分別是:「通用型簡報設計」、「變化型簡報設計」、「重點型簡報設計」。
(1) 通用型簡報設計
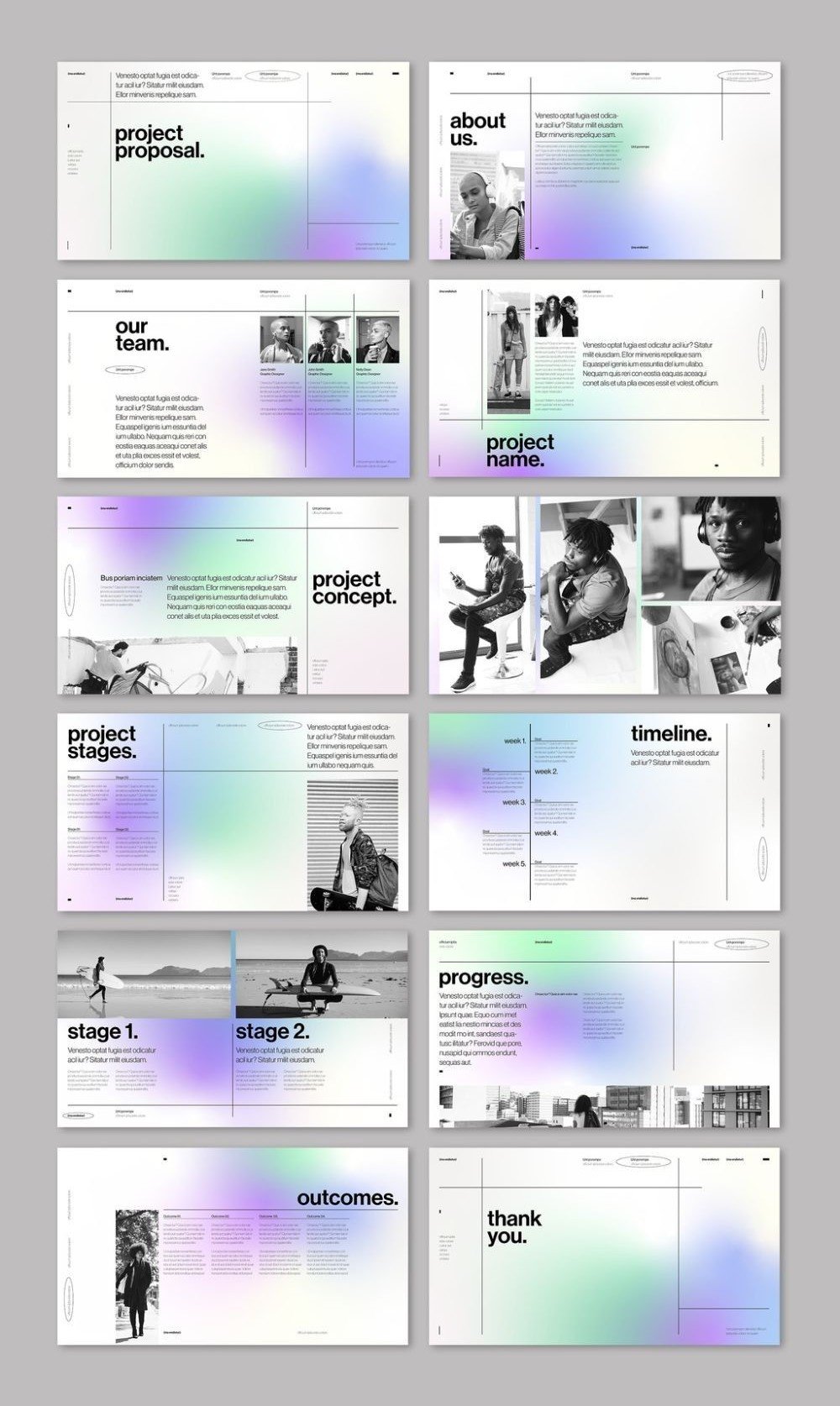
通用型簡報設計的主要特色就是「統一標題格式與位置」,這種簡報排版技巧具有非常大的適應性,可以融入各種資訊內容中,同時也可順利幫助新手達到視覺統一的效果,這也是大多數人接觸簡報時,最常使用的一種。
不過這樣的排版方式,容易產生單調枯燥的感受(作品 A),因此許多人在設計時,會將標題字級放大(作品 B),或是使用搶眼的配色(作品 C),來強化視覺感官。
(A) 作品來源:ysh1234

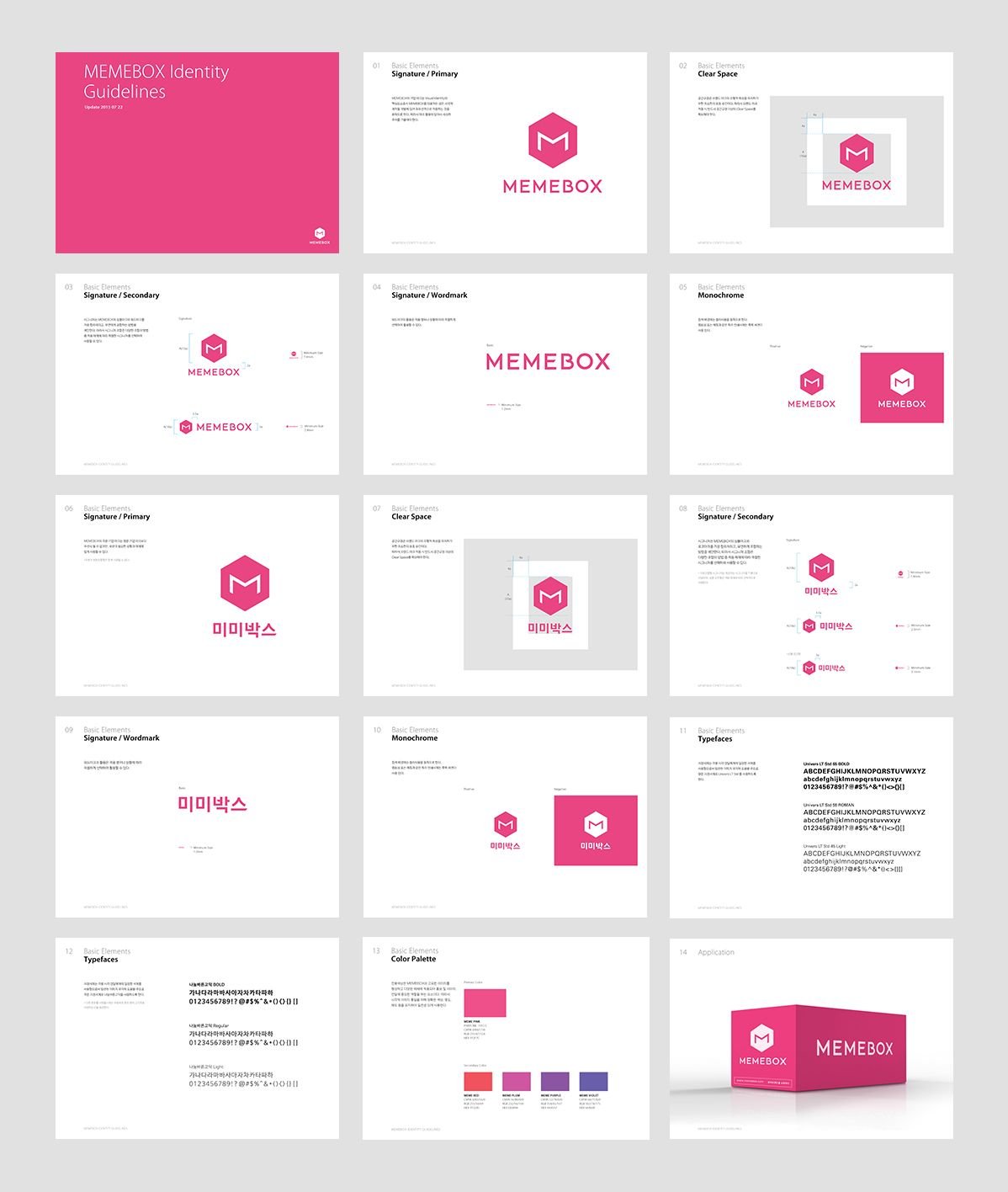
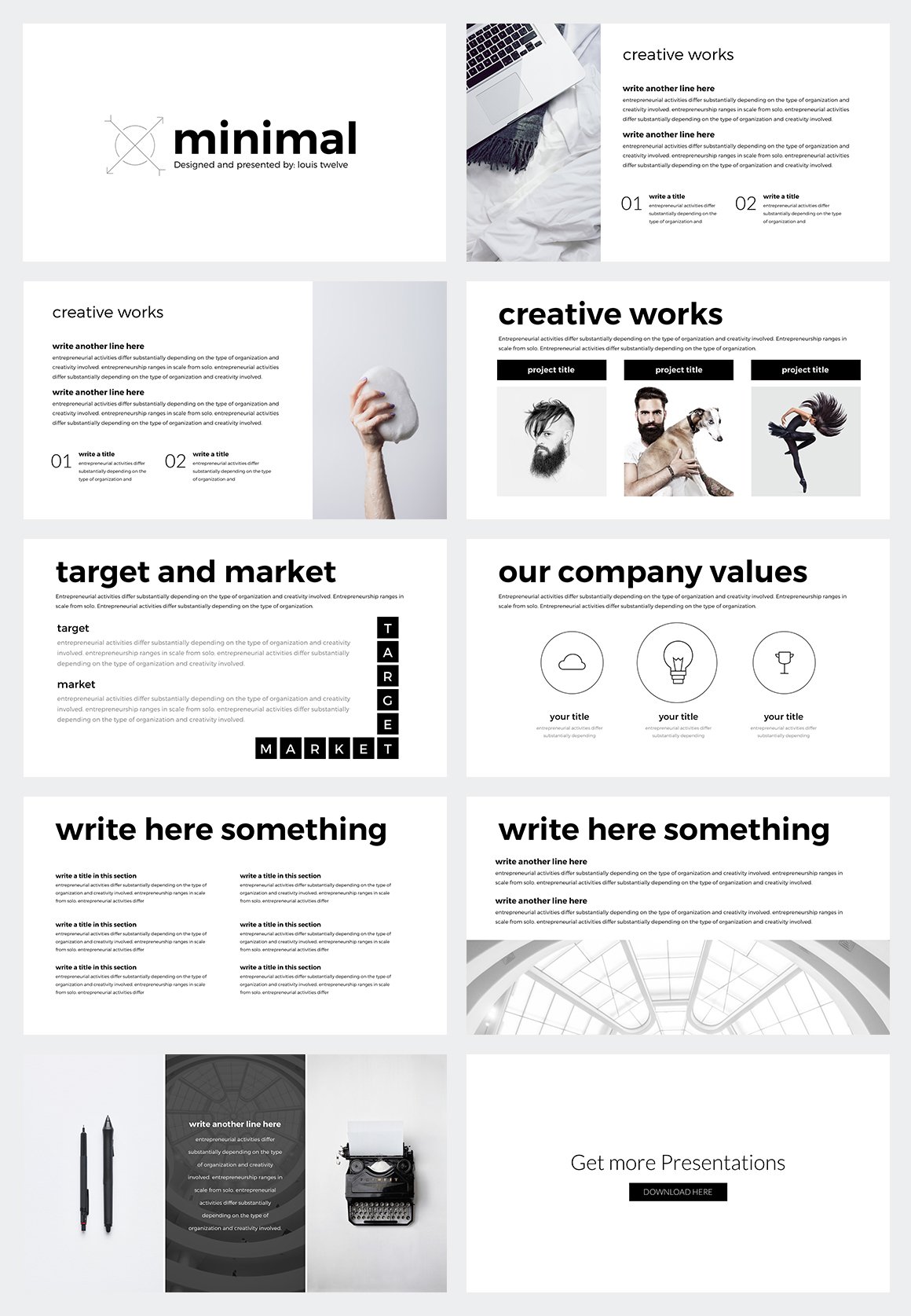
(B) 作品來源:Louis Twelve

(C) 作品來源:Dennis Pasyuk

(2) 變化型簡報設計
變化型簡報設計的主要特色就是「標題格式固定,位置變動」,這種簡報排版技巧可以創造出很多變化,其中包含:標題與內文綁定移動(作品 D)、標題與內文分開移動(作品 E)(作品 F)。
不過此排版方式,不易使用於資訊圖表較多的簡報內容。另外也非常吃閱讀引導技術,沒有足夠經驗的話,容易造成觀眾在閱讀上的困難,對於剛接觸這種方式的新手,一定要注意視覺統一規範,且建議從綁定移動的編排開始(作品 D)。
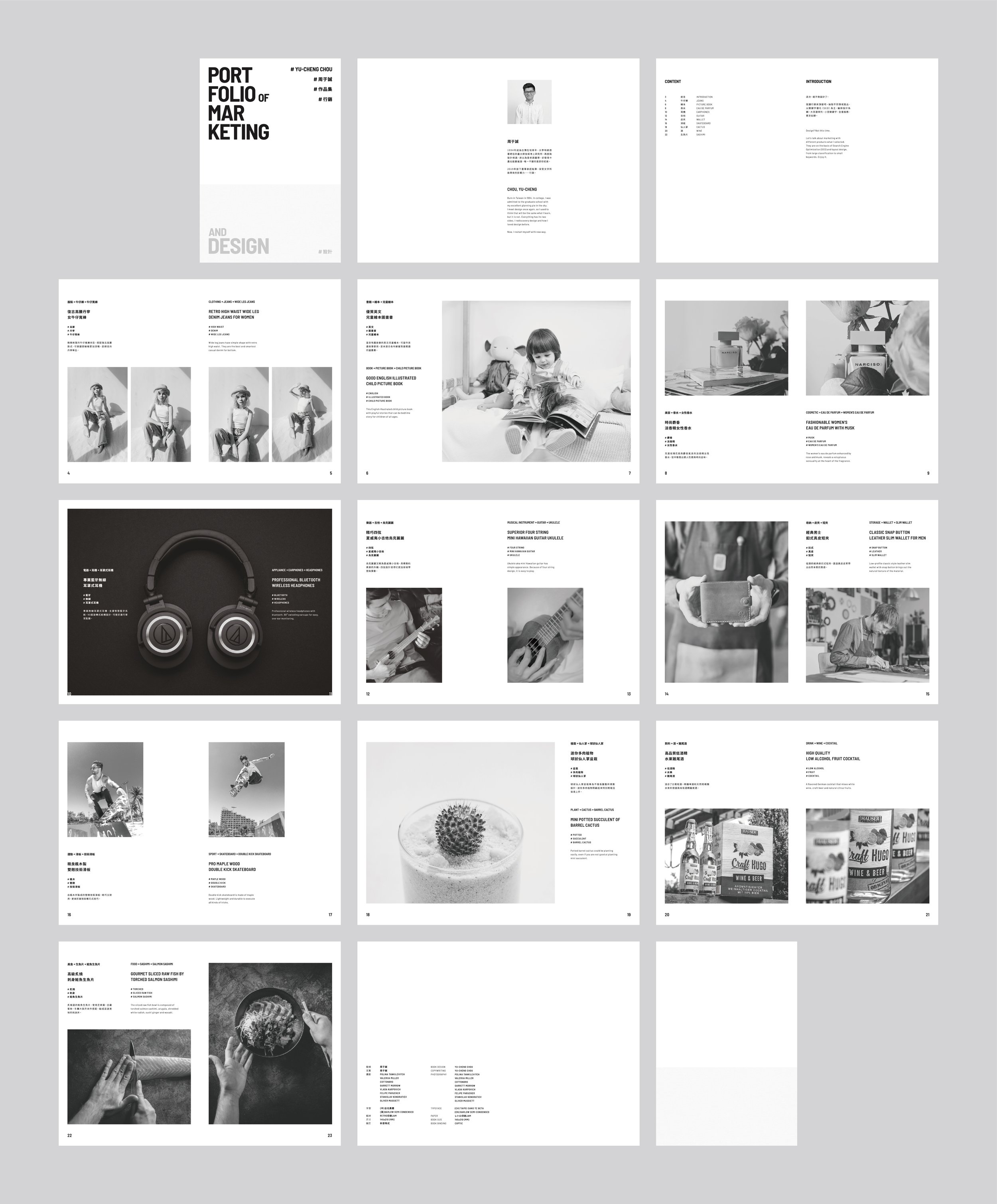
(D) 作品來源:Yu-Cheng Chou

(E) 作品來源:Yumiko Selvador

(F) 作品來源:Annisha Firdausy

(3) 重點型簡報設計
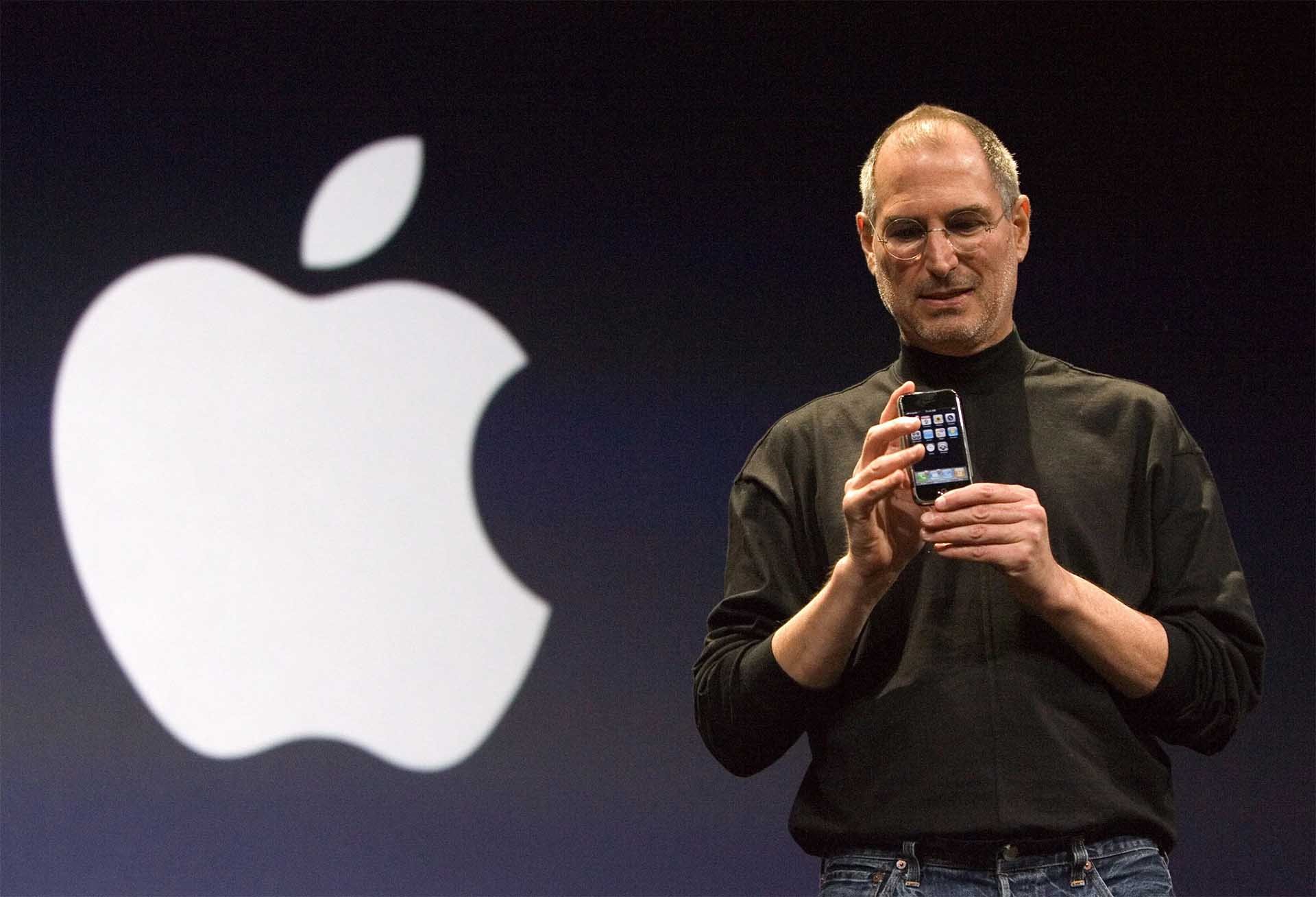
重點型簡報設計最為人熟知的就是 Steve Jobs 在 IPhone 發表會上呈現的簡報,主要特色就是「大字配大圖」,同時滿足 4 大簡報排版技巧(內容精簡、文字夠大、視覺一致、閱讀引導),讓觀眾聚焦在單一重點上。
看似完美的簡報設計,其實存在重大致命傷:就是它非常挑發表場合。這種形式的簡報只會出現在演講或分享會,因為台下的觀眾不需要跟你做會後討論,所以可以省略很多資訊內容以及前因後果。不建議一般人使用,否則會招來主管或老師的不滿。
圖片來源:Wccftech

持續精進簡報設計
雖然只分享 3 種簡報設計,不過這些都是基礎樣式,還是有非常多進階款簡報設計可以嘗試,只要我們遵照簡報排版技巧規範,依然能創造出頗具個人特色的簡報。
本文作者:白日夢專科 Daydreamaster
延伸閱讀:免費排版工具推薦!排版設計輕鬆上手
責任編輯:BFA 簡報 編輯部
「職場人的簡報必修課 (7.5 小時)」是 BFA簡報為職業經理人、上班族量身訂製的簡報課程,由寶渥資深企業顧問規劃設計及講授,以職場人士真實的工作場景為核心,專注在策略思維、邏輯結構及能清楚看見重點的視覺呈現,而非僅是軟體操作或美感雕琢,提供在工作中立即可落地實踐的方法,提升簡報邏輯架構及視覺設計能力,完成兼具重點與質感,富有影響力的簡報溝通體驗。
課程內容包含 「邏輯結構」、「視覺呈現」、「訊息傳遞」、「實戰演練」、「案例分析」,透過系統化的完整學習,深入拆解在職場由零到一做簡報的完整思考及製作過程。
使用 NotebookLM 製作簡報,最怕遇到內容空泛、風格不穩定的「盲盒」狀況。這篇文章將分享一套經過實戰驗證的 5 步驟工作流,教你如何透過「架構文檔」與「YAML 指令」,將內容骨架與視覺皮膚拆開處理,讓 AI 成為穩定輸出的專業簡報助手。
在職業生涯之中,總是會有那麼幾刻,需要站上台,在眾人面前說說話。
一開始,可能是自我介紹的時候
也會有,對重要客戶提案的時候
再來是,上台領獎人生高光時刻
也或許,需要傳承複製成功經驗
到最後,為職涯退場留下代表作
這些重要簡報場景,你很可能不想失手,那就來向搞砸過無數次的前手學習經驗吧,為了重要的公眾演講而生 : 十式簡報心法。
#關於邏輯
#關於策略
#關於設計
#關於器材
#關於心態
身為職場工作者,您是否曾面臨發送工作訊息後,主管卻遲遲未回覆的困境?這種「已讀不回」的情況不僅影響工作進度,也可能造成您的焦慮。事實上,這並非您的能力問題,而是您的訊息可能欠缺引導主管「快速回覆」的關鍵要素。
週報、月報等例行報告,常見的困擾是內容過於繁瑣像流水帳,或太過簡略讓主管無法掌握重點。
但只要掌握「上期承諾 - 當期進展 - 下期預告」的三段式結構,就可讓例行匯報成為強化專業形象、展現職場價值的實用工具。
今日 BFA簡報 有幸,參與了第十二屆台大盃簡報大賽決賽,透過 12 場簡報,以及現場 5 位評審的回饋,想和大家分享三個入圍決賽選手的常用技巧,以及三個或許能提升奪得金牌機率的技巧
在職場中,總有那麼幾個時刻,需要我們站上台,拿起麥克風,對著眾人說點什麼,雖然只是幾句話,在台上可能就三分鐘的時間,但體感時間,可能長達三十分鐘,對吧?
#尾牙中獎 的時候
#接受頒獎 的時候
#自我介紹 的時候
#退休感言 的時候
#為人引言 的時候
#慶功答謝 的時候
還有其它更多「突然要講幾句話的時候」
一場好的短講,可能充滿魅力,可以為人帶來啟發。
因為時間有限,所以需要「收歛內容」
因為受眾明確,所以需要「精煉文字」
因為可能突然,所以需要「提前準備」
為那場突然來的「講幾句話」,做好準備。
自 2015 年啟程,簡報小聚已陪伴大家走過九年,很榮幸和許多職業經理人們一起共渡了九個 365 天。我們邀請了兩位特邀講者勞爾行銷顧問公司 NLP 高級執行師盧育明、企業品牌顧問 Gloria LI 及駐場簡報人黃孟堯 BFA 簡報總編輯,和大家分享三種不同簡報情境 #向上匯報、#團隊溝通、#客戶提案 中的簡報心法及方法。
2024 年 6 月 23 日,BFA 簡報舉辦簡報小聚臺南六月場「簡報初心者的冒險南國篇 #傑出的一筆」,邀請 BFA 簡報共同發起人林大班,與企業品牌顧問 Gloria 擔任主題講者,分享在重要簡報現場的 Plan B,以及成為國際品牌合作夥伴的作法與心法。
BFA 簡報共同發起人林大班將現場狀況分成設備、時間與心情三個面向,看似與內容無關的細節,卻著實影響簡報的成效,唯有萬全的事前準備,才能迎刃而解,安全下莊。
企業品牌顧問 Gloria 剖析國際品牌對於合作夥伴的期待與標準,並從 30 年的品牌策展經驗淬取智慧,總結出可以落地實踐的兩個作法與一個心法。
BFA 簡報總編輯黃孟堯則回歸簡報製作,分享透過層級 - 配色 - 位置三個技巧,製作兼具重點與質感的投影片。
2024 年 5 月 28 日,BFA 簡報舉辦簡報小聚五月場「用畫面說故事 - 按下快門前的品牌思維」,邀請好好拍負責人 / 好客室頻道負責人 Andee 擔任主題講者,分享在品牌爭相搶奪注意力的時代,如何透過攝影來塑造情境,建立在消費者心中的品牌形象。
BFA 簡報總編輯黃孟堯從感性角度回顧職涯,檢視自己在不同階段的工作心態,總結出三個提案簡報的思考心法。
BFA 簡報共同發起人林大班則以「簡報現場的 Plan B」為題,分享講者遇見設備、緊張與時間等突發狀況時,如何迎刃而解,安全下庄的實用技巧。



























![[職場工作] 聊聊關於工作週報這件小事](https://images.squarespace-cdn.com/content/v1/569cad2869a91a75f816c2f3/1707289851422-LQ0PZXW5ZQQ481RD2RO2/%E6%96%87%E7%AB%A0%E5%B0%81%E9%9D%A2.004.jpeg)























































































在寶渥的實務工作中,我們不會只丟一句「幫我做簡報」給 AI。為了確保產出品質,我會依據簡報的重要程度,將架構文檔的製作分為 「STANDARD」、「SILVER」、「PREMIUM」 三種規格(這名稱很裝我知道)。
其中,「STANDARD」與「SILVER」可以視為連續技,能快速產出高品質的架構;而「PREMIUM」則是我們替企業客戶進行簡報訂製時,顧問等級的「簡報健檢報告書」。