你好,這裡是Keynote研究所,
我是人生哥。
對比、統一、對齊,這三個幻燈片排版的原則,你是怎麼理解的?我在之前的文章中例舉了一些原則性、規範性的排版建議,不知道你有沒有掌握,這一次,我們想和你說說具體的排版樣式,希望對你有幫助。
很多人都在講如何製作PPT,PPT具體如何操作,卻沒有告訴你為什麼這麼做?人家說這樣排版更精美,但看過了依舊不會排版,有些版式確實需要死記硬背,而有些版式是基於對原理的深度思考,也就是一竅通,百竅通。
所以,這也是寫這篇文章的初衷所在,試圖以從【為什麼這麼做】入手,用最簡單的方式向你說明該如何上手PPT排版,以此給你一個交代。誰說簡簡單單的PPT不能出彩呢?所以這篇文章既簡單,也很難。
1
面積對齊理論是最小的突破點
之前我有粉絲在後台留言說,一張圖一行文字,我到底是應該選用嚴格的居中對齊還是稍稍上移幾個像素。這將是整篇文章圍繞的核心點。
從排版的原理來看,你尊崇嚴格的文字居中對齊其實沒有沒有錯誤,如果我們非要進行深入的探討,我想這可以具體分為兩點:
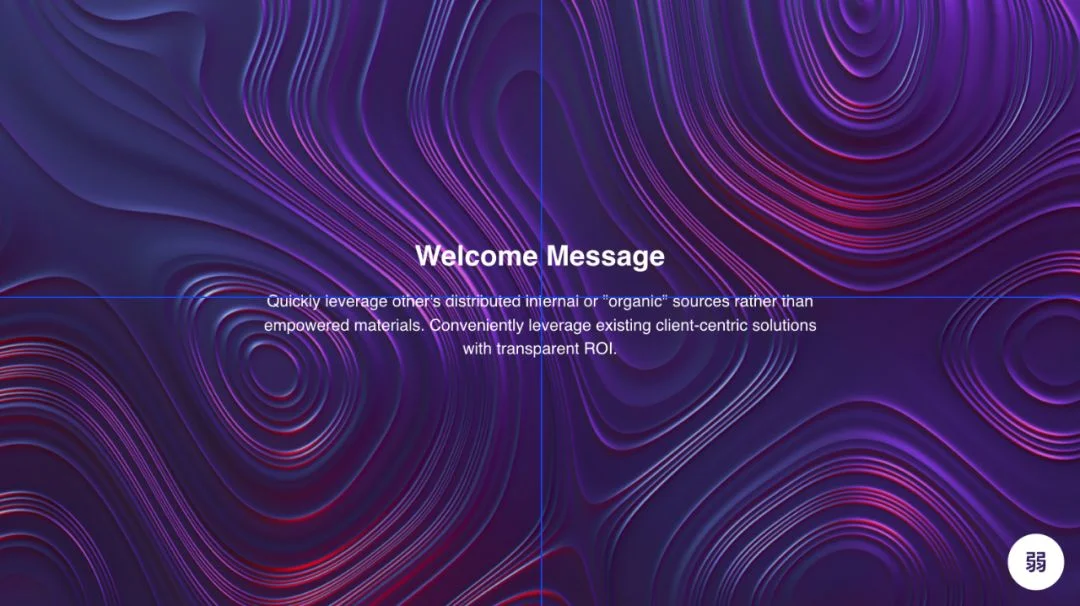
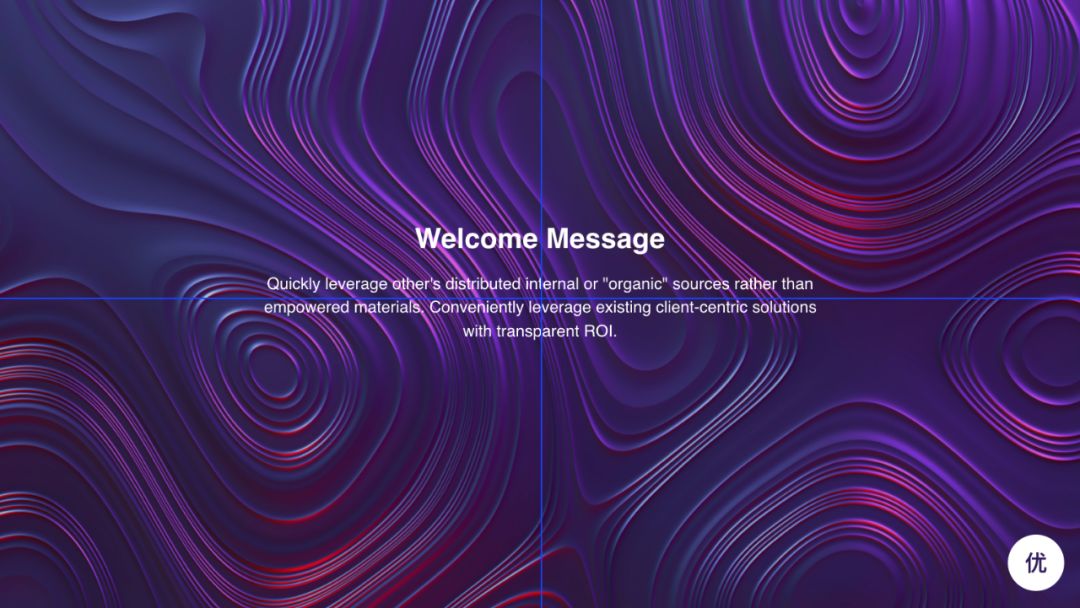
1.基於人眼的重心下落理論,其實我是建議你應該主觀的將文字上移幾個像素的。*注意要把全部頁面的居中文字都沿用這種規則,這裡才是重點。
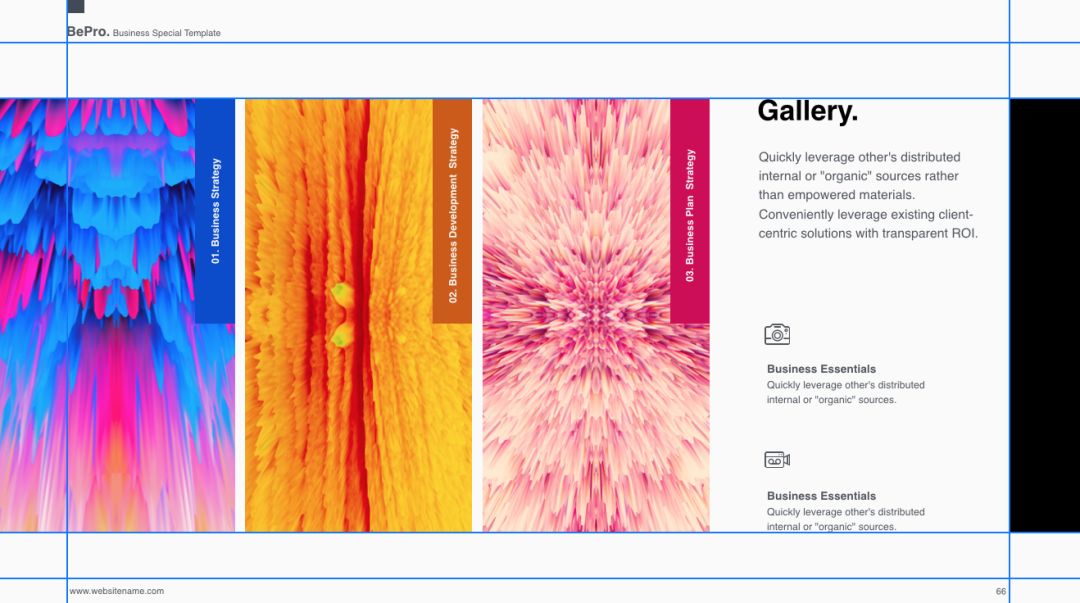
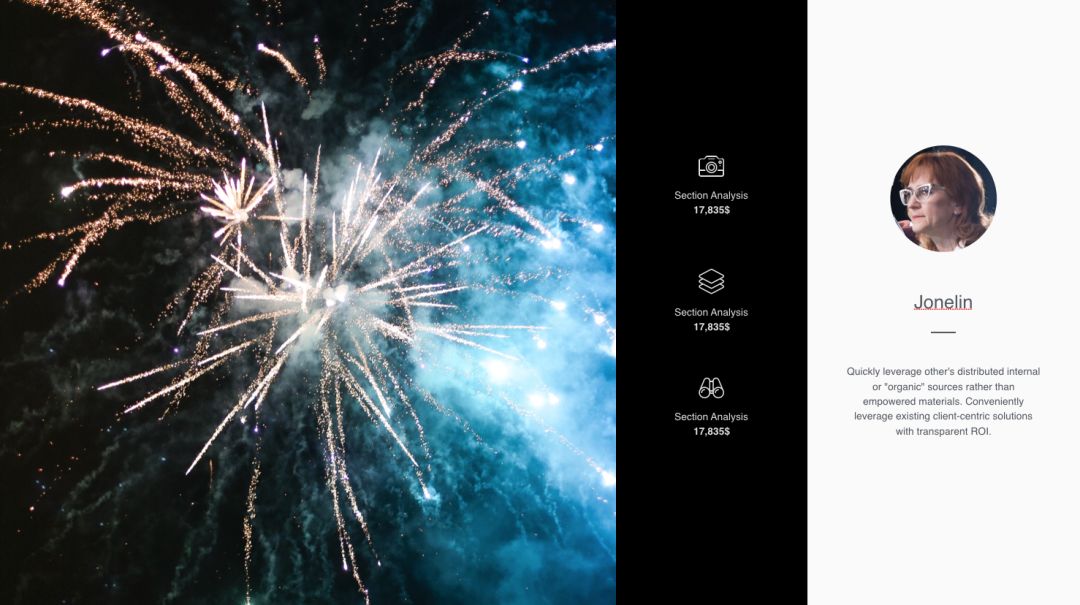
2.基於演示場合的情況下,很多都是人站在投影前面,為了減少不必要的文字遮擋,這可能是關於上移文字位置的另一種考量。下面的這張圖其實很具有代表性:
▼補充知識點:
通常對於一張單調的文字+圖片排版,會使用以下2種補充方式:
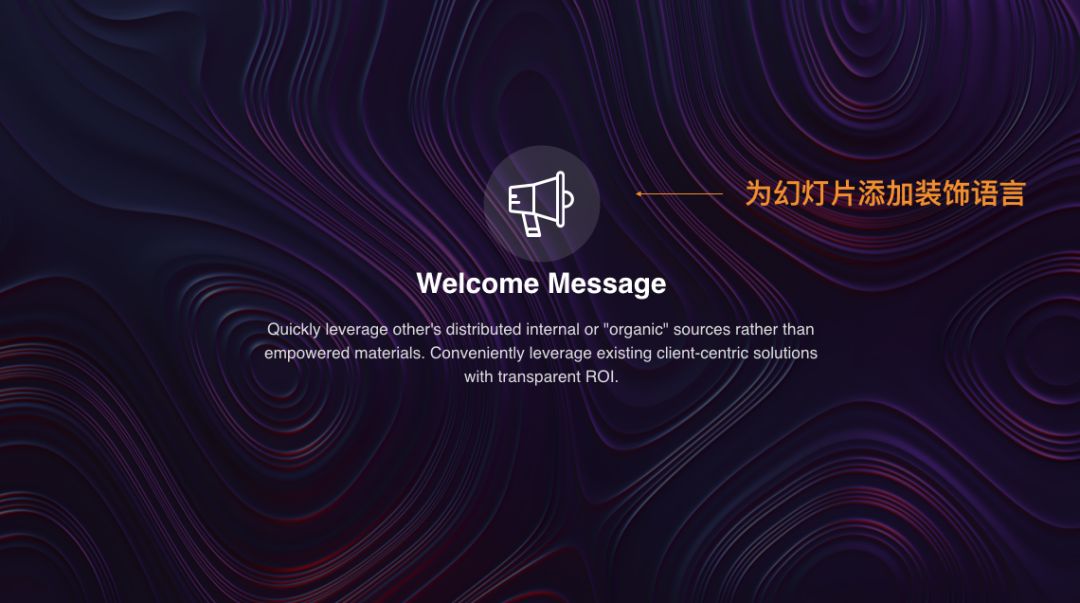
□1.根據文案添加裝飾圖標,營造精緻感。如圖:
□2.根據文案添加引用和強調,強化文案訊息的傳達。如圖:
那麼,在什麼情況下使用嚴格的居中對齊呢?這裡值得你注意的是:有邊框限定的排版可以採用嚴格的居中對齊,如圖:
2
基於黃金分割的排版習慣
黃金分割是指將整體一分為二,較大部分與整體部分的比值等於較小部分與較大部分的比值,其比值約為0.618。這個比例被公認為是最能引起美感的比例,因此被稱為黃金分割。那麼在幻燈片排版中瞭解了黃金分割又有什麼意義呢?
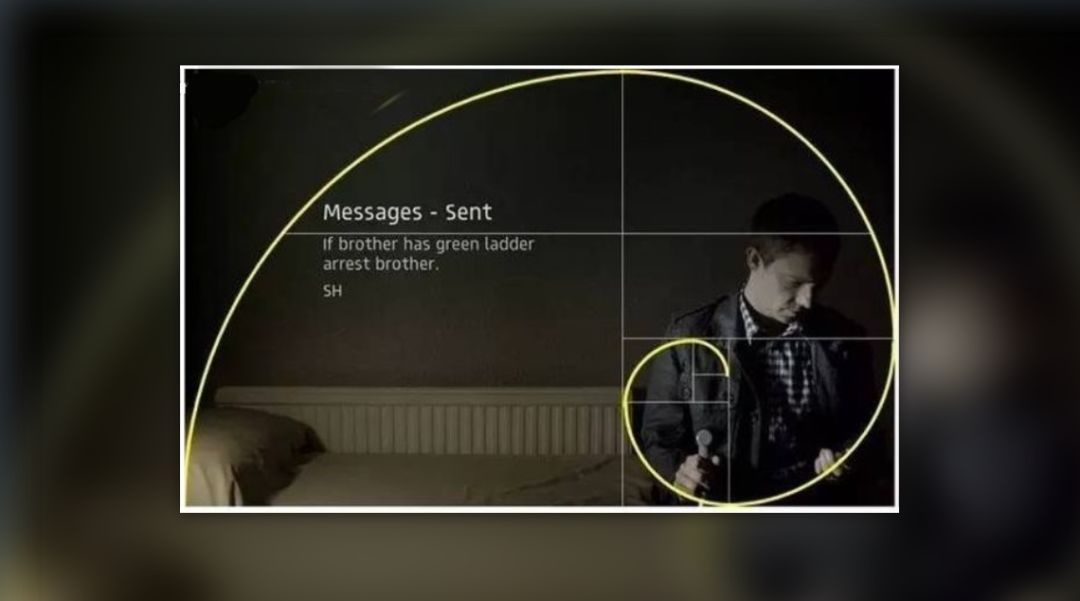
我們會看到很多全圖型的PPT封皮都會將標題文字放置在趨近黃金分割的位置上。如圖所示,你其實不用太執著具體是不是0.618,因為幻燈片本身16:9的畫幅面積就並非按照黃金分割長度和寬度,你大概取畫面的1/3位置即可。
▼那具體如何看出變化呢?我這裡以兩個形式舉例。
□1.圖片排版時,主體文字沿用黃金分割放置。如圖:
□2.圖片排版時,主體圖像沿用黃金分割放置。如圖:
我想這麼說的話你就可能比較好理解了。拿前一周刷爆朋友圈的《新世相營銷課》這張圖為例,這張海報你可能已經看膩了吧,如圖:
▼網格還原
我相信,任何一個小的知識點都值得我拆解。我們可以看出,文字標題部分沿用了黃金分割理論。問題出在了新世相張偉身上,感覺右側的畫面有些向外偏移,沒有聚焦畫面的感覺,給人的感覺就是好像這個文案和人物沒有什麼關係。
所以,基於上面的原則我做出了簡單調整,將圖片放置在黃金分割位置,調換人物方向,↓如圖所示:
▼修改後
▼網格還原
最後,我們再換一種居中對齊的文字排版,如圖:
▼修改後
▼網格還原
這個效果是不是也很讚?這也就是我們在下一章要重點進行說明的問題:PPT排版,該如何對齊,和誰對齊?
3
排版,和誰對齊是個大問題
PPT排版,要排出精緻感,為了精緻這2字,我要來舉幾個例子詳細解釋其中的緣由。細心的你可能會發現,本篇文章第一節的標題是關於面積對齊的,這也是橫跨文章的隱藏關鍵點。請思考一下,什麼才是真正的面積對齊?
PPT在製作之前,我們都會先拉出參考線,將畫面分為2部分:
1.版心。2.頁面邊距。
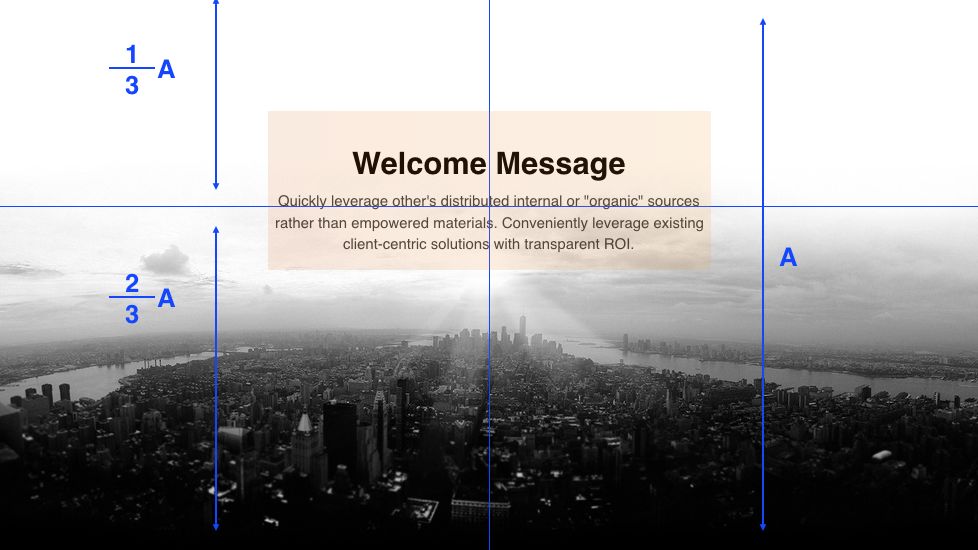
而這兩項也決定了你的PPT元素應該和誰對齊。以下面的這張幻燈片為例,標準的上下三等分PPT,文字你可以沿用中心對齊。如圖:
我們可以看到,這樣的幻燈片排版是看不出頁面邊距限定在哪裡的。如圖:
▼網格還原
接下來,我們進行一次升級,添加補充的文案信息。如圖:
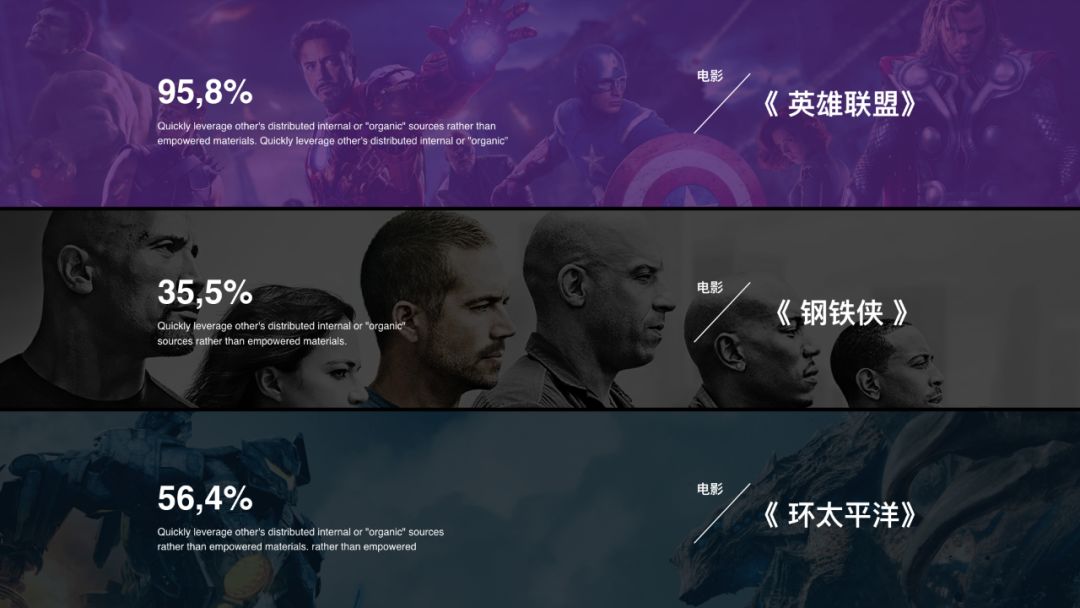
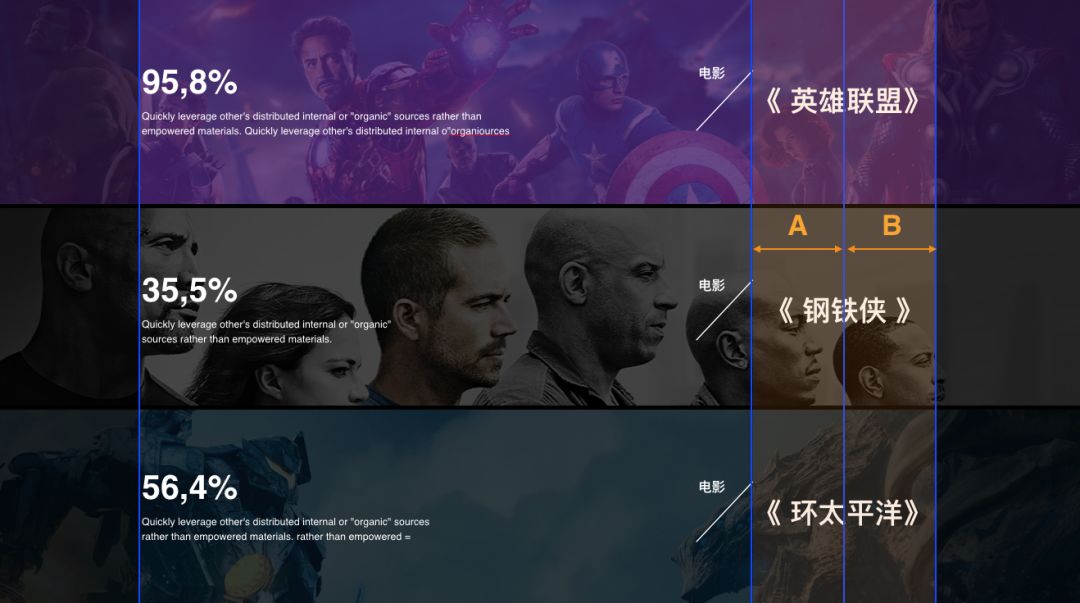
可以看到,左側文字採用左對齊,已知邊距位置,右側文字採用統一元素、統一排版形式,這裡是選用了電影使用左對齊,影片名稱採用組居中對齊方式。如圖:
▼網格還原
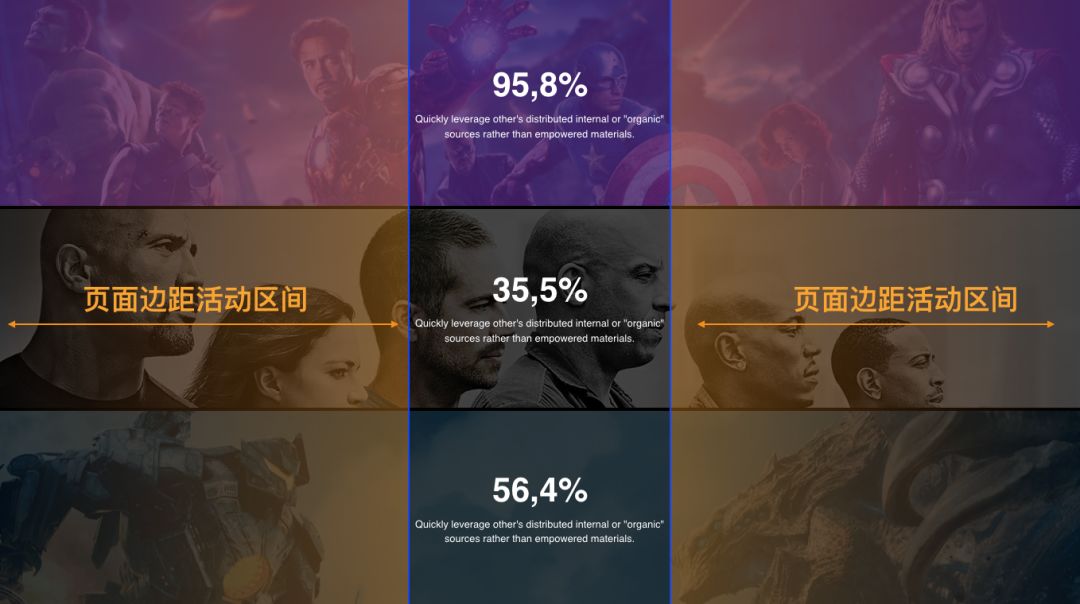
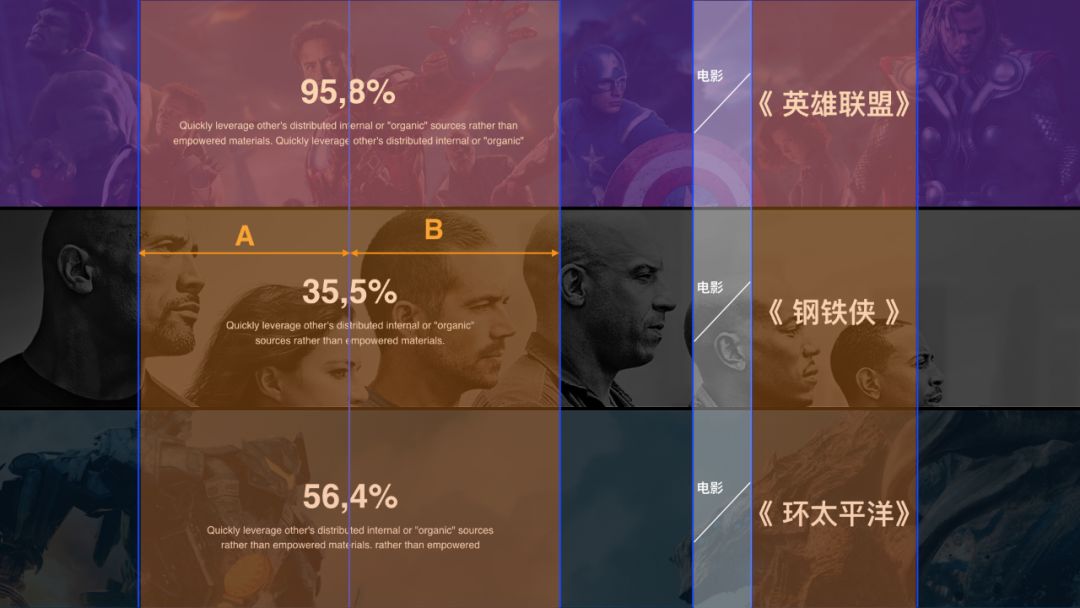
理解了這個文字組統一對齊的概念以後,再深入一點,左側也改為居中對齊,我們來看這張圖,夠不夠精緻?又有什麼問題?
▼網格還原
發現什麼問題了嗎?這一頁幻燈片的版心和頁面邊距混在了一起,所以這種對齊的方式本身沒有什麼問題,但是組合到這一頁PPT裡面就有問題了,重心偏左。所以正確的方法是:除了要保持文字組的排版統一外,還要保持頁面邊距的統一和版心的統一。
▼網格還原
所以,基於版心+頁面邊距的考量,我們來看另一外一個排版的處理,如圖:
這一頁幻燈片有什麼問題?一眼看上去什麼問題都沒有,但似乎又有一種說不出的重心偏左的感覺。補全網格看一下版心在哪?如圖:
問題就顯而易見的多了,接下來我們補全這部分排版缺陷,有很多方法,比如添加裝飾線,添加色塊,或者改變左側圖片的版心佔據位置,如圖:
↓示例1:補充頁面邊距,統一排版形式。
↓示例2:添加限定頁面邊距的圖形。
↓示例3:圖片收到版心之內,統一排版形式。
4
排版中圖片的邊距留白
基於上面的認知,我們可以引出下一個觀點,如何通過版心與頁面邊距線確定圖片是否留白,以一頁簡單的PPT分析,如圖:
為什麼圖片在充滿畫面時,不留間距?
為什麼圖片在版心內排列時候,要留出間距。
▼這是因為:
當充滿畫面時候,圖片並非個體而是一個組。而當圖片在版心之中時,圖片則是個體,這一點和文字的逐行閱讀與逐字閱讀很像。在幻燈片排版時,多個圖片其實是以圖片組的整體形式圍繞版心與頁面邊距的關係進行留白處理,是否留白以版心為界,如圖所示:
□1.圖片組超出版心線,可以選擇不留白。
▼網格還原
□2.圖片組在版心線之內,可以選擇留白。
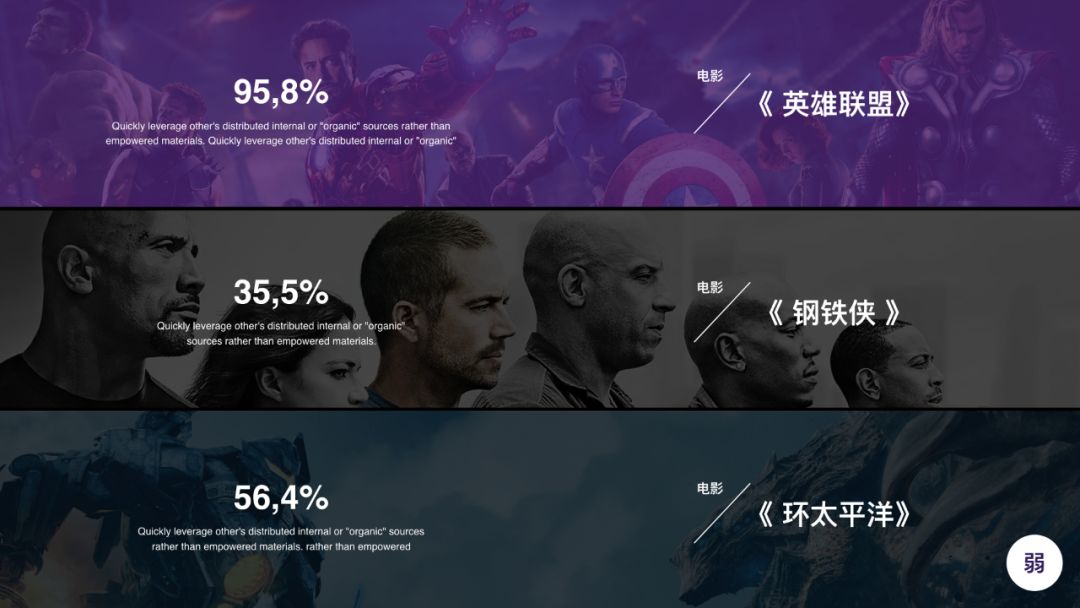
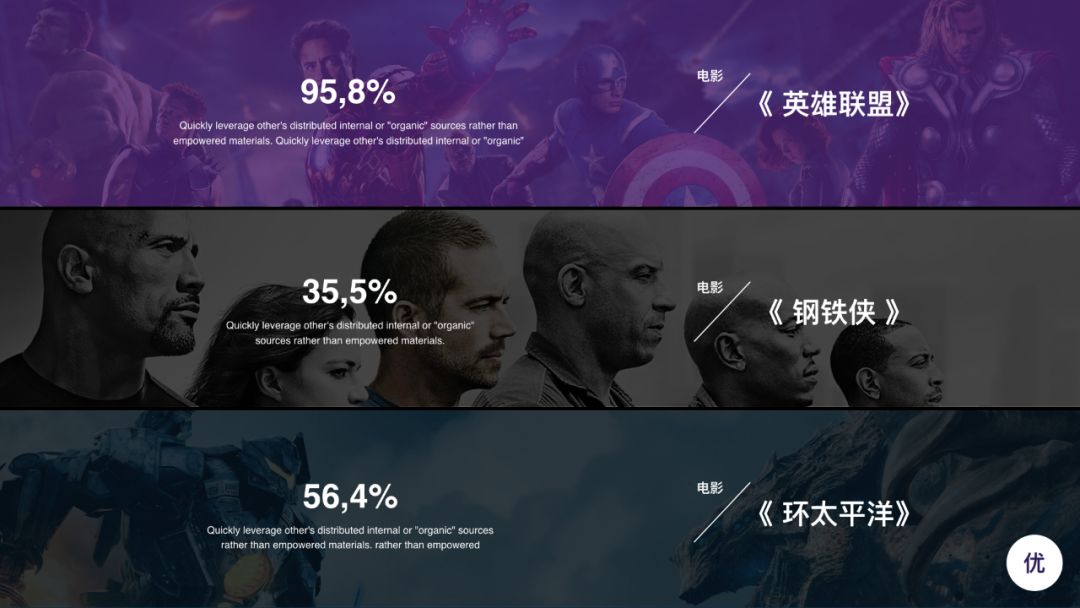
最後,在你基於上面的一些原理的理解,下面的這2張PPT,你應該會清楚的知道,頁面的元素該和誰對齊,其實都是圍繞網格化作圖和版心與頁面邊距展開的排版探討,希望對你有幫助。
從簡入繁易,從繁入簡難,再小的細節也值得深入推敲,希望這篇文章依舊對你有所幫助。
原文作者:Keynote研究所
原文出自:PPT排版【不为人知】的4个小秘密
責任編輯:BFA 簡報 編輯部
簡報小聚 #38 2018 年 9 月聚會
9 月 20 日|台灣首個簡報溝通主題社群
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。