用最簡單直白的方式,告訴您漸層該如何運用在基本的設計當中。
(中)篇主要會介紹以下三個主題:
基礎複習/練習
球型(放射狀)漸層變化
金屬漸層變化(在下一篇xD)
強烈建議沒有讀過(上)篇的夥伴們,先藉由(上)篇來建立漸層應用的基本知識,而接下來的(下)篇再有了上篇的基礎之後,肯定能帶給您更多的幫助。小弟我也會盡可能提供您更多有用的好東西🤔。
我是 Samuel。目前職場工作經歷 0 年(未滿一年xD),於學生時期就熱愛嘗試新鮮事物以及跨領域的合作(真是一條不歸路)。2013 年與設計系夥伴們共同完成孕婦照護系統 Fetus Care;2014 年暑假於 i-Fit 擔任 iOS 實習工程師與介面實習設計師,同時非常感謝 Chiao(IDEO) 在這段時間給予的職涯建議以及分享設計思考的經驗;於 2015 年取得經由陳雅淑教授的指導取得 NTUST 嵌入式系統領域的碩士學位。目前是一位對於設計與使用者體驗相當具有熱忱的 iOS工程師。
一、基礎複習/練習
講在最前面 →在上篇有部分的讀者反應不知道到底1/5區間是什麼東西,該如何把它從檢色器上面打開來做參考?NoNoNo,1/5區間其實是一種感覺 →小弟在選色的時候都會在腦海裡將檢色器切分成25個區塊,就如同下圖一樣:
以上圖為例,在選擇漸層顏色變化時就會在下圖1/5的紅色框框區間內選擇:
蛤,一定只能這麼少喔?其實在設計上面並沒有一定要怎麼做,只要你爽,然後業主買單就好😛,但小弟建議您最多最多維持在2/5的區間就好,如果再往外進行調整的話 →想必您已經開始發現顏色差異上升,甚至因為灰階的影響,開始導致漸層出現變髒的狀況。
練習一
首先我們先從一個結合類似色以及色階變化的練習開始 → 這個練習是一個相當常見的波浪漸層圖樣(廣泛運用在UI/視覺設計中):不同的漸層區塊搭配了透明度的變化以及正確的選色來做出一種乾淨(漸層上篇的重點),好像很厲害(每一篇的重點)的圖像視覺。
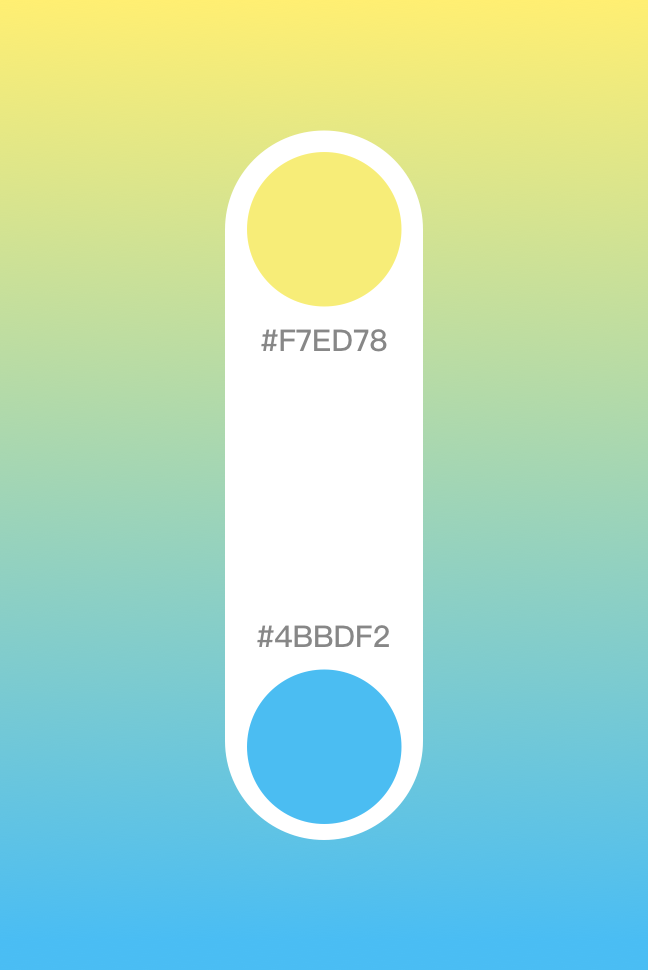
選擇顏色
選擇顏色是做出乾淨漸層最重要的一個步驟。下圖是我在(練習1)裡面所使用的五種漸層組合,每一種組合都有微調色相來讓顏色的變化更為細緻→記住儘可能不要跟我使用相同的顏色來做練習喔!
(1)-(5)運用到的其實都是上一篇提到類似色漸層中 →高明度色系漸層的變化,複習一下”確保明度與彩度的調整都保持在檢色器的上方1/5內”的基本法則。先看看第(1)組的漸層用色,是不是完全符合這樣的調整區間?在微幅調整彩度/明度的情況下,進行色相的左右移動,最後選擇與藍色(#7BD2F8)相當接近的藍綠色(#72E8CE)作為漸層起點/終點:
再來看看第(3)組的漸層用色,在完全沒有調整色相的情況下,我將彩度的變化向左調整了約1/5個區間來作為這一組的漸層選色。
講到這裡可能有很多人會疑惑為什麼是1/5?彩度的差異更多難道不好嗎?我個人認為設計上面其實是沒有絕對的,讓我們來簡單看一下如果把彩度拉高的效果會是怎麼樣:
其實除了最下方最大彩度差異的搭配之外,其餘兩種都在可接受的範圍之內,在我看來甚至可以說是相當不錯的選擇,端看您使用上面的需求→不過因為這次練習的目標是要組合出乾淨/剔透而且不跟其他顏色衝突的漸層圖像,因此在這邊我還是會確保彩度/明度的差異都在檢色器的1/5區間裡面,藉此避免當顏色重疊時持續累積的灰階 →導致最終整體顏色過重或是視覺效果變髒。
步驟
在選色完成之後,就會是一層一層往上疊加囉!
使用(2)的顏色做出第一層,透明度30%。
使用(3)的顏色做出第二層,透明度40%。
使用(4)的顏色做出第三層,透明度40%。
使用(5)的顏色做出第四層,透明度40%。
使用(1)的顏色做出第五層,透明度30%,這層漸層角度差異較大的原因是我想試著做出更多的融合感覺,也非常建議各位夥伴嘗試使用不同的漸層角度來玩玩看產生的效果喔。
做到這邊大家應該發現怎麼顏色好像都融在一起分不太清楚?跟上面的範例似乎不太一樣 →最後這一步是相當重要的一步,為了讓重疊的類似色漸層能更明顯的產生區隔,我在每一個漸層區塊上面加了內陰影,舉第一層與第二層的應用為例:
無內陰影
有內陰影
雖然變化不大,但是不是能夠發現有內陰影的版本其實立體感更強,同時也能拉開與同色系漸層區塊的差距。而內陰影的選色其實非常簡單,運用的還是同樣的一個小技巧 →選擇本身的顏色往右下角稍微加深一些(1/5之內),作為你使用的內陰影顏色即可。
附上兩個用相同原理調色的Demo→所以就別照著調色啦,自己配一個😛。
Step1.選擇顏色
選擇顏色是做出乾淨漸層最重要的一步←複製貼上。同樣不唬爛的選色模式(下圖),保持彩度明度在檢色器的1/5區間之內進行調整,利用這樣的限制來有效抑制大幅度調整色相的不協調性,這樣子的用色使得圖層在作為背景的同時也呈現了較強烈的漸層變化感。
Step2.製作底部基座
運用上淺下灰的漸層,搭配底部的陰影就能夠輕易地製作出具有立體感的圓弧底部基座。(忘記請複習上篇)
Tips. 大部分在使用的陰影的時候請不要傻傻地選了一個黑色搭配透明度,這樣子的陰影通常會!很!髒!除非要刻意強調陰影的對比效果,請盡量選用底色加深的顏色(往右下移動移動在移動)作為陰影色。
Step3.製作凹陷區
運用上灰下淺的漸層,搭配內陰影就能夠輕易地製作出具有凹陷感的按壓區。(忘記請複習上篇)
Tips. 小細節補充 →一般在製作凹陷的區塊時,我通常會在區塊底部加上白色的陰影(模糊=0)來做出反光的效果讓整體更有細節喔。
Step4.打光與填上文字
在下圖中紅色框起來的圓形當中,我運用了白 →灰黑的漸層,利用覆蓋(Overlay)的混色模式(覆蓋(Overlay)的混色模式會讓圖層白色的部分去加亮底色,圖層深色的部分去加暗底色),搭配透明度的效果做出光從右上照過來的光感。最後搭配符合整體色調(#36D9E7)的細黑體(Helvetica Neue-Thin)文字(如果在這個作品中使用新細明體或是華康少女體我一定會揍你😤)來完成這個練習。
登愣!!練習2也完成囉👏。
二、球型(放射狀)漸層變化
相信很多像我一樣剛入門的人每次再看見那麼多種漸層類型時多少都會有些疑惑,上一篇已經講完許多基本的運用方式,相信各位對於各種漸層類型應該沒有那麼恐懼囉。那我們接下來就開始看看球型(放射狀)漸層變化到底可以拿來做什麼吧!
一般來說小弟我最常運用放射狀漸層來處理 →補光,球體,光暈這三種狀況。小弟之前設計的icon也算是運用放射狀漸層的概念xD。
那麼接下來我們就依序來聊聊它們的應用場景:
補光
補光這樣的技巧通常會被運用在真實感較強的物體上面 →這邊我們用上篇最後所Demo的蛋黃來做教學。
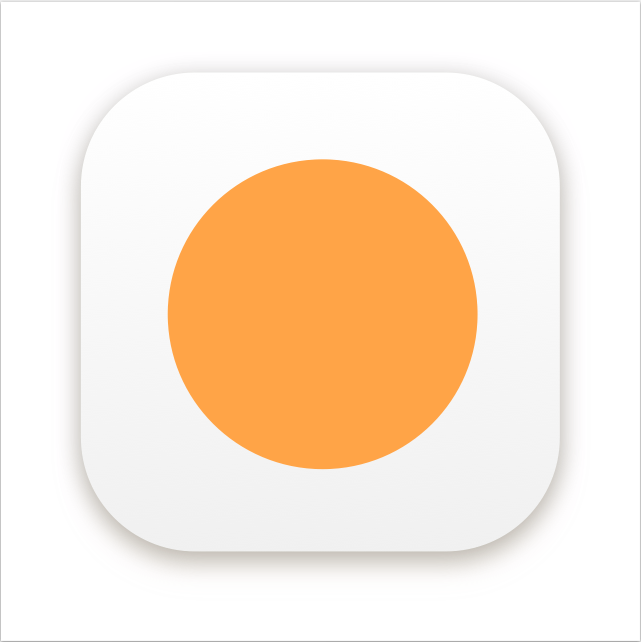
Step1.底部基座
相信以各位練習到現在的能力,要做出底下這樣的icon,由純色(#FEA740)搭配基本白 →灰漸層基底的樣式應該已經是輕而易舉囉?!如果還不行 →請回去複習之前的內容😤。
Step2.精華
一切的精華就在這神奇的一步,我們現來看看想像中的光源相對於荷包蛋的位置應該是長什麼樣子:
由上圖可以知道,荷包蛋的另外一端(右側)應該會比左側(光源直接照射)來的暗,利用放射狀漸層 →模擬光由光源的聚焦點(最亮點)然後往外逐漸變暗散去的效果,就可以做出最重要的補光特性囉。
Step3.加強視覺效果
加上外陰影(#D3CBB7 透明度:50%),這邊選擇是跟蛋黃顏色較接近的顏色作為陰影 →可以把他想像成蛋黃映射在蛋白產生的反光結合陰影產生的顏色。
Step4. 凸顯光源點
最後 →為了更凸顯光源的聚焦點,我在這裡額外加了一個橘白色區塊(左圖)搭配高斯模糊來增強光源效果,成果為右圖。
球體
類型一
球體可以說是放射狀漸層最最常見的應用 → 就跟下圖一樣簡單:
Tips:在這邊為了讓球體的效果更加強烈 →我們可以加一點內陰影(稍微亮一點點來模擬底部地板產生的反光)以凸顯球體本身的立體效果。
類型二
讓我們稍微進階一點,開始嘗試看看不一樣的球體感覺 →首先先拉出如下圖的底色漸層:
接下來我們嘗試運用放射狀漸層(#F8EFDD,中心透明度100% →最外側透明度0%)來填上左上角的光:
最後我們對光源使用高斯模糊來解決界線過於清晰的問題:
講到這裡,相信各位讀者應該也發現到 →放射狀的漸層其實非常適合拿來模擬”有弧度”的光源,畢竟在自然界當中幾乎不存在任何剛剛好垂直的線性漸層,絕大部分的物體都是有弧度或是有形體變化的。
光暈
類型一
舉個最簡單的例子 →有一顆太陽在發光,他的光會隨著距離越來越弱..吧xD?所以在畫一顆簡單有著散射光的太陽時,理論上應該要利用放射狀漸層拉出下面的效果。(漸層的頭跟尾都填上#FFCF0A,只是頭的透明度是80%而尾的透明度是0% →藉此模擬光向外發散的效果。)
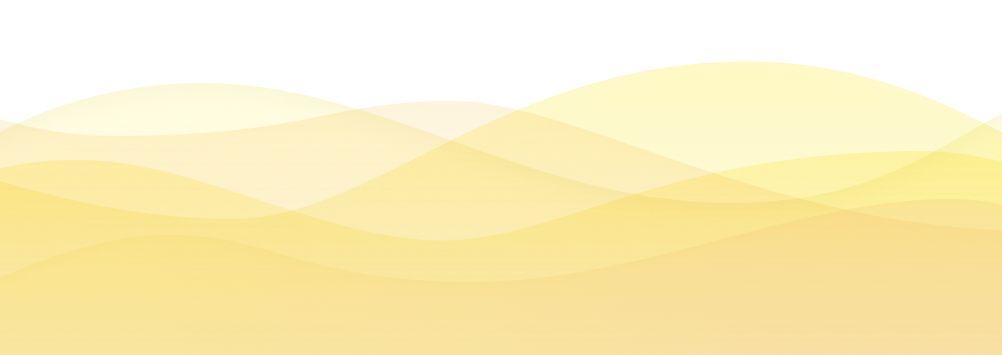
同樣的原理也可以利用在下圖的範例:
範例中的背景就模擬了夕陽陽光從左上角灑入畫面的感覺 →
搭配上篇運用的漸層效果以及前述的漸層練習,要做到這張圖的效果應該不會太難xD(下圖)。
註:當然,這張圖最難的其實是細節上面的調整。
類型二
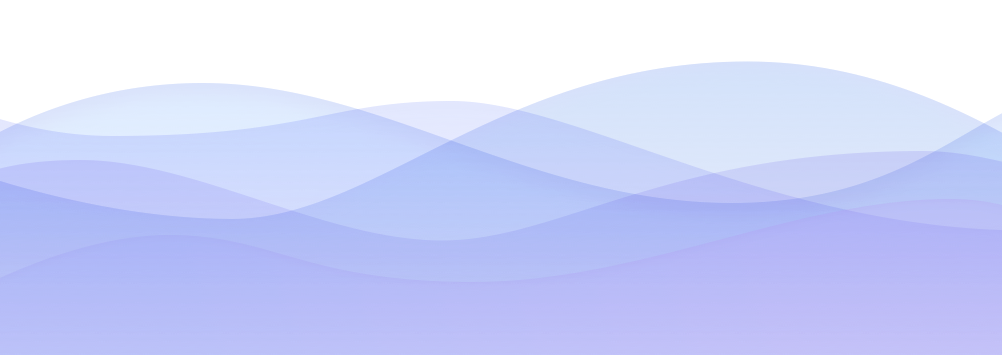
放射狀漸層其實相當適合作為UI背景使用,可以輕鬆依照下列選色(看到這句話應該都覺得很扯,我每次讀文章最討厭看到的就是輕鬆製作/配合版面類型這種有講跟沒講一樣的指導文xD),拉出富有層次感的漸層變化。
既然很討厭,那當然還是要說明一下上圖的用色是如何選擇的,我在這邊做的事情其實非常簡單,在橘-紫的區間依照色相表由左往右的任意選色,微調明度/彩度在1/5的區間之內,就可以輕易搭配出Demo上面和諧,不衝突的漸層效果囉。
做出來的背景效果 →
‧ 類型三
在上一篇小弟練習的icon-clock裡面,同樣在背景運用了放射狀漸層達到聚焦的效果。有需要Sketch檔的朋友歡迎利用Facebook發訊息跟我索取喔😁。(順便幫忙分享一下吧xD)
補充1:(上)(中)(下)篇漸層配色文章相當適合需要設計師姊姊妹妹崇拜(勉強認同)眼神的工程師們,至於效果如何因為小弟任職的地方沒有任何的設計師妹妹…所以請務必告訴我成效如何(很重要!!),是否能夠有效提升您在她們心目中的地位😂。
補充2:感謝同事育真,Angela幫忙校稿順修。
本文作者:Samuel
本文出自:寫給不是設計師的-漸層配色(中)
責任編輯:BFA 簡報小聚 編輯部