來點進階的漸層配色吧?!
(上),(中)篇教學持續更新中,歡迎有興趣的夥伴能藉由這系列的文章學到更多的東西。除此之外對於(上)、(中)、(下)篇有任何希望補充或是修改的部分也都歡迎留言/私訊喔👍。
Hello,我是 Samuel,在正式文章開始之前先跟大家說聲抱歉,隔了這麼久才把(下)篇的教學分享給各位;前幾篇文章完成之後因為一些因素決定暫時休息一段時間(有疑問的夥伴請至聲明稿做進一步的瞭解,不過其實可以跳過趕快閱讀正文啦 XD);在這些特殊原因的處理上面也因為小弟的不成熟差點導致整件事情往最糟的方向發展,很慶幸在這個階段能得到一些貴人的相助😂,同時也要再次感謝所有在這段期間給予支持,鼓勵的前輩、同事以及讀者夥伴們,我會繼續用自己的方式來幫助對於設計、工程甚至是新創領域有興趣的夥伴們建立更深一層的認識。
(下)篇主要會介紹以下三個主題:
基礎複習/練習
角度漸層變化 ( Angular Gradient )
金屬漸層變化
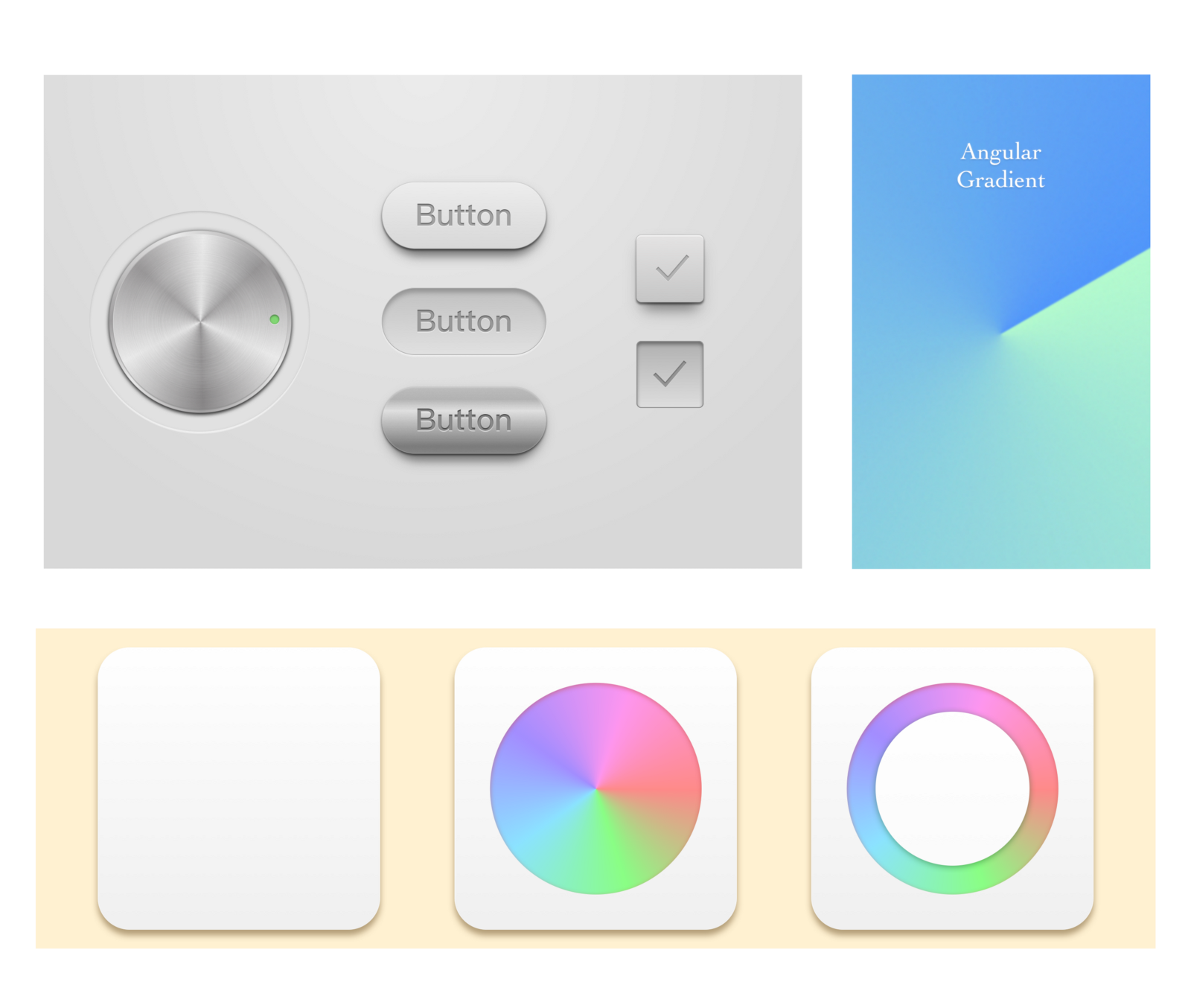
本篇教學的完成目標如下圖,本文範例全數使用Sketch3所製作。
→ 如有需要Sketch3完成檔案的夥伴歡迎留下您的信箱或私訊索取喔。
完成目標
一、前言
建議沒有讀過(上),(中)篇教學,但是對於漸層還有一些模糊的夥伴,可以先利用(上)篇的教學來建立漸層應用的基本概念;理解線性漸層( Linear Gradient )、高彩度與低彩度的漸層運用。(中)篇的教學則會利用一些簡單的實作練習來幫助您複習/領悟(上)篇裡面提到的基礎理論,同時介紹放射狀漸層( Radial Gradient )的應用場景跟需要注意的一些實作細節。接下來的(下)篇,會結合前兩篇的內容做出一些更進階的應用,希望這一系列的分享能夠幫助您在製作簡報、介面設計或是印刷系列的設計,再不然就是各種好像很厲害(重點)的設計上面都能夠有一些幫助。
一、基礎複習/練習
首先我們就先來複習(上)篇裡面所使用的基礎漸層,同時進一步的搭配一些光影細節來做出一個常見的方形按鈕吧(兩種型態)。練習一裡面使用的是最基本的深灰、灰、白的用色彼此搭配來複習常見的漸層應用,同樣的概念其實可以輕易地套用到不同顏色的漸層上面來做出您自己的變化喔(見章節末端)。
練習一、按鈕
Step1.
設定工作區域的背景色為淺灰色(#E6E6E6)。拉出您的按鈕形狀(方形)後依照上亮(#E5E4E4)下暗(#C6C6C6)的漸層來做出基底雛形。
Step2.
為基底下方加上陰影(Shadow)來做出基本的立體感,陰影的強度(亮度)以及深度(x, y的位移數值)可以依照您所希望達到的立體感來進行調整,但…加太多會有點怪啊😓。
Step3.
利用內陰影(Inner shadow)於上方製作白色的反光邊(很重要😤),這條反光邊是由於光在照射到凸起的立體時會聚光在接觸點,再自然的於接觸平面上由將光源發散出去產生上亮下暗的效果。
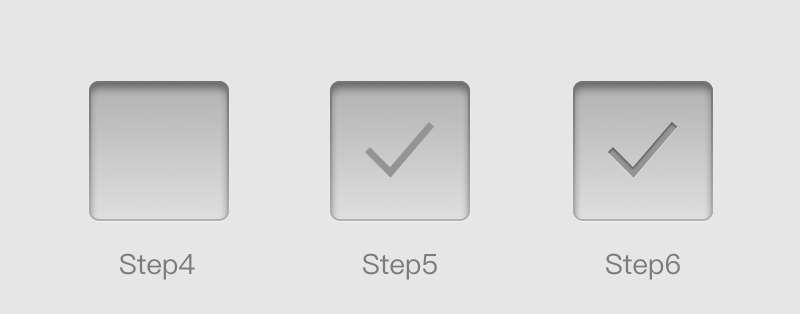
Step4.
加上邊線(Border)來凸顯按鈕的邊框部分,考慮到光源的關係,我們同樣使用上淺(#B6B6B6)下深(#7F7F7F)的漸層來製作邊框。(做到這裡相信您應該已經發現很有按鈕的雛形囉)
Step5.
除了原本的陰影之外,在這邊我希望能夠進一步地凸顯陰影立體的效果→但!!如果把陰影直接加在原本的圖層上面,陰影在配合模糊(Blur)的效果之後就會往四面八方發散(崩潰),然後整個按鈕的底部就會髒得亂七八糟,不信邪的話可以調整看看😜。所以在這邊我把原本的基底稍微縮小並往下方移動一點(增加y軸的位置),搭配(#5F5F5F)的顏色以及高斯模糊( Gaussian Blur )的效果,放置圖層於基座圖層的下方來製作陰影。
Step6.
加上一個好像很厲害的勾勾(#B3B3B3)。
Step7.
還記得嗎上篇教學的內容嗎?只要在勾勾上側加上一個內陰影(#363636 50%)做出凹陷的效果,再於下側加上一個白色陰影(#FFFFFF 50%)做出底部反光。登愣!!一般狀態的按鈕就完成囉。
練習二、按下去的按鈕
Step1.
設定工作區域的背景為淺灰色(#E6E6E6),依照上暗(#B1B1B1)下亮(#DCDCDC)的漸層來做出凹陷的基底雛形。
Step2.
為基底下方加上白色的陰影(Shadow)來做出反光的效果,陰影的強度/深度/位移同樣可以依照您所希望達到的立體感來進行調整。
Step3.
同樣加上邊線(Border)來凸顯按鈕的邊框效果,在這邊使用邊線同時也可以加強一些按壓的視覺感。由於光源的關係使用的是差異很少的上深 (#848484) 下淺 (#8C8C8C) 漸層,上方的顏色可以盡量調整到跟Step4加入的內陰影相同來讓邊線不會過於突兀。(註:相較於凸起的一般狀態按鈕,按壓下去的按鈕因為沒有物品阻礙的關係,光能夠直接照射到按鈕基底下側產生反光)
Step4.
做到Step3,相信您應該會發現按壓的感覺好像還不夠明顯?接下來的內陰影能夠幫助改善這樣的狀況 →在基底的上方加上較強的內陰影(#666666)來凸顯按鈕下壓的效果。
Step5.
加上一個好像很厲害的勾勾,因為是凹陷平面的關係在這邊選擇較深的底色(#949494)。
Step6.
幫勾勾加上一個內陰影(#363636,50%透明度)做出凹陷的效果,再加上一個普通的陰影(#FFFFFF,50%透明度)做出底部反光。成就達成!!👏
Step7.
同樣的原理也可以運用在圓形、長方形或是各種圓角矩形上面,就讓各位自行發揮囉,附上一些不同顏色的成品給大家參考😎。
二、角度漸層 ( Angular Gradient )
在讀完了(上)篇教學中介紹的線性漸層( Linear Gradient )以及(中)篇教學介紹的放射狀漸層( Radial Gradient )之後,各位對於漸層該如何使用應該是相當(有點)有概念了吧🤔。那我們接下來就來看看角度漸層( Angular Gradient )可以用來做些什麼吧!在過去的使用經驗裡面,不管是在金屬旋鈕、狀態條、icon 設計或是神奇的立體邊緣上面都有角度漸層出場的機會,運用的範圍是相當廣泛而且充滿變化性的。那…就讓我們先從一顆 icon 開始看看;下圖的 icon 是厲害的設計師 akanelee,於嫁給RD的UI設計師中介紹的一個案例,連結內也有完整的 Photoshop 製作教學。
註:從剛踏入介面設計這個領域就開始 Follow 嫁給RD的UI設計師部落格的文章,然後每天都在持續等待新文章的發表 XD,真心推薦對於介面設計有興趣的夥伴們花些時間閱讀!!
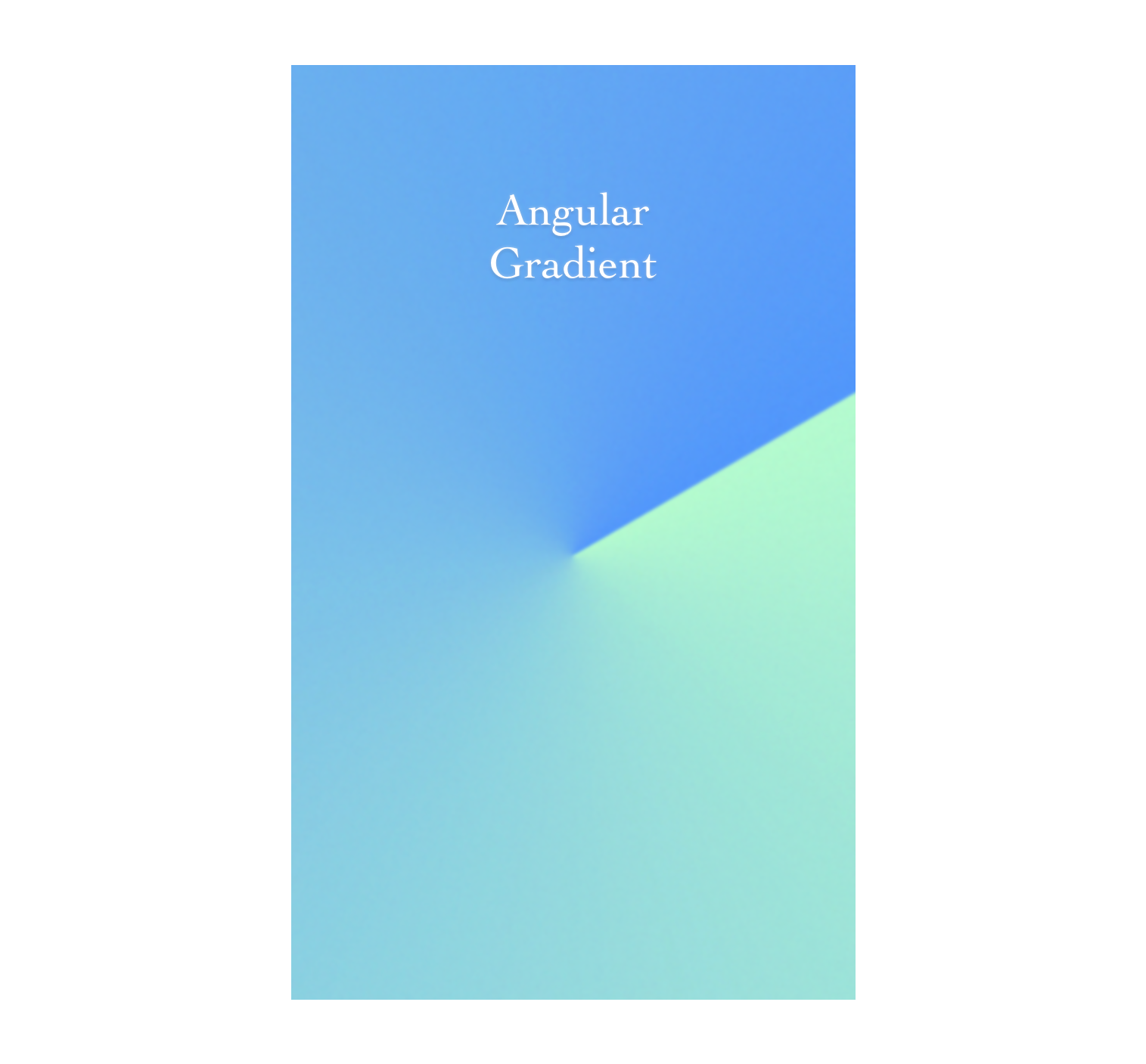
除此像上圖的 icon 之外,角度漸層也可以被運用在製作一些介面背景或是視覺海報上面 →
就讓我們先用上面這張案例來瞭解一下角度漸層是怎麼一回事吧?
角度漸層( Angular Gradient)案例一、背景製作
Step1.
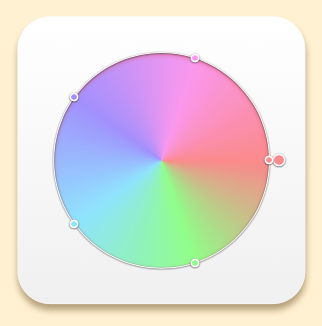
簡單來在工作區域上拉出一個圓形,利用1/5 檢色器的選色原則選取您想要的漸層顏色,在利用角度漸層填滿圓形。底下這張圖應該可以很清楚的瞭解到角度漸層是怎麼一回事吧,簡單說就是讓漸層繞著您設定的圖形轉 xD。
Step2.
選擇您所要的螢幕大小製作矩形,並且將矩形設定為 Step1 圓形的遮罩,產生如下圖的效果 →
Step3.
適度的給予圓形圖層高斯模糊( Gaussian Blur ),讓角度漸層的連接處不會過於銳利(這個步驟視您的喜好決定是否加入)。
Step4.
最後再加上 Noise Fill 來製作一些顆粒磨砂感。(註:Noise Fill 常常被用來製作紙類的質感)
再依序完成Step1-Step4之後,成品的設定應該如下圖 →
完成的效果如下:
角度漸層( Angular Gradient )案例二、ICON 製作
作為一個工程師跟半個設計師,並不會因為同時有 1.5 個技能就有 1.5 倍的薪水,但我們擁有一個很大的優勢 — 就是寫 for 迴圈寫到沒感覺的時候可以去畫圖,畫圖畫到靈感浩劫的時候可以再回來寫 for 迴圈👍。那我們就來試試看一顆小弟之前寫 Code 寫到沒感覺,只好打開 Sketch3 做的半顆…icon?
上面這顆 icon 可以分成三個步驟製作,分別是基底,彩色區域跟中間的不知名平面(原諒我想不出應該要叫它什麼)。步驟 1 跟步驟 3 的製作其實在前面的練習跟上,中篇的教學裡面都有介紹過很多次,在這邊就不再復述囉!我們單純針對步驟2的角度漸層做進一步的解釋。
步驟 2 的製作其實相當容易,我們先從下圖的角度漸層分配來看 →
在漸層軸的起點我選擇了一個亮度最高,彩度又不會太低的紅色(#FF8B8B)來作為角度漸層的起點,亮度較高的顏色搭配淺色的背景以及基底可以讓整體視覺呈現較為舒適,乾淨的感覺。接下來就是一個超級簡單的步驟,我們先把漸層區段每隔 20%做一個分隔點,總共做出五個區域如下圖:
然後開始由第二個分段點往右到第五個分段點調整顏色 →
調整顏色的方式也非常簡單,您唯一要移動的只有色相軸,依照色相軸的順序對應到漸層區段的順序,您就可以輕鬆做出 icon 裡面的舒適漸層囉👍。
如同這個章節最前面所提到的,角度漸層( Angular Gradient )的應用其實非常廣泛,在這邊先就兩個常用的情況幫助各位對於角度漸層的應用能有一個初步的瞭解,基於這些背景知識也能讓您在創作新的事物上面有更多的技巧可以使用。緊接著讓我們來看看金屬漸層吧!
三、金屬漸層
在開始製作金屬漸層之前,我們先來看一張金屬材質的照片 →
從照片中我們可以發現,由於金屬本身的光澤,還有光在金屬平面上的折射、反射情形相對複雜的因素,導致金屬本身的色澤變化對比強烈,光源的分佈也比較沒有固定的方向。但是在製作上面其實還是有一些簡單的原則可以依循(看看照片中鍋底的光影就是一顆旋鈕的正面啊 XD)。這個章節就讓我們利用UI元件中常出現的金屬旋鈕以及金屬按鈕來做點練習。
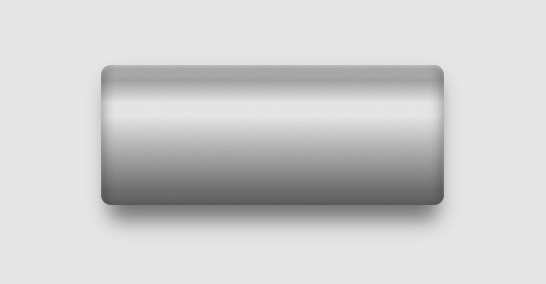
按鈕(Button)
章節一中練習的按鈕
我們在製作一般按鈕的時候,在漸層上的使用頂多運用2–3個漸層區段(簡單來說:凸的就是上淺下深,凹的就是上深下淺),但是!!!注意囉,剛剛有提過金屬光澤的兩個重點就是對比強烈跟光影沒有一定性。運用這兩個原則,我們開始看看要如何才能夠把上面這顆普通的按鈕轉變成具有金屬質感的按鈕!註:對於金屬圓形/長形/旋鈕有興趣的朋友,建議在讀完本篇教學後於 Google 搜尋 Metal Web Button, Metal Button Icon, Metal Round Button 等關鍵字,您會看到滿坑滿谷的金屬按鈕,跟金屬按鈕還有…金屬按鈕提供您作為後續練習的依據與參考。
Step1. 光澤製作
讓我們沿用練習中做出來的按鈕,在基底上面做一些漸層的調整(單純調整覆蓋的漸層顏色)就可以發現感覺好像有點出來啦😤。我們可以簡單整理出一些小規則 → 基於原本上亮下暗的漸層中間,插入明顯的亮部跟暗部漸層區段(強烈對比),而且彼此採交替(或是兩個暗部一個亮部)的方式出現,就可以輕易地做出有金屬光澤感的漸層。(註:這裡的示範全部都是使用 Sketch3 製作,因為 Sketch3 漸層的製作引擎效能實在是比不上 Photoshop,如果您使用的是 Photoshop 質感會更棒 xD)
註1:不同的漸層區段(位置,明暗程度)也可以產生不太一樣的效果喔,下圖就更偷懶只有一個亮部配上一個暗部。
註2:因為 Sketch3 和 Photoshop 背後處理漸層的方式不同,如果在 Photoshop 中以相同模式的漸層來製作時可以產生如下圖的效果(在這邊有稍微加深顏色),可以發現按鈕上面漸層的過渡相當自然,不像在 Sketch3 裡面製作時偶爾會有突兀的線光源,更糟的是有時候還會因為顏色 Render 不好整顆按鈕彷彿打上馬賽克😓。再來,因為 Photoshop 在圖層的處理上面除了漸層覆蓋跟基本的陰影調整之外其實還有相當多的元素可以使用(內光暈、外光暈、神器斜角浮雕),如果您希望製作的是大師級的作品,不要懷疑!請愛用 Adobe 系列軟體,如果您希望製作的是目前看起來好像有點厲害的作品又可以偷懶不要那麼辛苦的話就讓我們一起繼續使用 Sketch3 吧。
Photoshop製作
Step2. 細部調整
仔細觀察一下章節最前面的金屬材質照片,可以發現金屬質感中有一個不可或缺的細節 — 髮絲紋!!!就是這個紋讓這一切看起來變的好像很厲害😤。在 Sketch3 裡面我們可以用一個利用把很多條的線疊在原本的按鈕上方的方式來製作 →
接下來把所有疊在上方的線段展開,搭配高斯模糊( Gaussian Blur )來做出髮絲紋的效果 →
Step3. 文字調整
在最後的步驟裡面,我同樣的加強了文字上面凹陷(深色內陰影)以及底部反射(白色反光陰影)的效果來配合金屬強烈對比的質感。一顆具金屬質感的按鈕表面就誕生啦👏。
Step4. 邊框
接下來可以試著運用同樣的金屬光澤漸層概念,利用邊線(Border)為您的按鈕加上邊框。大致上的製作概念就是 Step1 — Step4 的步驟,細傑的部分還有一些像是該如何與背景融合、該如何做出金屬凹陷的效果等等就留在之後的文章再跟各位分享囉。
註1:同樣的效果在加上顏色之後也能組合出不同的用途,像是底下的綠色進度(血量)條?!
註2:同樣的概念可以直接運用在不同的形狀,做出不同的效果:舉例來說 →下方左圖我加寬了亮部的區間,調整了圓角邊緣,現在看起來有種水管的感覺😂;右圖我增加了由上至下的漸層邊線,同樣調整了圓角邊緣,就輕易地轉變成一顆長方形的按鈕囉。
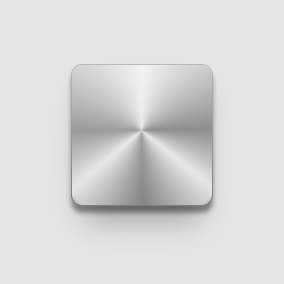
旋鈕(Knob)
金屬旋鈕的製作稍微複雜一些,在完成接下來的案例後如果您還想要瞭解其它的製作案例或是手法,只需要 Google “Metal Knob UI” 就可以找到滿坑滿谷的案例分享,在 Freepik上面也可以輕易下載到 PSD/AI 檔案做為練習的參考,有興趣的夥伴歡迎去看看各方大神做出來的旋鈕再回來指導小弟。在這邊我會帶著大家來聊聊底下這顆閒暇之餘練習的金屬旋鈕應該要如何製作😎。
Step1. 光澤製作
想必各位夥伴應該已經發現 →我們可以使用角度漸層( Angular Radient )來製作金屬旋鈕的金屬光澤:
在製作按鈕時有提到一個製作金屬光澤的原則,對比強烈的亮暗部(亮度的調整)交替變化。註:如果您今天是製作有顏色的按鈕,在調整亮度的同時可能也會針對彩度進行微調,歡迎閱讀上、中篇的教學來更瞭解該如何處理這樣的狀況。
運用這個原則我們可以試著拉出底下的漸層變化 →
漸層變化軸(#969495, #EFEFEF, #878586, #EFEFEF, #999798, #EFEFEF, #969495)
基本上從上圖可以發現..其實就是不停的在進行亮部/暗部的切換,如果您是初學者的話,彼此之間的間距變化也建議維持在一個跟上圖一樣接近等距的狀態(15–20%),唯一要切記的點就是漸層變化軸的頭尾顏色要相同,不然您會做出一個很..神奇的效果😁。
做到這邊您可能會懷疑難道金屬旋鈕這樣就夠了嗎?登愣!!!!其實光是第一個步驟的漸層,加上底部簡單的陰影就可以做出下圖的效果囉 →
Step1
如果您覺得看起來好像還不夠厲害有點雷的話,可以開始嘗試在亮暗部中間另外插入幾個暗部做調整,基本上只要選色正確(銀色的金屬突然跑出一個金色之類的…),對比強烈,您的作品應該都能夠保持不錯的金屬光澤👍 。
(講到這裡,相信您也發現亮暗交替並非鐵則,只是一個初學在一開始可以運用的小技巧,實際製作時還是以您(老闆)的需求效果為準) →
到這邊我們的基底就製作完成囉。👏
Step2. 上層製作
複製一個Step1製作的基底,去除原本的陰影之後把它稍微縮小;然後開心快樂的旋轉,轉到一個天時地利又人和的角度之後再給它加上一點細細(1–2px)的陰影做出下圖的效果 → 雖然這個Step2的一切聽起來都很美有道理XD,但是有沒有注意到因為底層也有金屬光澤的關係,上下兩層搭配起來其實相當協調,就好像有點厚度的金屬旋鈕!!
Step3. 細部調整
製作髮絲紋!!!因為是圓形旋鈕的關係,我們這次使用很多個無填滿,邊線為淺灰色(#E1E1E1)的圓形覆蓋在原本的旋鈕上方 →
然後同樣使用高斯模糊( Gaussian Blur )來模擬髮絲紋的效果 →
Step4. 加上旋鈕指標
到目前為止,旋鈕的外型算是告一個段落囉!最後的步驟可以依照您個人的喜好決定添加與否,看是要做點刻度啦、圓的方的三角形的啦用什麼顏色只要不要太誇張其實效果都還不錯(因為旋鈕的底座是灰白這樣的中間色,再添加其他元件時不管搭配什麼顏色都比較不會產生太衝突的視覺感受)!在這個Demo裡面我們做一個綠色的旋鈕指標:首先,在旋鈕上方做出一個綠色的圓形(#7DD96F)。接下來利用跟製作按鈕文字相同的概念,在圓形的上方利用內陰影做出凹陷的效果,在下方加上一個高光陰影做出底部反光(陰影的顏色為白色,透明度則依照需要的反光程度調整)。登愣!!如果您能做到這裡就來點掌聲吧👏👏👏。
一模一樣的漸層也可以用在最前面練習的按鈕喔!
大致上金屬旋鈕的製作就是Step1-Step4的四個步驟,接下來就是各位發揮想像力,以及對於細節的要求程度來對作品進行下一步的調整跟優化。切記,(下)篇中的每一個製作概念都可以沿用到不同的icon、不同的介面或是任何您想得到的相關設計上面使用,千萬不要被侷限在金屬旋鈕這樣的主題🤔。前陣子運用這三篇提到的觀念,花了點時間擠出一套沒什麼實際應用價值的 Control Set 提供給各位參考。(註:右下最後一顆實在想不出來要畫什麼…因此參考Ahmed Gamel的作品做了個Rebound補補右下角的空虛)
四、結論
默默的從開始寫文章到現在也過了約一個月的時間,真心期許各位讀者在花費寶貴時間看完這一系列的文章之後也能開始運用漸層製作出不同的作品,更鼓勵各位願意把你們厲害的成品分享出來共同討論😬。小弟期待能夠從你們那邊學到更多的東西!!最後的最後,若是小弟的文章很幸遇的幫助您對於漸層的運用,介面的設計有了基礎的認識,而您期許能夠有更進一步的成長,建議您可以開始在Pinterest、Dribbble,Behance這些聚集了世界上頂尖設計師的平台上面找尋您命中註定(目標)的設計大神,藉由觀察、分析以及臨摹練習去幫助自己建立觀念,以及培養工具的熟悉程度(設計論壇、設計師、攝影師(一))。接下來應該還會有一些漸層應用的短篇文章來分享常常使用到的小撇步,一些簡報製作的小習慣,工作過程中有任何的突發相關事件(像是名片基礎)如果老闆同意的話也會跟大家分享😅;然後就要→回到自己原本的目標,寫些文章來降低工程/設計甚至與PM的合作困境xDD,敬請期待啦。
原文作者:Samuel
本文出自:寫給不是設計師的-漸層配色(下)
責任編輯:BFA 簡報小聚 編輯部