一份優秀的幻燈片能夠幫助演講者和企業在演示過程中精準的傳達產品定位、立場、心情、企業文化、甚至是擴大用戶粘性。那麼一頁幻燈片除去內容和板式外,什麼才是最重要的呢?一定是對比,我們所做的一切關於幻燈片的修飾,都是為了強化對比,俗話理解就是:
只有做到黑白分明,才可以被肉眼感知,強化認知。
如下圖:
所有的效果處理其實都是為了強化核心內容。一張圖片要怎麼處理才能強化文字內容呢?或者說,怎麼使用遮罩能讓你的 PPT 更酷?
針對上面的問題,今天我們就來聊聊:如何用【遮罩法】解決我們一些在幻燈片製作中遇到的問題,如何通過遮罩+簡單的動畫實現對演示內容的強化。
如果你有耐心把這篇文章讀完,相信一定會對你的全圖型幻燈片技法有一個初步了解,也希望你通過這篇文章的演示,有所體悟並加以練習。
還是老生常談的一句話,喜歡請轉發朋友圈,覺得無用可以取消關注,我們很有性格,希望你也是!
Keynote 不像 PPT,可以加載很多插件,比如 “PPT美化大師” “islide”等,他們能夠幫你更快速的解決動畫、配色、頁面樣式、圖標等,而 Keynote 的製作只能靠腦子,只能靠你的審美,靠你的純手工製作,悲傷麼?相當悲傷!好多動畫需要一個一個流程的想,好多頁面的元素如何排版,真心難~
所以,當我們遇見一個問題的時候,首先不是拒絕它,而是愛上它,比如遮罩。
|你的遮罩可能用錯了
通常來說,大部分的用戶會這樣進行使用遮罩:
第一種方法:強化型遮罩
第一層:把文字內容置於頂層。
第二層:中間放置遮罩層,或者是漸變遮罩,或者是半透明遮罩。
第三層:全圖型的圖片。
如下圖所示,就是我們按照上面的步驟創建的幻燈片:
第二種方法:弱化型遮罩
第一層:把文字內容置於頂層。
第二層:中間放置圖片襯托層,控製圖片的半透明遮罩。
第三層:改變此頁面幻燈片背景的顏色,或者是漸變背景,或者是純色背景、紋理背景等。
如下圖所示,就是我們按照上面的步驟創建的幻燈片:
*注意:上述的兩種方式創建的遮罩有什麼不同呢?
我們知道圖片的色彩是由具有明度、色彩飽和度和對比度三個要素構成的。第二種方法,當我們降低了圖片本身的透明度時,這三個要素也會隨之降低,會使得圖片髮灰、發暗並且會跟隨背景顏色的傾向而變化。
而第一種遮罩方式則是在本身沒有降低圖片純度、明度、對比度的條件下,對圖片進行的遮擋處理,所以能夠起到強化的作用。雖然上述兩種遮罩的大體效果一致,但是也是值得我們注意的地方,因為細節決定成敗。
|遮罩+微動效增加幻燈片質感
不知道在哪一天,市場的風向變了,就連錘子的御用設計師許芩都認同這個觀點:怎麼感覺現在一句話幻燈片這麼流行!
而對於極度追求簡約和“留白”的幻燈片而言,除去了繁瑣的修飾,特別考驗你的是,如何通過其他取巧的方法對畫面進行潤色,讓畫面不至於略顯單薄,遮罩+微動效就是最常採用的方法。我們挑選了 10 個具有代表性的案例,希望對你有幫助。
1. 用雙向遮罩解決圖像融合問題。
基於上面的講述我們能夠得知,創建遮罩的基本方法就是為了加強對比。
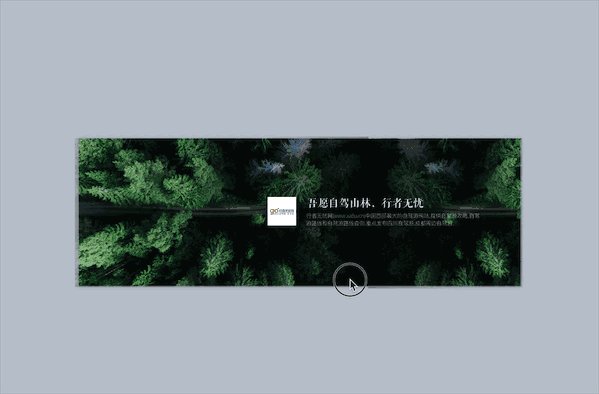
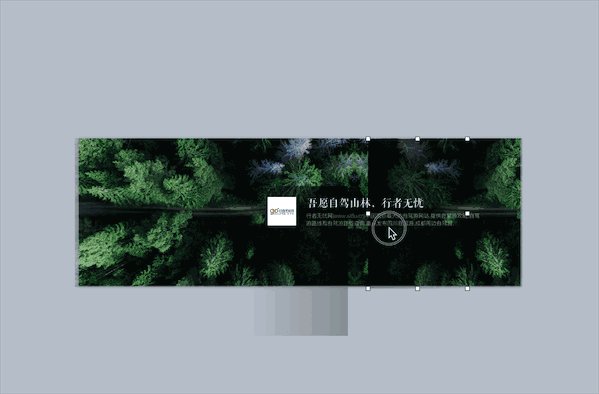
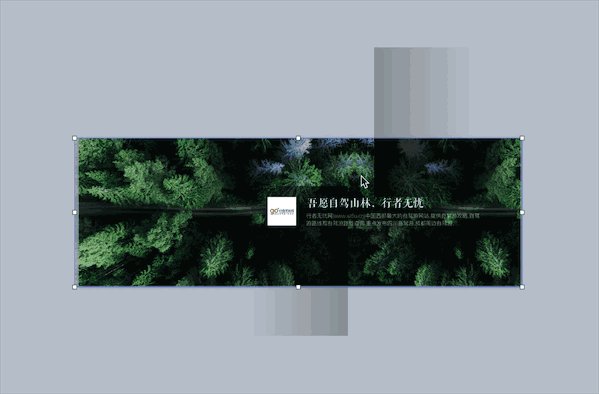
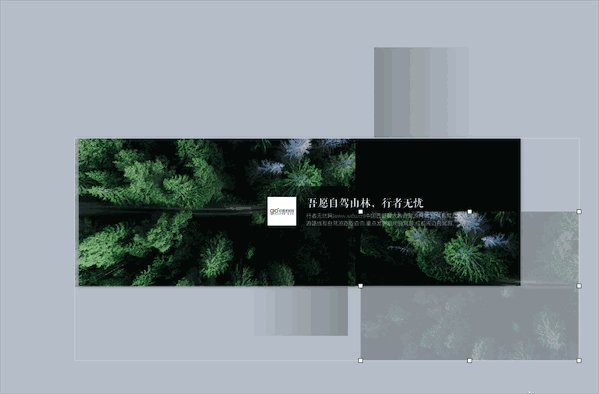
而很多時候,我們找到的一張圖片並不能符合我們的需求,甚至是核心畫面的內容根本不夠應對長屏版的幻燈片,如固定比例不可以拉伸,會造成畫面失真和扭曲,怎麼辦呢?就需要我們用兩張圖片的拼合補全畫面問題,並創建漸變遮罩的組合體,具體案例如下圖所示:
而實際上的是什麼樣呢?
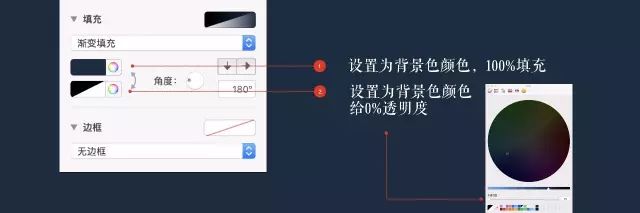
具體操作:
① 跟隨背景顏色,直接選用背景色作為漸變的基色。
② 創建 0% - 100% - 0% 居中漸變色,顏色自定義或是跟隨幻燈片主基色。
* 在創建遮罩後,也恰恰是遮罩的區域特別適合我們放置文案與圖形,既將畫面巧妙的融合,又強化了文案。
2. 利用原始圖像反向複製+裁切,補全圖像
當我們會用了雙向遮罩解決圖形融合問題後,還有另外一種可能,就是如果我們遇到一張圖片不夠長的時候怎麼解決?利用圖片的鏡像原則,先複製出一張原圖,然後對圖像進行水平方向的鏡像翻轉,然後進行剪切,選取一個不重要的對齊點放置圖像,並對一側進行漸變遮罩處理,而遮罩區就是易於我們放置文案的位置。
如下圖所示:
那麼它的原始樣子是如何呢?
3. 利用遮罩的停頓為畫面營造細節的品質感
在創建幻燈片動畫時,可以對遮罩進行單獨的時間延遲控制,可以增加此頁面展示過場的停頓+隨後出現文字,賦予場景傳達過程,留給觀眾吸收概念的時間。
如下圖所示:
4. 用個性化的形狀遮罩為創作增添新意
很多時候,畫面的留白能夠給我們增添很多的創意性,也可以引導觀眾的注意力。
比如下圖:
那麼如何實現呢?有兩種方法:
① 創造頂部的圖像蒙版,將圖片疊在下一層。
製作畫面圖形,通過 QQ 截圖截取頁面,再用通道工具鏤空蘋果 logo,然後讓圖片疊在底層。
② 創建形狀遮罩,複雜的形狀可進行手工繪製。
用形狀工具繪製,然後使用格式—填充工具,填充圖片。
5. 用遮罩創建具有流動感的動畫文字
很多人以為,一定要讓物體動起來,才會有品質感和效果,但事實上正是因為這種概念的存在,才會禁錮我們的思維,從第四種方法的延伸,我們對於一頁幻燈片的理解,頭部效果一定是從文字開始的,而對文字修飾的方式有很多種,不一定非要動起來,所以也有了你們要的這個案例。利用底部的視頻疊層營造文字的流動感。
如圖:
製作方法:與第四個案例相同,先創建頂層的文字鏤空效果,然後從外部插入視頻文件,至於底層顯示,點擊格式—影片工具,調節視頻的屬性,即可完成流動文字的製作。
6. 借助圖片場景傳達文案效果,“化腐朽為神奇”
很多人以為,一定要讓物體動起來,才會有品質感和效果,但事實上所有的動畫都是圍繞演示內容而服務,拿我們的前方,除了那些難走的路還有浩瀚的海洋這句話文案來說,我們僅僅需要的是一個路徑動畫的移動效果,即可完成一個酷炫的文案入場。
如下所示:
圖例 1
圖例 2
所以,當你的整體幻燈片有了完美的配色,板式,內容後,這些對於細節的捕捉與優化就顯得極為重要,讓演示更有層次和空間感。
7. 流動的背景給觀眾帶來極致體驗
很多人以為,遮罩就是給圖片添加不同的透明度,其實不然,在實際商業演示中,很多頭部的幻燈片暖場頁,都是由微動態的靜止頁來呈現。如,今年努比亞手機發布會的頭部幻燈片展示:
圖片來自努比亞發布會
簡單的旋轉效果+路徑動畫就可以完成酷炫的過程。
實際的操作過程是:
① 先製作出靜態頁的PPT,然後添加動畫效果。
② 將幻燈片導出為視頻文件
③ 重新插入頭部頁為視頻,在格式-視頻狀態欄下,設定為循環播放狀態。
另一種方式是直接將製作好的視頻文件,插入幻燈片,進行半透明處理。設置規則同上,我們曾經製作過一版純視頻格式的 Keynote 模板,如果感興趣的話,您可以使用百度雲下載:
https://pan.baidu.com/s/1sldKyrb
密碼: 6j5p
視頻展示如下:
再一種利用漸變遮罩處理圖片銜接不暢的畫面,然後對底部內容進行編輯,效果如下:
8. 反向思考,借助彈幕遮罩,讓畫面變得更有活力
如果說,上面的一些遮罩方式,都難以打動你,那麼你也可以嘗試製作彈幕效果的遮罩效果,也不難做,屬於一個耐心活,把你要傳達的文字主題進行關鍵字優化與提煉,並按照不規則方式進行排列,整體設置移入動畫效果。
具體效果如下方圖示:
9. 遮罩的出現和消失,適時而發。
當我們在製作圖表時,為了精準傳達文字的含義,可以以文字出現動畫+遮罩圖片劃入的效果厚重數據表現。亦如得到的線下分享課,有這樣一張圖表,其實整體在動畫上的排布僅僅是對於時間的控制,難度較低,但很出效果,所以,能用適時的對遮罩的出現和消失控制是技巧,而腦洞大開才是你需要鍛煉的。
效果圖如下:
10. 巧用圖片遮罩前後疊層,實現氛圍渲染。
在我們進行演示時,很多內容並不能用一張圖片呈現,而能呈現的又缺少氛圍,此時取巧的辦法是,將原始圖片進行去色處理,在文字出現時,強化圖片色彩,提升演示品質,具體的實操可以自行發揮,昇華。
本文作者:Keynote研究所
原文出自:簡單到爆的全圖型幻燈片“遮罩+動畫”技巧
責任編輯:BFA 簡報小聚 編輯部
BFAnniversary 三陽開泰|簡報小聚參週年慶
7 月 21 日|簡報交流聚會
今年七月,簡報小聚將迎來 3 歲生日
我們誠摯的邀請您蒞臨簡報小聚參週年慶
一同回顧這一年來的酸甜苦辣;一同展望簡報小聚的美好未來
參週年慶將有:
– 更多 Pro Speaker
– 更多 BFriend 相遇
– 更多 歷屆講者齊聚