如果你是一個三天兩頭就要做簡報,或者是一個怎麼排簡報就是覺得哪裡不自然的夥伴,就花點時間來閱讀這篇文章吧;這幾篇文章會用一個系統化(自己說)的方式帶著你用…偷懶到不能再偷懶的方式來完成你的簡報排版,然後接下來如果運氣好的話可能還會看到一些和配色、字型搭配相關的有趣內容。
Hello,我是 Samuel 高玉璁,喜歡嘗試新鮮的事物(產品)以及跨領域的合作;目前是一位對於設計與使用者體驗相當有興趣的 iOS工程師,同時希望持續的寫作能夠帶來更多的分享與討論,有任何的問題或是單純想聊聊都歡迎直接加 Facebook 來交個朋友喔💪。
咳咳,前段時間因為實在是太忙,所以文章的更新似乎有點慢下來的趨勢(喂,根本停止了好嗎?),不過這次總算又有新的內容可以跟大家分享啦!
因為開設免費講座課程的關係,小弟利用了閒暇時間(大半夜)做了一些有趣而且相當簡單的嘗試來製作講座使用的簡報…對,你沒看錯,這次我是用 Sketch 來製作投影片,所以簡報動畫的部分就先不談啦,也許改天你會看到我用 Flinto + Sketch 來做簡報…
補充:對於簡報動畫有興趣的夥伴建議可以 Follow Keynote不求人;它是一個很實用,持續有在更新實用 Keynote 動畫教學的粉絲團。
在準備這次簡報的過程裡面,不知道為什麼突然有個想法 →能不能利用「介面上常常會使用到的隔線系統(Grid System)或者 1/3 等分對齊的概念」來進行簡報的排版呢?於是我就果斷的關掉了 Keynote,打開了 Sketch,把 16: 9 的簡報畫面切成如下圖 9x9 的區間:
同樣9x9的效果在 Keynote 裡面可以透過打開選單中的顯示方式 → 顯示尺標,配合拖拉出來的參考線製作:
選單
在Keynote上面拉出9x9的參考線
註:在實際排版上面也許會有更多更好的排版規則或者比例,因為小弟非設計相關領域背景出身,就讓我們先一起用最簡單的方式來做嘗試吧!(超級不負責任)
單張圖片的排版
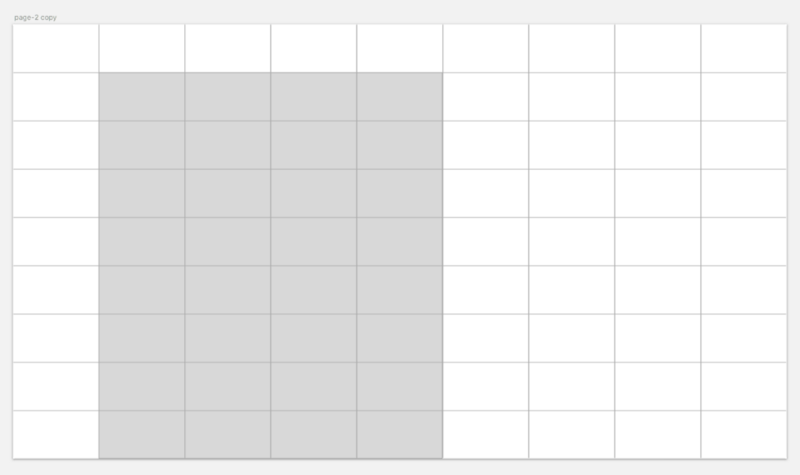
在完成9x9的版面分配後,接下來的事情就變得相當簡單 →
我先嘗試把一個灰色的色塊假裝是圖片放置到簡報的畫面上面:
試著破壞色塊來做出一點簡單的變化:
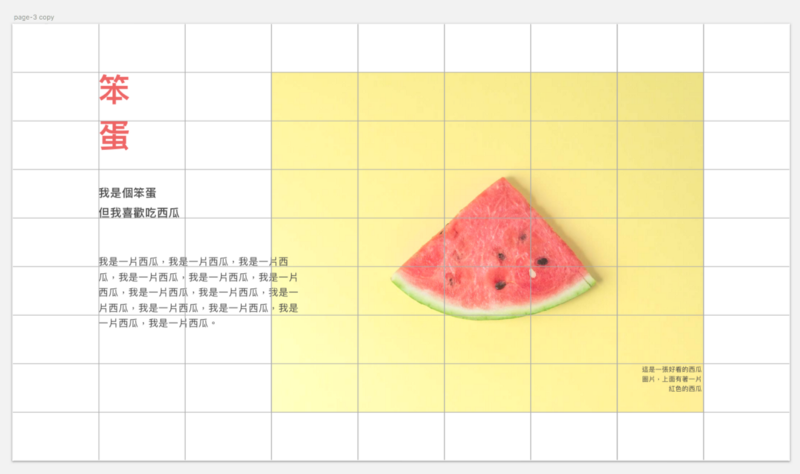
接著讓我們來加上文字的內容,注意,在剛開始嘗試排版時盡可能的讓文字跟畫出來的格線是對齊的,如此一來畫面的整體穩定性會更強。
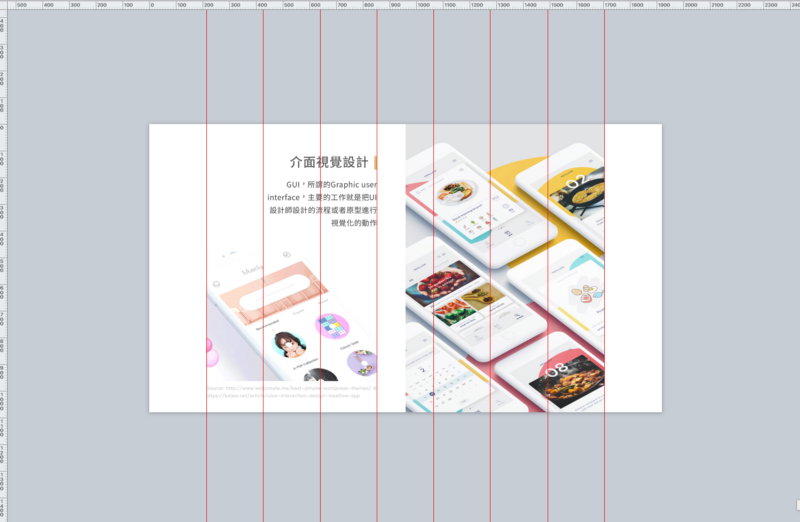
最後讓我們把格線關掉,然後放張圖片上去來看看實際的感覺如何 →
嗯…感覺圖片很重要(喂,這不是重點,不過如何選擇一張正確的圖片確實是相當重要);我們可以發現,透過這樣簡單的原則,畫面的主體就可以很乾淨地呈現在畫面上方。
隨著熟練度的增加,同樣是一張圖片的樣式,我們可以來試試看不同種類的文字排版:
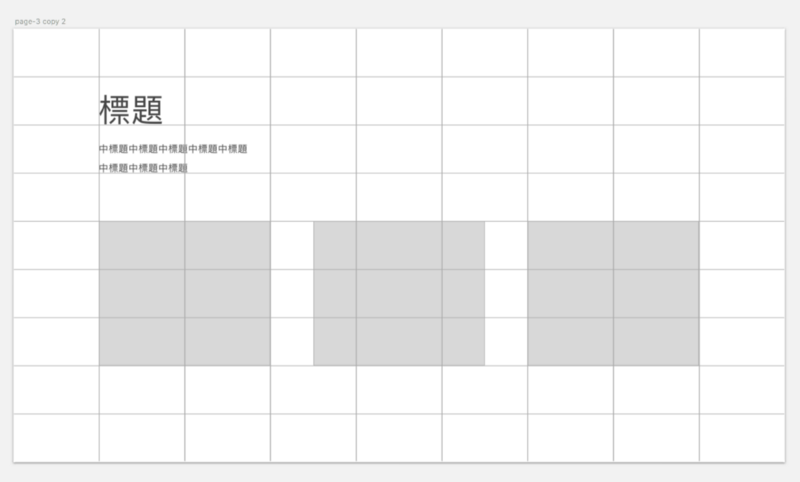
試著把標題換個方向進行排列:
這邊需要特別注意的小細節像是需要微調畫面中「中標題跟圖片的間距」:
不管是把元素對其格線的右側、左側、上方還是下方的邊緣,由於格線本身固定的距離與比例,它能夠持續的幫助你的畫面維持一定的穩定與協調性。
讓我們試著為畫面加上圖片跟不合邏輯的內容:
各位夥伴在這邊可能會覺得「內文敘述」的位置與圖片重疊的部分,導致文字的閱讀性不佳;我們可以試著調整一下位置,把不是那麼重要的「圖片說明」與「內文敘述」調換一下位置:
格線
無格線
還有講座課程中實際觀察的頁面:
喂,你以為講到這邊就結束了嗎?還早還早,讓我們來繼續看下去 →
多張圖片的排版I
除了單張圖片搭配文字的排版之外,在簡報排版的過程中,還有更多需要搭配多張圖片,或者多個文字區塊的排版需求;在這邊我們先以多張圖片的排版為例,相同的 9x9 格線圖也可以輕鬆的用來規劃多張圖片的排版:
在格線系統的排版裡面,並非所有的單一元素都需要保證是完完整整對齊四邊格線的,我們主要需要考慮對齊的元素是「群組性的元素」,以上圖為例,撇除文字的排列不談,由於三張圖片在畫面上被視為一個群組,因此我確保了這個群組的內容是穩定的被擺放(對齊)在畫面上方。
「群組性的圖片排版」也包含像是下圖這樣的類型一:
類型一格線
類型一無格線
或者我們可以試著讓圖片的位置貼齊版面的邊緣,透過調整照片的重心,製造一些畫面拉伸的視覺感受:
類型二格線
類型二無格線
當畫面的複雜度提升時(當然,我們應該要盡可能避免這種狀況發生),也可能產生類似這樣的排版:
透過這種結合元素彼此之間的對齊、格線的對齊、格線的中點的排版來提升畫面的協調性,產生來類似下圖的結果:
註:再次強調,其實這並不是一張好的簡報(笑) → 內容雜訊過多,不應該讓觀眾花費過多的精神在閱讀你的簡報內容。
多張圖片的排版II
接下來讓我們來試試看讓色塊的排列不要那麼的拘束,透過上下交錯,色塊面積的差異,我們可以輕鬆的做出類似下圖的排版(注意,在擺放色塊的時候盡量不要預設喜好的位置,用一個比較隨意的方式進行擺放反而更容易得到一些意想不到的效果喔🌟):
搭配實際的文案,初步的概念是將版面排成下圖:
註:「互動設計」的部分是對齊最右側排的中心點
在後續的過程中我依序加上修飾的框線、圖片的切割,以及微調圖片的位置,最終完成講座的另外一張投影片:
除此之外,我們也可以試著來讓圖片彼此重疊,你可以選擇加上跟底色相同的邊框,或者單純對齊格線壓在底圖上面,製造一些視覺上面的新鮮感 →
簡單調整後產生下面這張投影片:
再來,讓你的想像力再往下一步前進,我們試著讓色塊不要只是透過矩形的方式呈現,如果稍微讓它傾斜一點會產生什麼樣的效果呢?注意喔!即使是傾斜的排版,我仍然是讓灰色的區塊切齊格點或者1/2格點的位置:
將圖片跟文字內容加進去以後我們就可以產生類似下圖的成果:
講到這邊,相信大家也發現到格線的組合其實相當多樣化,並不是就被限制在那 9x9 的區塊當中;格線在這邊就像是一個扎實的地基,讓這棟房屋再怎麼的歪…都不會倒(喂);在元素的擺放上面,你可以嘗試不規則的擺放,嘗試圓形、正方形、L型、甚至T型的組合來玩出各種的可能性:
L型(IDEO 簡報範例)
由於講座的內容與介面設計相關,加上各位夥伴可能三天兩頭就有 Pitch 的需求,畫面上肯定不會缺少這看起來很厲害的蘋果系列各種裝置(為什麼不是 Android?畢竟…放個 iPad 設計先加 200 分麻);在編排投影片時我就先試著把 iPad, iPhone 和 Macbook 加入格點的排版當中,試著提前規劃可能的版型,加到畫面中的裝置同樣也是根據格點來進行擺放:
實際製作的投影片內容:
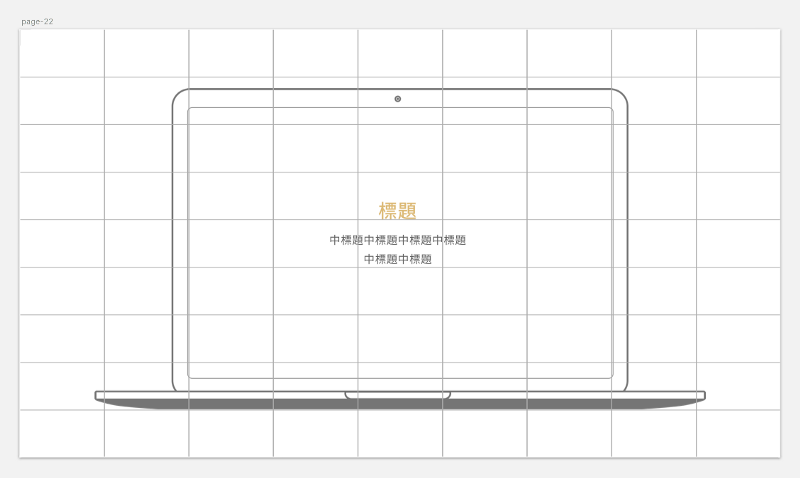
在加入裝置的過程中,比較有趣的點在於裝置「裡面的畫面」;例如下面這張投影片,我刻意讓 Macbook 的「螢幕畫面邊緣」對齊格點,透過純文字的排版與邊框的距離,產生了有聚焦效果的空白區域:
然後我就…連 Macbook 線圖都偷懶不換了 →
文字的部分呢?
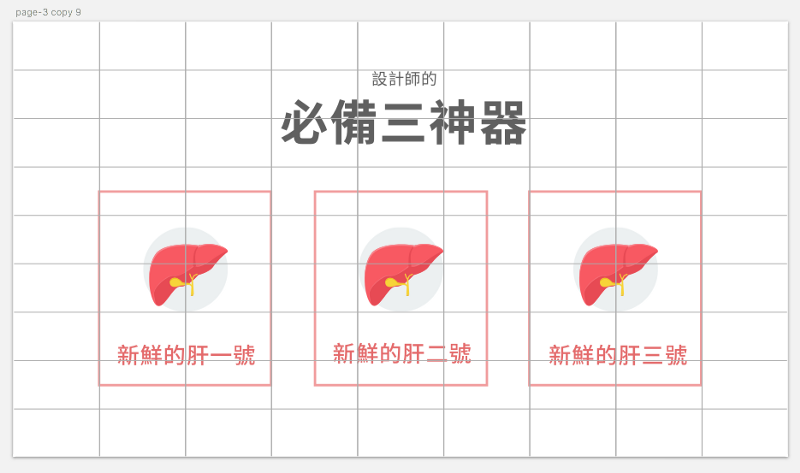
有些夥伴可能會有些疑惑?剛剛拉出來的灰色色塊,難道都只能擺放圖片嗎?No No No,同樣的色塊區域,其實是可以使用文字搭配 Icon 或純文字的方式來取代的 → 像是下圖的感覺,我特別再加上框線凸顯「新鮮的肝」的重要性…
註:這邊由於「設計師」與「必備三神器」兩個標題的大小落差過大,對齊格線這件事情相對的較為困難,所以我另外調整了「必備三神器」的位置來讓畫面整體顯得更加協調。
不同的可能性:階層
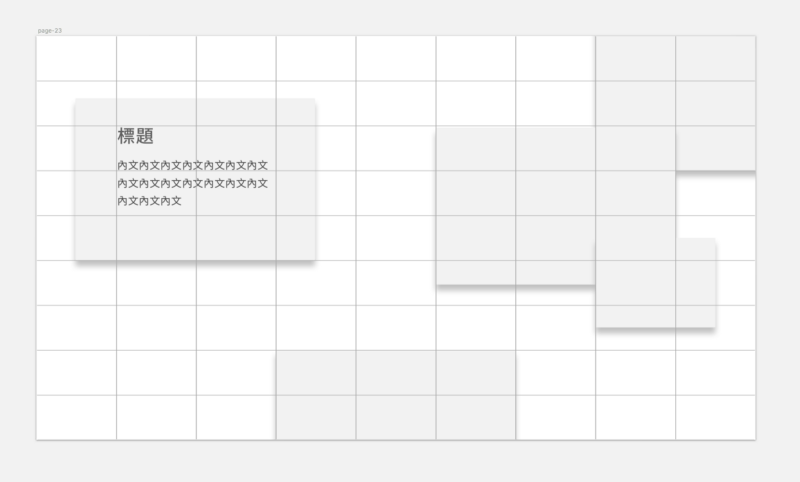
如果覺得格線系統的可能性都已經被你融會貫通,做夢都會夢到色塊扭來扭去的話…讓我們用設計介面的精神,加上不一樣的陰影效果吧!相信對於介面設計有概念的夥伴對於 Google 的 Material Design Guideline 肯定不會太陌生,同樣的格線系統,搭配陰影之後又產生了不一樣的可能性:
格線
再加上文案、顏色之後的視覺如下:
講到這邊,相信各位夥伴對於排版的部分應該也有些基礎概念囉!老實說,我一開始原本是想要做漸層系列的簡報…但因為不想再寫漸層系列的文章,就變成這樣了(誤);好啦!排版的部分到目前為止算是告一個段落囉,之後我會再整理一些內容更新到這篇文章裡面;在下一篇文章的裡面,我們會來聊聊這份簡報中的字體、顏色的選擇,以及一些我自己平常會使用到跟簡報相關的資源。(包含素材、背景等等)
下篇預告:要做出簡單、乾淨的排版,在實際動工前或者動工剛開始的前幾張投影片時,就要設定好整份簡報的 Style Guideline (喂,你當做介面喔?),這次的簡報內容也是一樣,在完成大約前三張投影片之後,我就稍微規劃了簡報字型跟視覺色的內容,至於我是如何規劃出這份 Style Guideline 並應用在簡報裡面呢?我們在下篇的文章中再來好好聊聊吧!
歡迎各位夥伴對於這份簡報的內容、排版有任何的建議都可以提供給我喔(我個人很不喜歡條列式那頁),由於這份簡報有點類似講義的性質,因此文字的敘述會稍微多一點點,希望各位不要見怪:)
喜歡這篇文章請不要吝嗇你的鼓掌(反正又不要錢),就點50次灌滿他吧xDDD
最後最後,來跟大家宣傳一下小弟利用閒暇時間(通常是在工作結束後約凌晨2:00左右)跟幾個夥伴:Shou、Simon、Yalen 跟 Jack 共同開發的產品 KAPI 找咖啡,Android 與 iOS 版本已經正式上架囉!還請大家多多支持!
原文作者:Samuel
本文出自:寫給簡報做不完的夥伴-簡報排版技巧(上)
責任編輯:BFA 簡報小聚 編輯部