前幾天,在製作旁門左道PPT文章導航頁時,參考了一些網頁設計的思路。在這個過程中,很明顯地能感受到,其實很多的網頁設計,都有一些共同的特徵。
比如咱們看下小米的官網首頁:
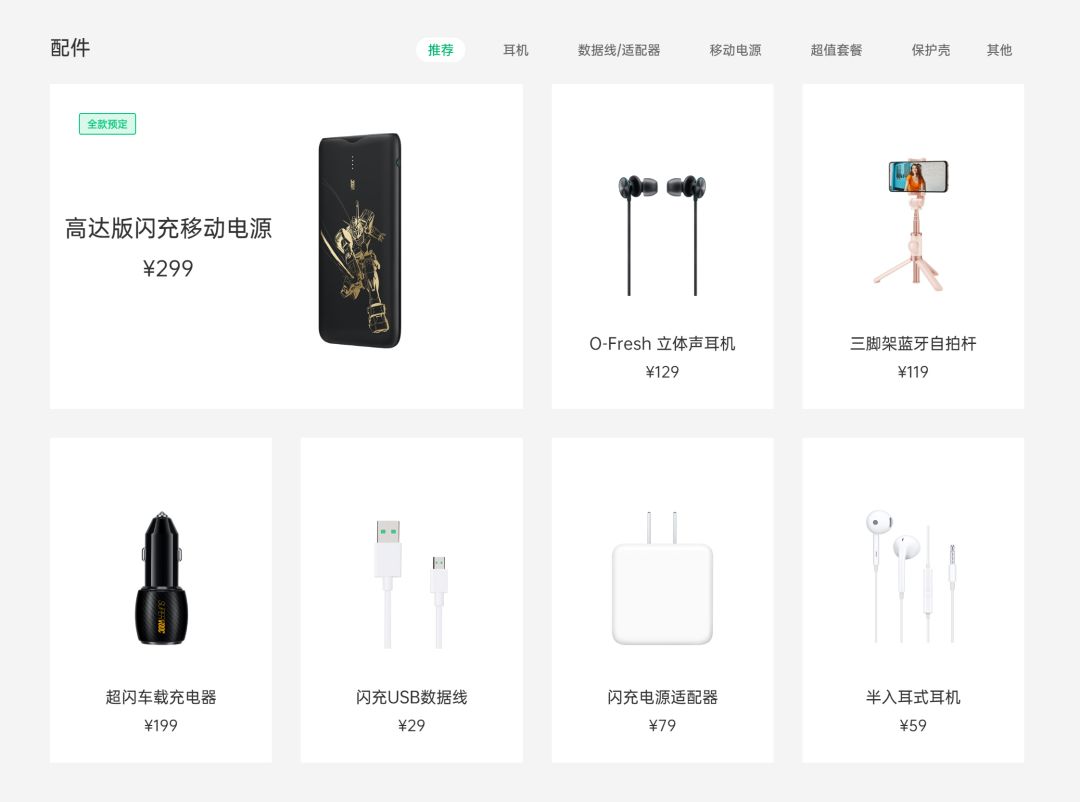
還有像OPPO的官網:
當然,還有其它的網頁設計,它們的共同的特徵,都是卡片式佈局。通過卡片的使用,對頁面進行模塊化展現,這樣一來,不管每一模塊的內容是多是少,都可以很規整地將其呈現出來。
不得不說,這的確是一個很好的設計手法。
而且,如果你經常瀏覽一些設計網站,就會發現,在很多頁面的設計中,都會使用到這個方法:
但其實你知道嗎?在 PPT 設計中,當進行多段落排版時,我們同樣可以使用卡片化排版,而且,效果還不錯。
那麼,問題來了,PPT設計中該如何利用這個方法進行排版呢?
如果想要搞清楚這個點,那麼,咱們就必須先來理解,到底什麼是『卡片化排版』呢?
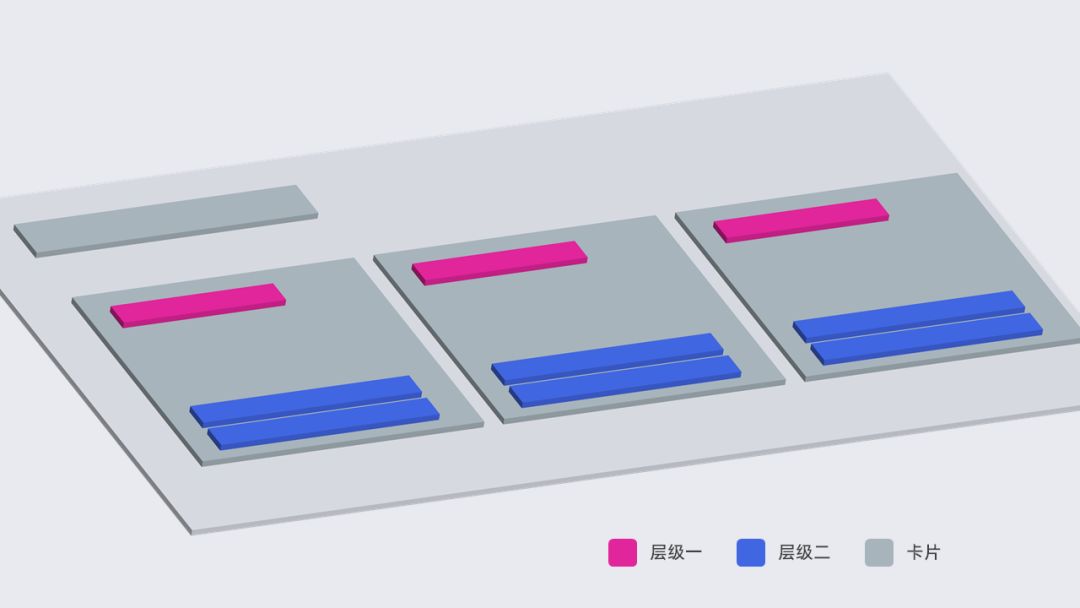
專業一點解釋就是,將頁面上層級相同的內容,進行結構化的視覺呈現。
我畫了一個簡單的示意圖
不理解也沒關係,我們來看一個案例,相信你就能明白。
比如咱們看到這樣的一頁內容:
當我們想要進行卡片化排版時,可以先把層級結構梳理出來,這一步不可或缺。從內容可知,這裡分為兩個層級,對於同一層級的內容,我們選用相應的顏色和字號:
接下來,我們基於親密性原則,使用形狀卡片,將同一類內容放在一起:
最後,我們再來做一些修飾,使用圖片來豐富頁面視覺效果即可:
明白了嗎?
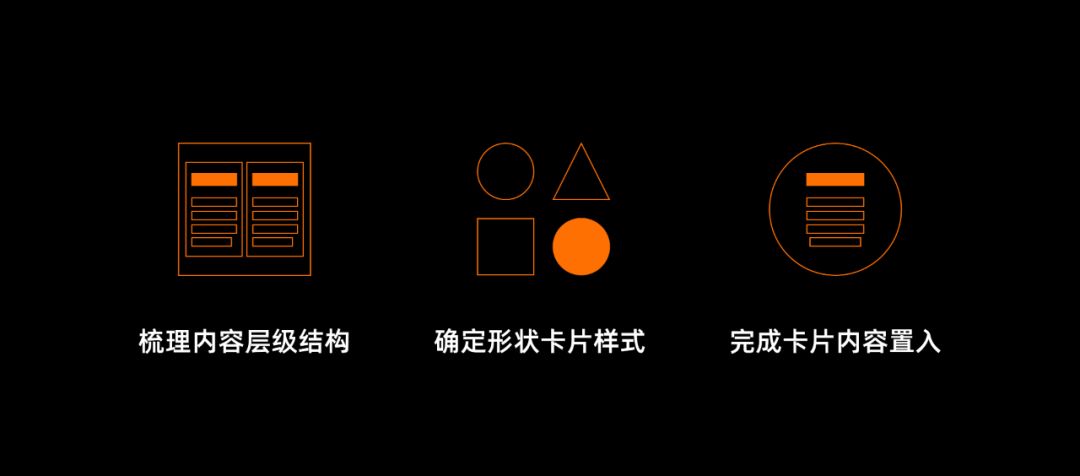
這就是完整的排版流程,先來梳理層級結構,再來進行卡片佈局,最後,完成內容置入即可。
可能有些讀者仍舊會有疑問,我們在進行PPT排版時,為什麼要進行『卡片化呈現』呢?
很簡單,兩個原因:
◦ 可以讓頁面更加乾淨整潔,避免雜亂;
◦ 可以讓內容的結構更加清晰;
好了,當我們瞭解了這些點之後,咱們回到最初的問題,在PPT設計中,該如何進行模塊化呈現呢
通過兩個實際案例,一起來理解一下。
案例一
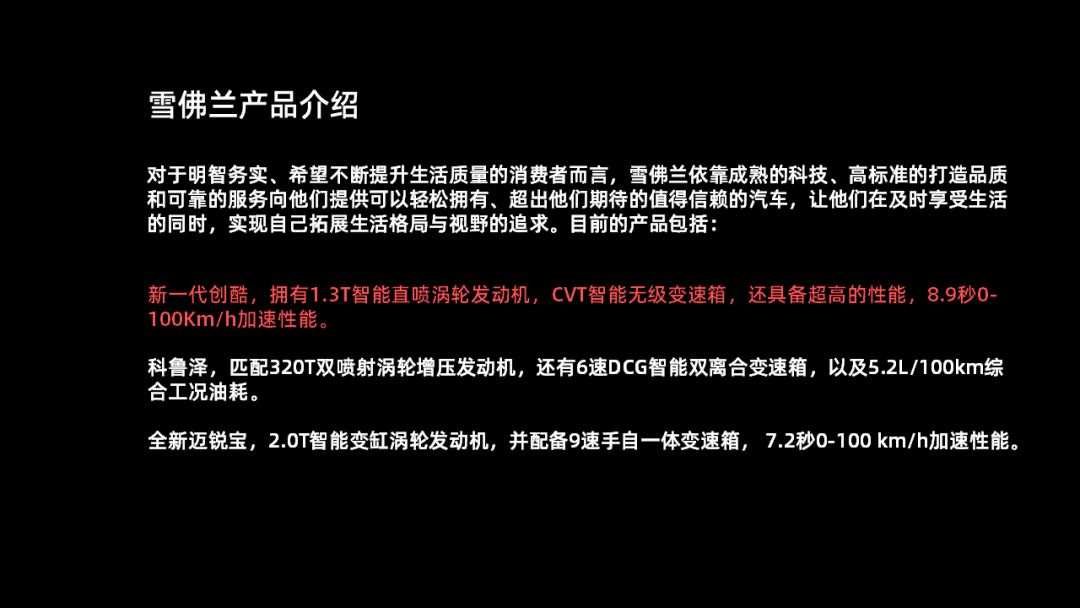
咱們來看這樣的一頁文字內容,屬於典型的產品介紹,需要重點凸顯的部分,已經做變色處理:
同樣地,在進行卡片化排版之前,先來對內容的層級結構進行梳理:
接下來,我們為了能夠更進一步體現產品特徵,可以找到相關的產品圖:
但現在頁面標題內容與產品圖之間的關聯性較弱,所以,我們可以使用形狀卡片,來解決這一問題:
最後,把標題和背景圖片放在頁面上,與整體視覺風格保持一致即可:
案例二
再比如像下面這個頁面,典型的列表式頁面,層級結構相對簡單,視覺上看起來非常單調:
首先,我們先來對文字內容進行重新排版,通過增加圖標元素,來增強文字的可視化效果:
為了能夠讓內容之間的視覺關係更加親密,我們可以使用形狀卡片,將內容聚合在一起:
接下來,為了增強頁面的可視化效果,我們可以基於文案內容的含義,尋找合適的背景素材,體現出市場的感覺:
下一步,我們可以把頁面上的圖片進行處理,置入手機樣機中,來增強場景感:
最後,將圖片放在卡片上,形成視覺穿插的感覺,而且,也可以讓圖片和文字形成關聯:
最後的最後,為了能夠增強形狀的視覺效果,添加兩個光效素材進行修飾即可:
懂了嗎?以後,當我們進行多段內容的排版時,就可以考慮使用這種方法,從而讓頁面的結構性更加清晰。
這就是今天要跟大家分享的內容,希望對各位有所啟發。
本文作者:邵云蛟 旁门左道PPT
本文出自:我从小米官网学到的一个PPT排版设计技巧,超好用!
責任編輯:BFA 簡報 編輯部