很多年前,走在大街上的PPT大多長得像個大豬蹄子:
後來,一個很有上進心的PPT不甘心人稱作大豬蹄子。
於是,它去掉了身上的紋身、剪掉了殺馬特長髮,由大豬蹄子變成了一個精緻的豬豬boy,走上顏值巔峰:
無知的人類從沒見過這樣裝嗶的PPT,於是就給它身上這股獨特的裝嗶氣質起了個名字——「質感PPT」…
某十八線設計博主小木,在聽說了這個豬蹄逆襲的故事後覺得肥腸感動,所以,他今天打算教教大家怎麼做醬豬蹄…
呸,說錯了,是教大家怎麼為自己的PPT打扮出同款「質感」。
▌從宏觀角度分析
想讓你的PPT有高級感,其實很簡單,你只需要遵循一個原則「一切從簡」。
咱們先從配色、字體、排版的宏觀角度來分析這些PPT。
質感PPT的設計原則1. 配色原則:純色、顏色數量少
這類PPT的配色方案通常都非常簡單,它們一般只使用1-2種主色,再搭配黑白灰等輔色,有的甚至直接使用黑白灰做主色:
▼
這樣的單色系配色,能給人一種「生人勿近」的高冷感,而更加直接的黑白系配色,更能給人一種「這傢伙是個性冷淡」的錯覺。
質感PPT的設計原則2. 字體特徵:1-2種標題字體,1種正文字體
這類PPT一般主次標題會各使用1種字體,而正文只使用1種字體:
▼
你可以回去翻翻那些長得像豬蹄子的PPT,字體數量低於5種的,算我輸。
質感PPT的設計原則3. 排版特徵:版面簡單頁邊距統一
「工整」是這些版面的共同特點,那麼這種工整的感覺是哪來的?
答案是:來自簡單得令人發指的版面。
居中型版面
▼
上下型版面
▼
左右型版面
▼
對稱型版面
▼
更裝嗶的是,橫向、縱向對比這些版面,你還能發現它們甚至連頁邊距都是一樣的:
細節決定成敗的裝嗶要訣,就在這裡體現出來了。
▌從微觀角度分析
仔細這些所謂的具有高級感的PPT,你會發現它們的構成元素的特徵都非常簡單:
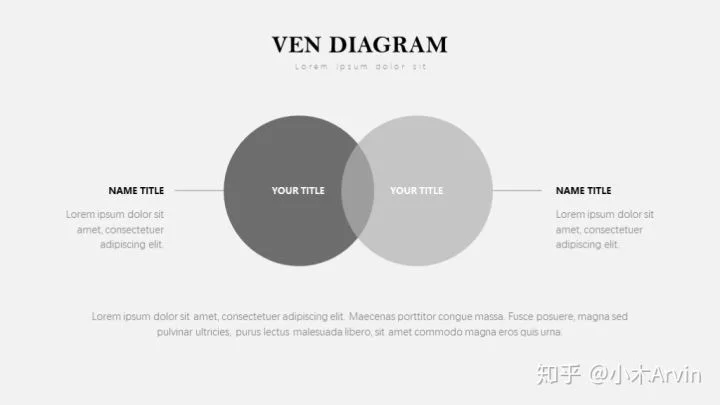
質感PPT的設計原則4. 形狀特徵:純色無邊框無陰影
▼
質感PPT的設計原則5. 線條特徵:純色、實線、偏細
▼
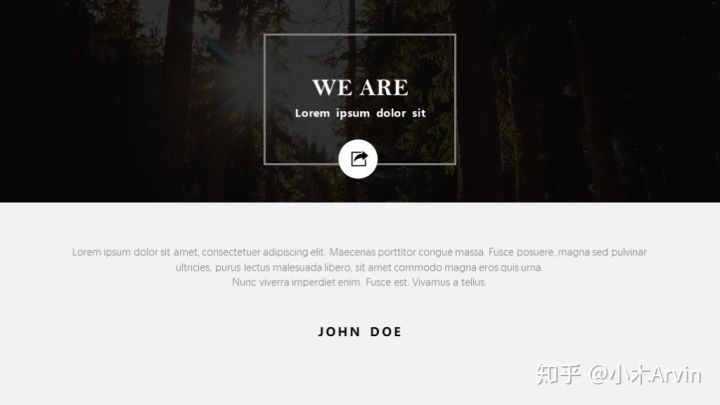
質感PPT的設計原則6. 背景特徵:純色或大圖
▼
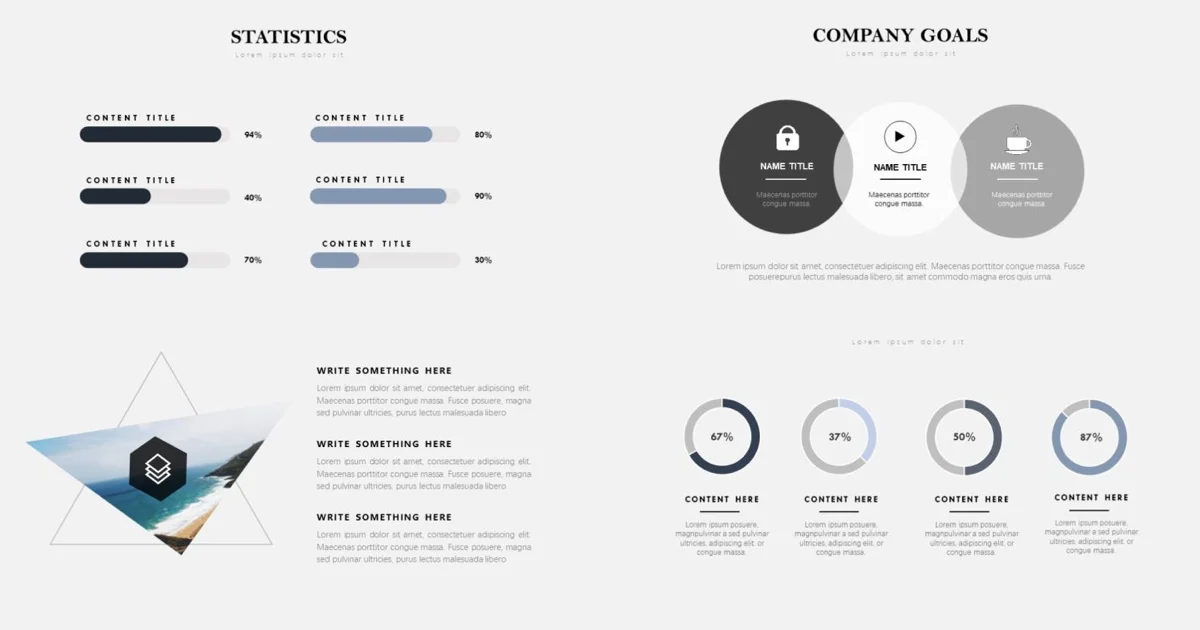
質感PPT的設計原則7. 圖表特徵:純色、樣式簡單
▼
OK,所有的分析就到這裡結束。
看到這裡,你還覺得所謂的「高級感」會很難打造麼?
咱們隨便動手做幾頁PPT就知道了!
▼
大圖背景
極簡線條與線性圖標
極簡配色、簡單圖表
層次分明的字體
完美就兩個字,我王祖藍想說一百次!