圖表的呈現在簡報中往往是一個重要的環節,而強調圖表中的重點更是時常會遇到的情境,但大多數人愈想要強調圖表重點,反而讓觀眾愈不容易抓到重點。
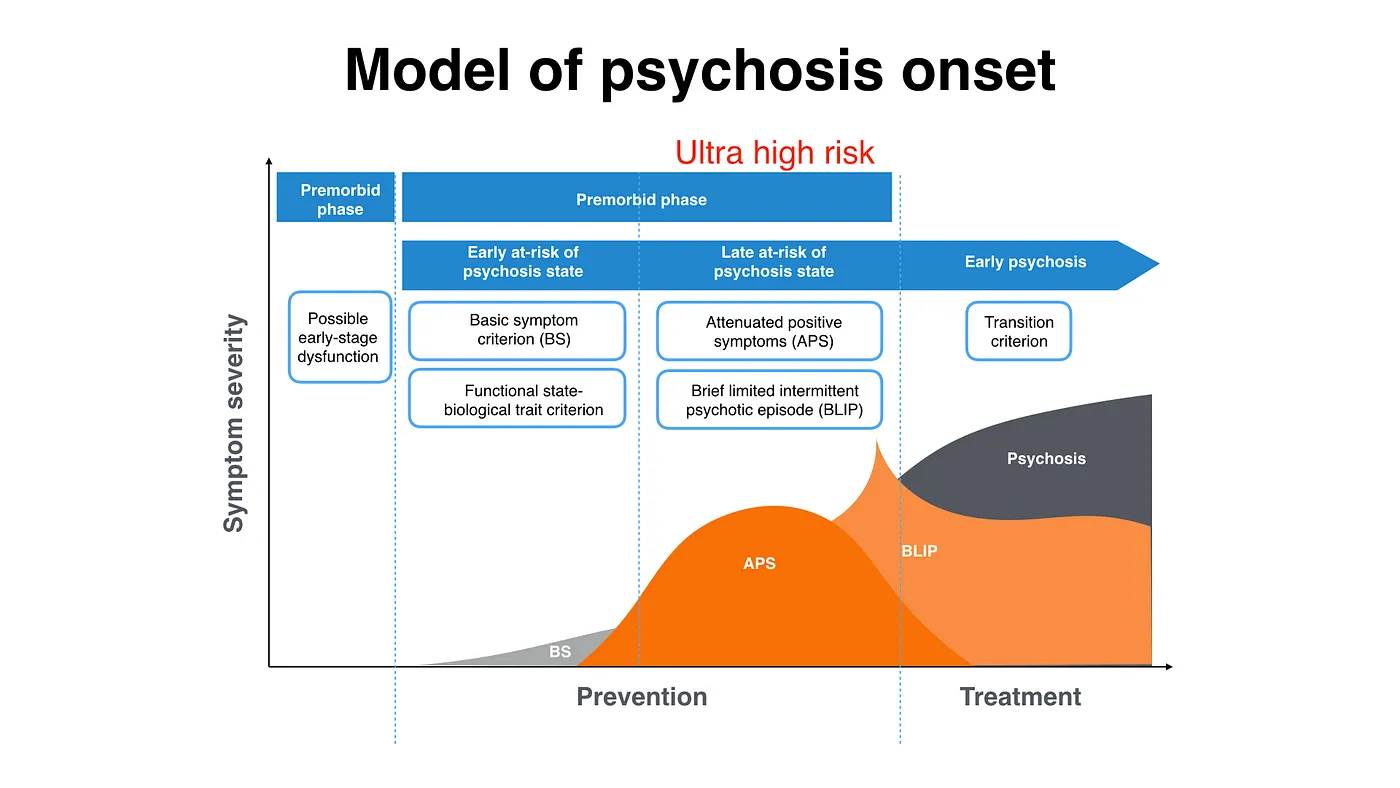
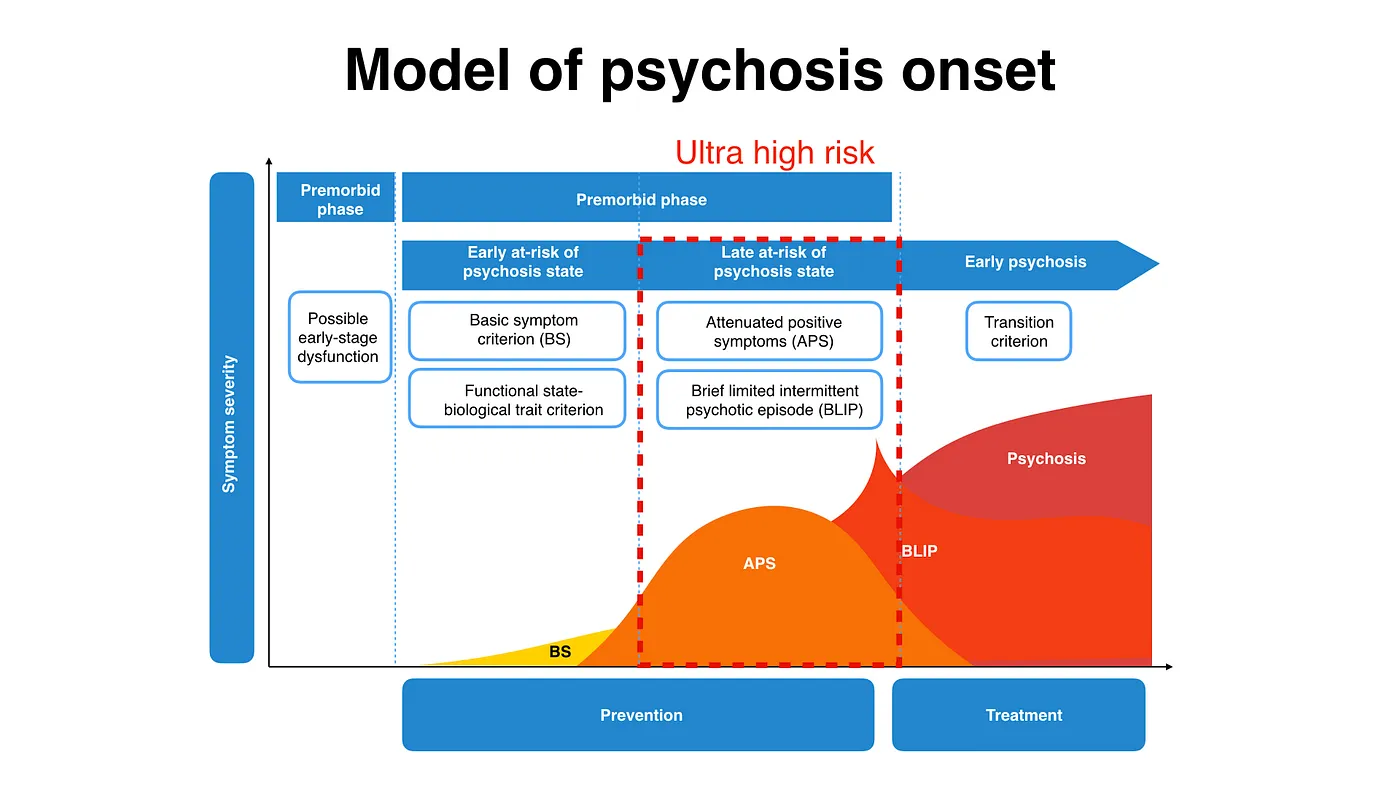
前陣子我在臺大公衛所演講時,就遇到一個很經典的案例,臺上老師秀出一個學生簡報上呈現了一個這樣的圖表:

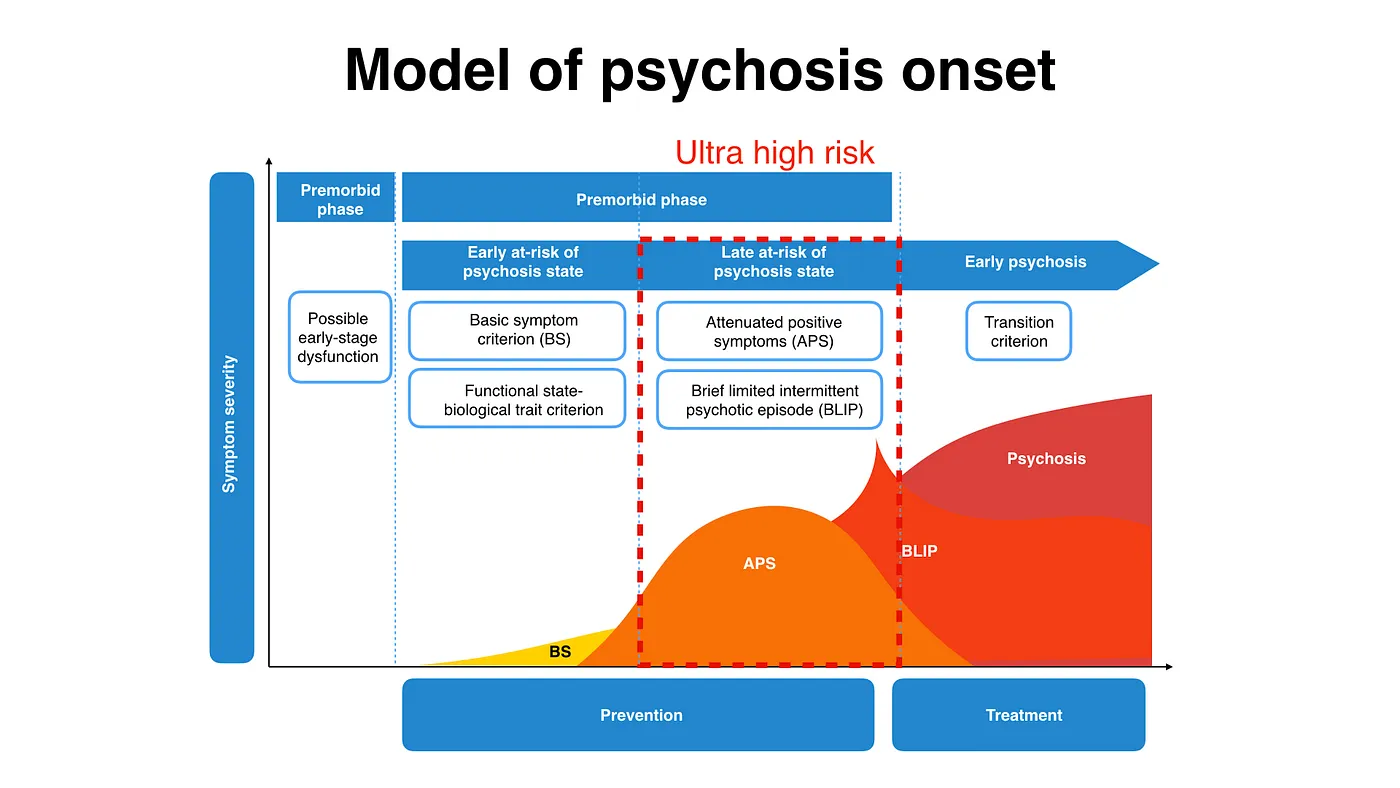
這是一個很典型的科學圖表,在這張圖表中相信只要你仔細看還是可以猜到這張圖表是想要強調 APS 與 BLIP 同時出現的階段是極度危險期,而這樣的呈現方式是很常見卻不夠直觀的呈現方式。
我認為這張圖表有幾個問題:
.用紅色虛線框強調重點區域效果不彰
.過多的色塊與框線相互競爭視覺注意力
.文字的層級差異不夠明顯
因為以上的問題導致觀眾在看這張圖表時,無法聚焦在它想強調的重點區域。
於是當時我就現場示範應該如何優化調整這張圖表:
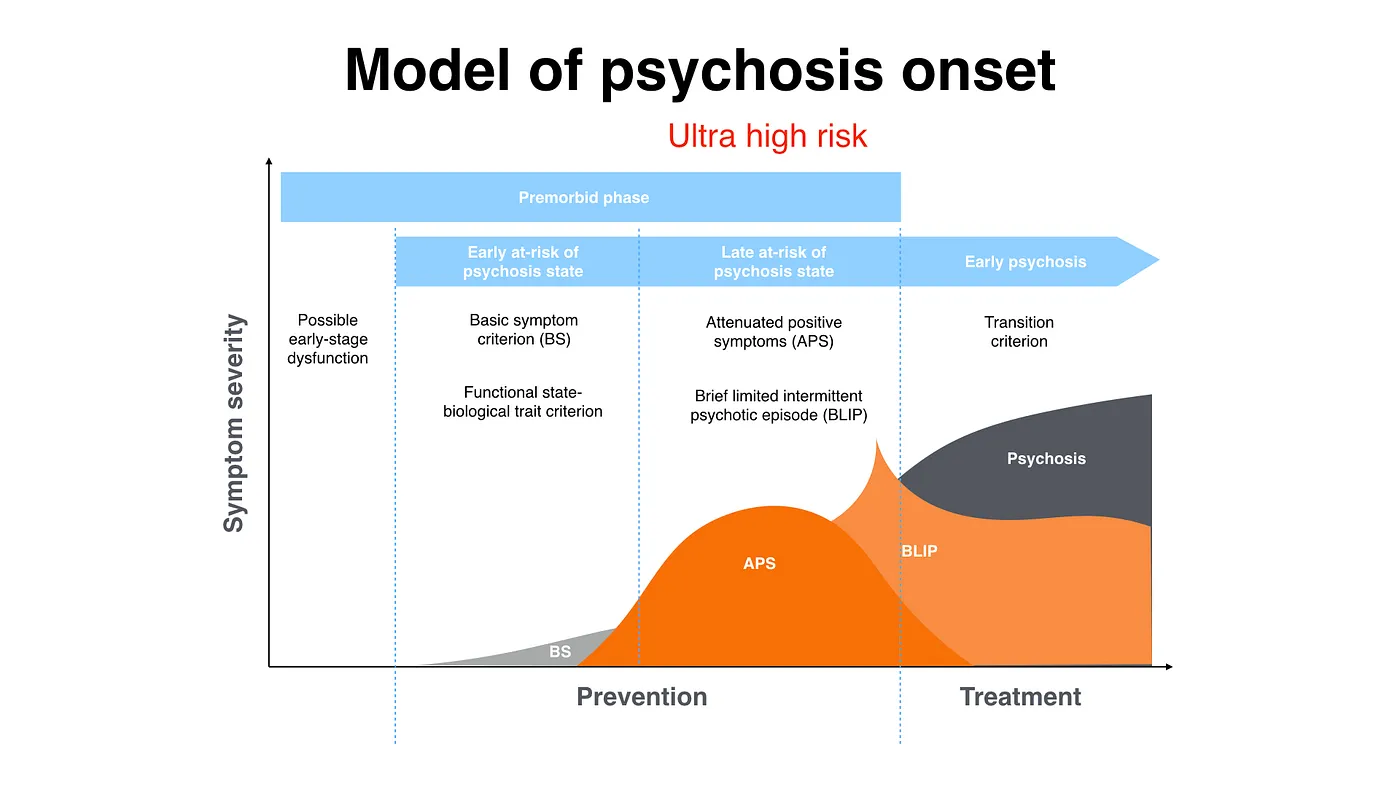
STEP 1 將強調效果不彰的紅色虛線框移除

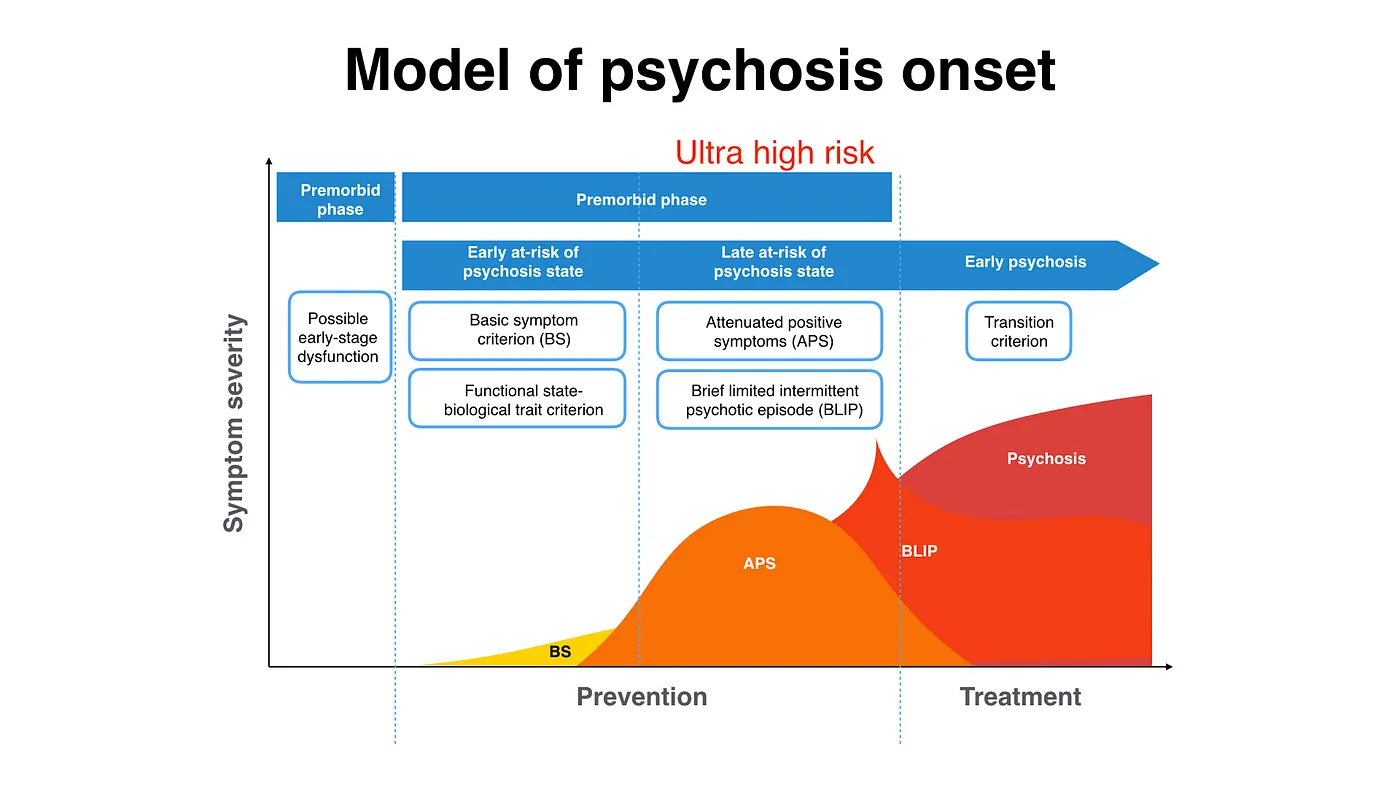
STEP 2 將軸線文字的色塊移除,並強化軸線上的文字

可以發現軸線文字色塊移除後,圖表變得比較清爽,同時將軸線上的文字適當地加粗加大,可以不失分量地清楚傳達軸線上的意義。由於橫軸是有時間變化的意含,所以將區分不同階段的藍色虛線延伸至橫軸下方,發揮區別的作用。
STEP 3 用單色配色原則替代數值原本色彩

不同濃淡的同色系色彩

在調整數值顏色後,我們可以發現將不是重點的 BS 與 Psychosis 數值改成不同濃度的灰色之後,能夠讓觀眾的視覺停留在有顏色的 APS 與 BLIP 數值上,而這兩個數值我運用不同濃度的橘色來呈現,可以避免彼此顏色過度競爭但又可恰好區別彼此,並且降低配色不佳的風險。
STEP 4 將上方的階段色塊濃度調淡並去除中層不必要的框線

將上方的階段色塊濃度調淡之後,我們可以更專注的聚焦 APS 與 BLIP 數值表現上,同時中層的框線移除後,整個圖表變得更加清爽,但又不影響原本的訊息判讀。
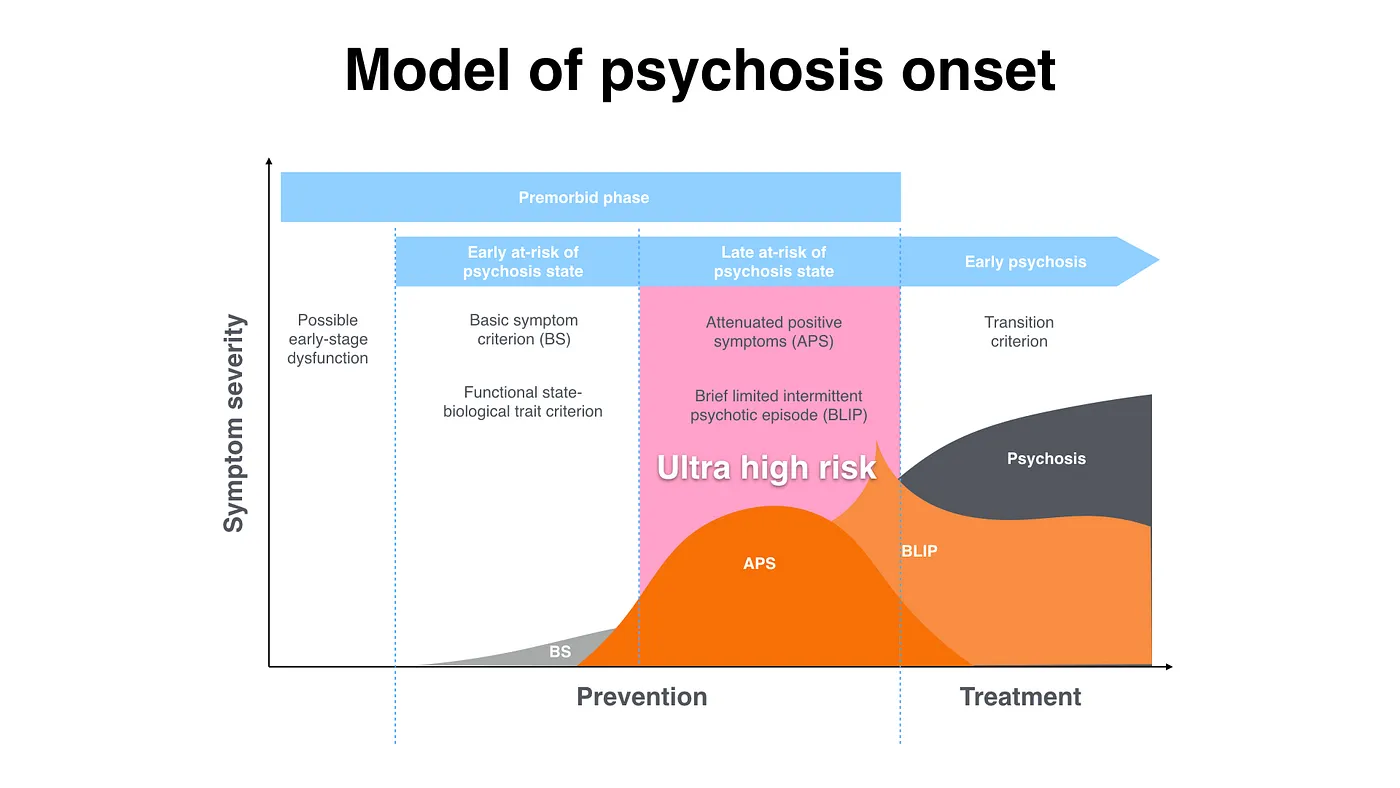
STEP 5 將 Ultra high risk 文字下移,並利用底色及陰影做出對比

透過將 Ultra high risk 區域加入底色之後,可以更明顯地被觀眾所注意,至於文字的陰影加不加影響不會太大,這邊只是想更強調,所以加上了陰影。其實到這個階段,已經可以說是優化到 90%,一般論文圖表能重製成這樣也很有誠意了,如果你想要更突顯,讓觀眾一秒內就聚焦在圖表重點,你就需要做完以下最後一步。
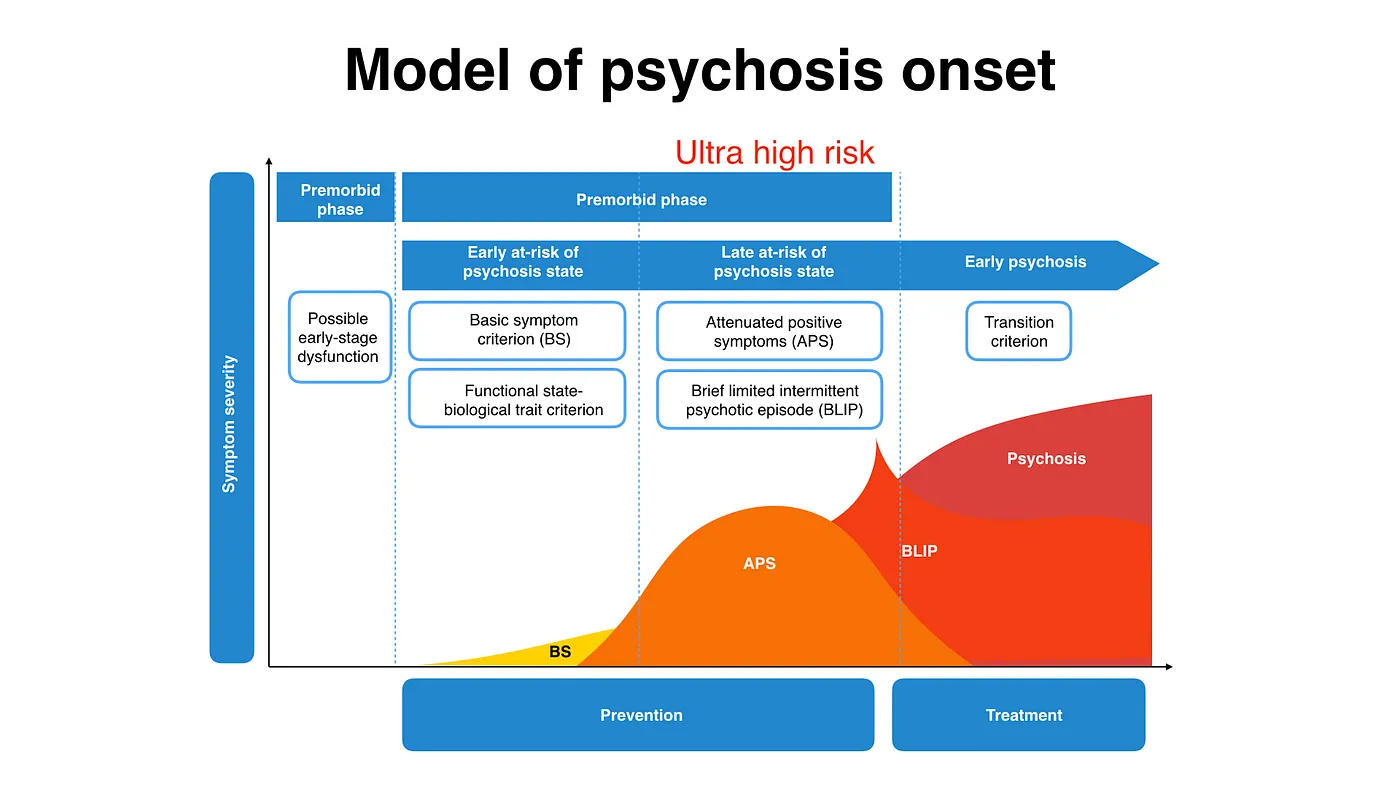
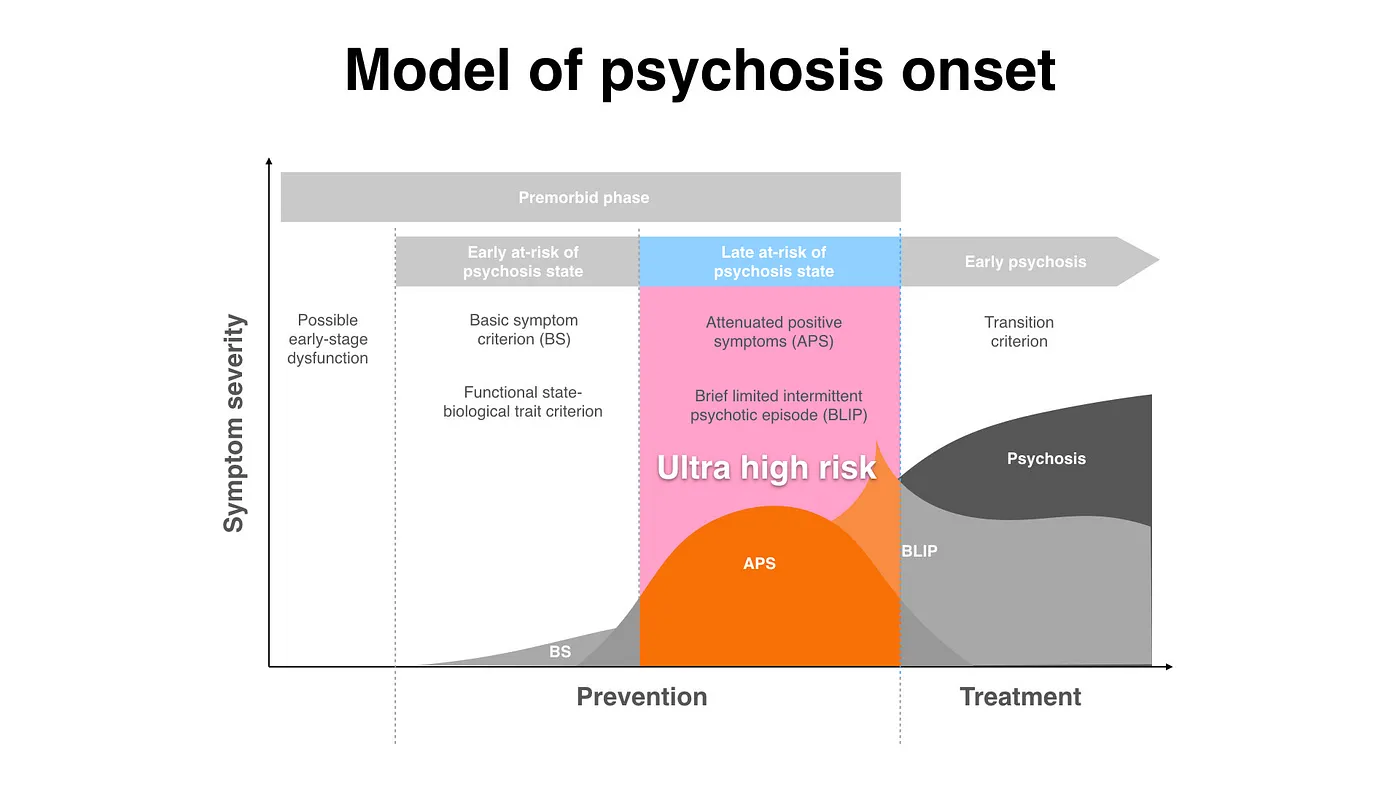
STEP 6 利用圖片遮罩的技巧,充分突顯重點區域

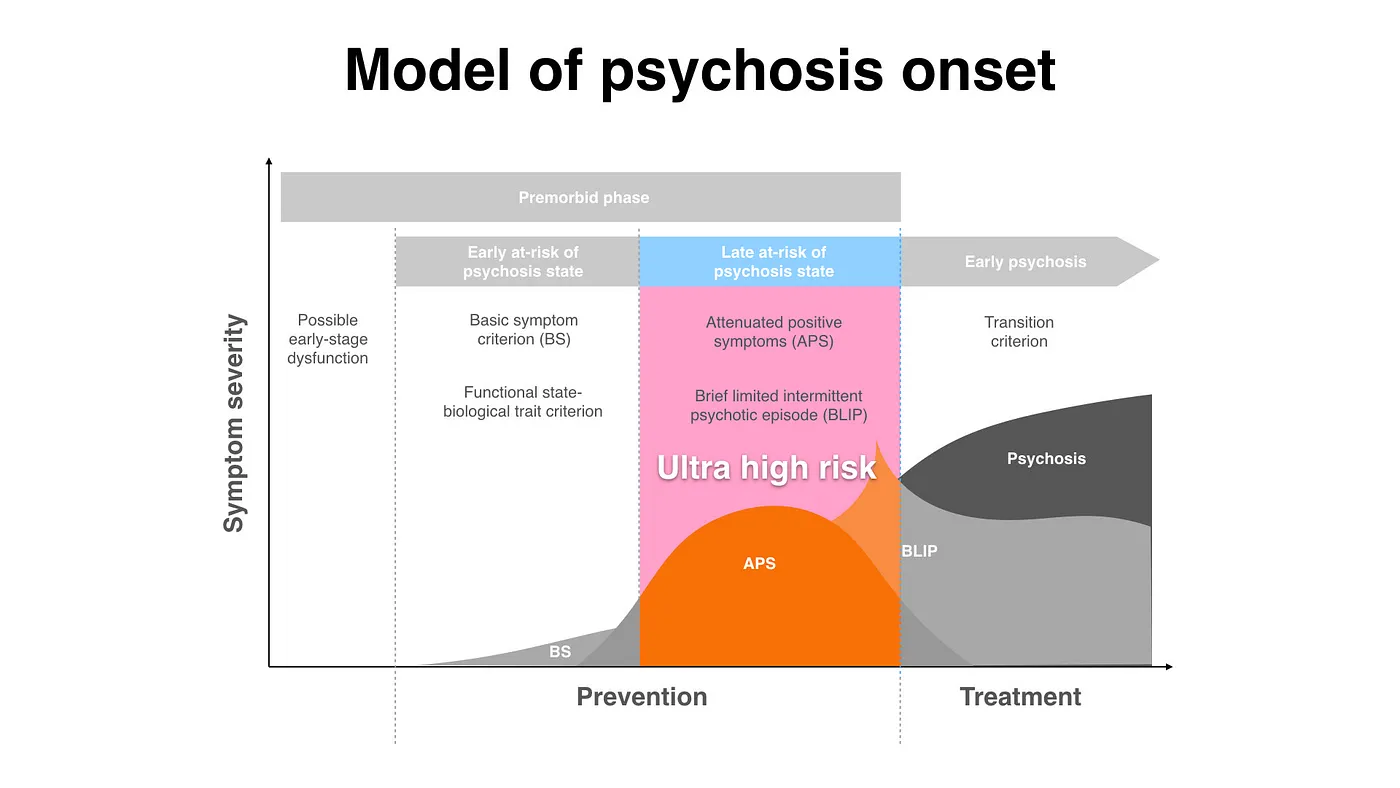
利用簡報中的圖片遮罩技巧,可以將非重點區域的色彩飽合度降到0,只留下重點區域的色彩,這樣一來就可以讓觀眾一眼聚焦在你想說明的區域,觀眾也不會被圖表中的其他訊息干擾。
我們來對照一下圖表優化前後的差異:

優化前

優化後
相信大家即使不是這個科學背景領域的人,在看到優化後的圖表依然可以很快速直覺的指出重點區域在哪裡。
一個好的圖表就是要站在觀眾的角度,去設想什麼樣的方式可以讓閱讀者不費力地捕捉到圖表中要傳達的重點訊息 。
希望透過這個實際案例的說明,可以讓大家更理解圖表資訊呈現上的訣竅,我們也可以發現一個好的簡報設計視覺呈現不一定要有很多繁複的變化,能夠準確有效傳達訊息才是最重要的事情。
本文作者:黃祺浩
本文出自:運用單色配色與對比,輕鬆強調簡報中複雜圖表的重點訊息!實例優化詳解
責任編輯:BFA 簡報 編輯部
「職場人的簡報必修課 (7.5 小時)」是 BFA簡報為職業經理人、上班族量身訂製的簡報課程,由寶渥資深企業顧問規劃設計及講授,以職場人士真實的工作場景為核心,專注在策略思維、邏輯結構及能清楚看見重點的視覺呈現,而非僅是軟體操作或美感雕琢,提供在工作中立即可落地實踐的方法,提升簡報邏輯架構及視覺設計能力,完成兼具重點與質感,富有影響力的簡報溝通體驗。
課程內容包含 「邏輯結構」、「視覺呈現」、「訊息傳遞」、「實戰演練」、「案例分析」,透過系統化的完整學習,深入拆解在職場由零到一做簡報的完整思考及製作過程。
使用 NotebookLM 製作簡報,最怕遇到內容空泛、風格不穩定的「盲盒」狀況。這篇文章將分享一套經過實戰驗證的 5 步驟工作流,教你如何透過「架構文檔」與「YAML 指令」,將內容骨架與視覺皮膚拆開處理,讓 AI 成為穩定輸出的專業簡報助手。
在職業生涯之中,總是會有那麼幾刻,需要站上台,在眾人面前說說話。
一開始,可能是自我介紹的時候
也會有,對重要客戶提案的時候
再來是,上台領獎人生高光時刻
也或許,需要傳承複製成功經驗
到最後,為職涯退場留下代表作
這些重要簡報場景,你很可能不想失手,那就來向搞砸過無數次的前手學習經驗吧,為了重要的公眾演講而生 : 十式簡報心法。
#關於邏輯
#關於策略
#關於設計
#關於器材
#關於心態
身為職場工作者,您是否曾面臨發送工作訊息後,主管卻遲遲未回覆的困境?這種「已讀不回」的情況不僅影響工作進度,也可能造成您的焦慮。事實上,這並非您的能力問題,而是您的訊息可能欠缺引導主管「快速回覆」的關鍵要素。
週報、月報等例行報告,常見的困擾是內容過於繁瑣像流水帳,或太過簡略讓主管無法掌握重點。
但只要掌握「上期承諾 - 當期進展 - 下期預告」的三段式結構,就可讓例行匯報成為強化專業形象、展現職場價值的實用工具。
今日 BFA簡報 有幸,參與了第十二屆台大盃簡報大賽決賽,透過 12 場簡報,以及現場 5 位評審的回饋,想和大家分享三個入圍決賽選手的常用技巧,以及三個或許能提升奪得金牌機率的技巧
在職場中,總有那麼幾個時刻,需要我們站上台,拿起麥克風,對著眾人說點什麼,雖然只是幾句話,在台上可能就三分鐘的時間,但體感時間,可能長達三十分鐘,對吧?
#尾牙中獎 的時候
#接受頒獎 的時候
#自我介紹 的時候
#退休感言 的時候
#為人引言 的時候
#慶功答謝 的時候
還有其它更多「突然要講幾句話的時候」
一場好的短講,可能充滿魅力,可以為人帶來啟發。
因為時間有限,所以需要「收歛內容」
因為受眾明確,所以需要「精煉文字」
因為可能突然,所以需要「提前準備」
為那場突然來的「講幾句話」,做好準備。
自 2015 年啟程,簡報小聚已陪伴大家走過九年,很榮幸和許多職業經理人們一起共渡了九個 365 天。我們邀請了兩位特邀講者勞爾行銷顧問公司 NLP 高級執行師盧育明、企業品牌顧問 Gloria LI 及駐場簡報人黃孟堯 BFA 簡報總編輯,和大家分享三種不同簡報情境 #向上匯報、#團隊溝通、#客戶提案 中的簡報心法及方法。
2024 年 6 月 23 日,BFA 簡報舉辦簡報小聚臺南六月場「簡報初心者的冒險南國篇 #傑出的一筆」,邀請 BFA 簡報共同發起人林大班,與企業品牌顧問 Gloria 擔任主題講者,分享在重要簡報現場的 Plan B,以及成為國際品牌合作夥伴的作法與心法。
BFA 簡報共同發起人林大班將現場狀況分成設備、時間與心情三個面向,看似與內容無關的細節,卻著實影響簡報的成效,唯有萬全的事前準備,才能迎刃而解,安全下莊。
企業品牌顧問 Gloria 剖析國際品牌對於合作夥伴的期待與標準,並從 30 年的品牌策展經驗淬取智慧,總結出可以落地實踐的兩個作法與一個心法。
BFA 簡報總編輯黃孟堯則回歸簡報製作,分享透過層級 - 配色 - 位置三個技巧,製作兼具重點與質感的投影片。
2024 年 5 月 28 日,BFA 簡報舉辦簡報小聚五月場「用畫面說故事 - 按下快門前的品牌思維」,邀請好好拍負責人 / 好客室頻道負責人 Andee 擔任主題講者,分享在品牌爭相搶奪注意力的時代,如何透過攝影來塑造情境,建立在消費者心中的品牌形象。
BFA 簡報總編輯黃孟堯從感性角度回顧職涯,檢視自己在不同階段的工作心態,總結出三個提案簡報的思考心法。
BFA 簡報共同發起人林大班則以「簡報現場的 Plan B」為題,分享講者遇見設備、緊張與時間等突發狀況時,如何迎刃而解,安全下庄的實用技巧。























![[職場工作] 聊聊關於工作週報這件小事](https://images.squarespace-cdn.com/content/v1/569cad2869a91a75f816c2f3/1707289851422-LQ0PZXW5ZQQ481RD2RO2/%E6%96%87%E7%AB%A0%E5%B0%81%E9%9D%A2.004.jpeg)







在寶渥的實務工作中,我們不會只丟一句「幫我做簡報」給 AI。為了確保產出品質,我會依據簡報的重要程度,將架構文檔的製作分為 「STANDARD」、「SILVER」、「PREMIUM」 三種規格(這名稱很裝我知道)。
其中,「STANDARD」與「SILVER」可以視為連續技,能快速產出高品質的架構;而「PREMIUM」則是我們替企業客戶進行簡報訂製時,顧問等級的「簡報健檢報告書」。