色塊算是 PPT 製作中,最經常用到設計元素之一,大多數人可能都知道借助色塊排版,會讓頁面更加規範整齊。
比如咱們常見的 logo 頁排版:
但其實,你知道嗎?色塊在 PPT 中的作用,遠不止於此。如果你能夠善用色塊,那麼,我相信你一定可以做出一套 90 分以上的 PPT。
所以,這篇文章就好好跟各位聊一聊,色塊在 PPT 設計中應用場景。
先來說第一個作用。
規整雜亂元素
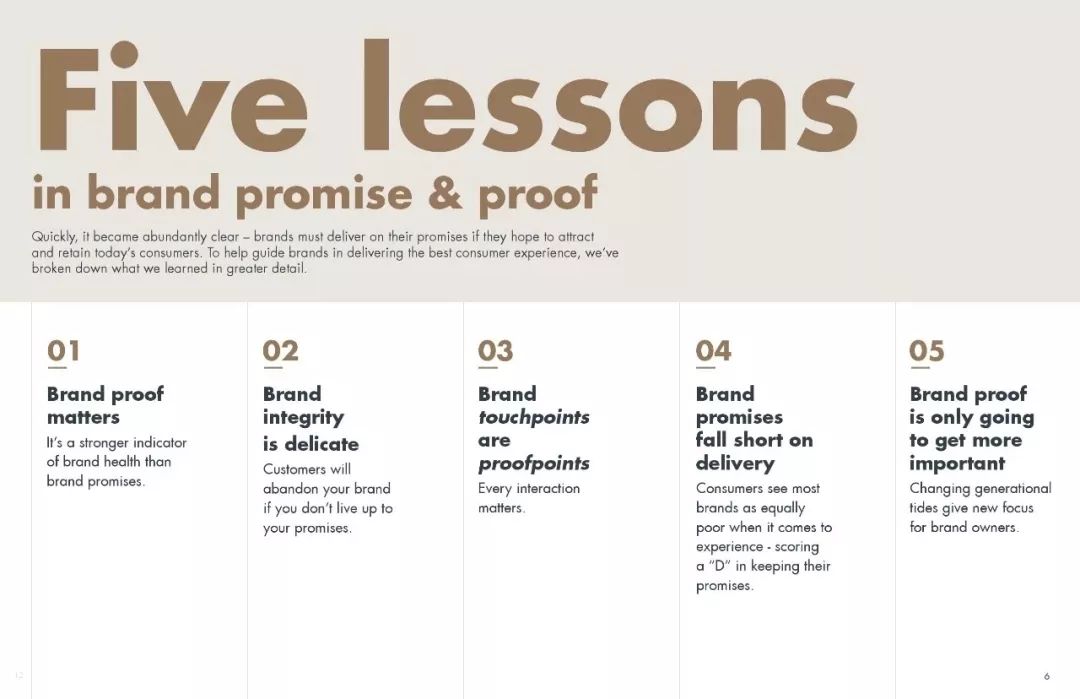
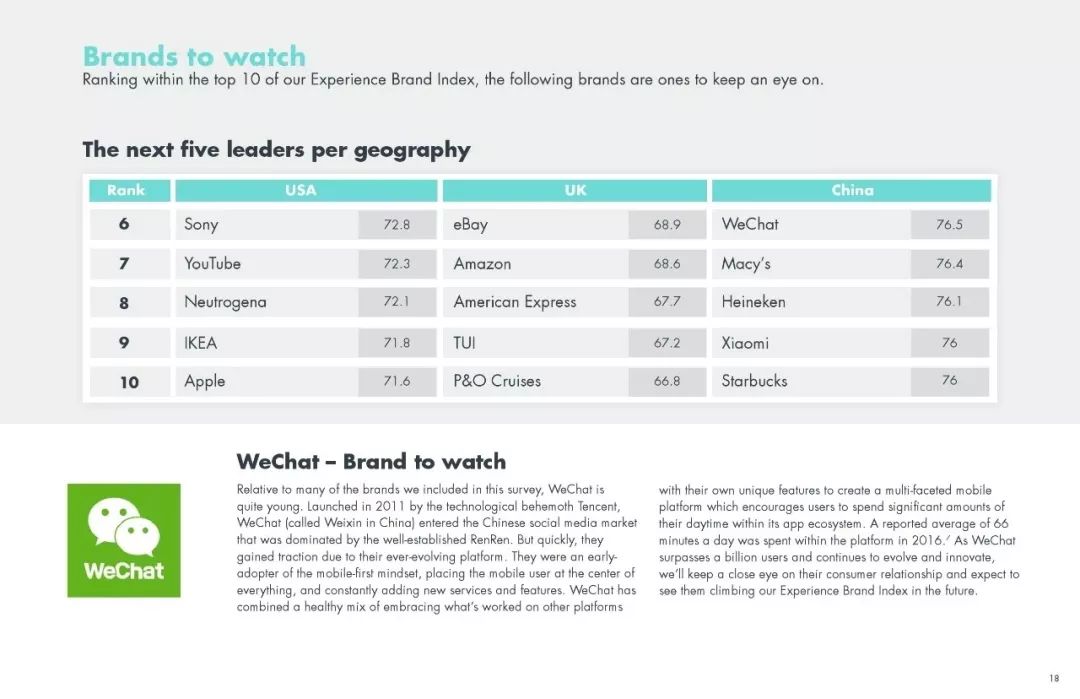
在 PPT 設計中,經常會遇到有很多不規則元素的頁面。
比如形態各異的企業 logo:
或者是長短不一的文本段落:
上面這些頁面,雖然做到了一些基本的對齊,但給人的視覺效果依舊很亂,對嗎?
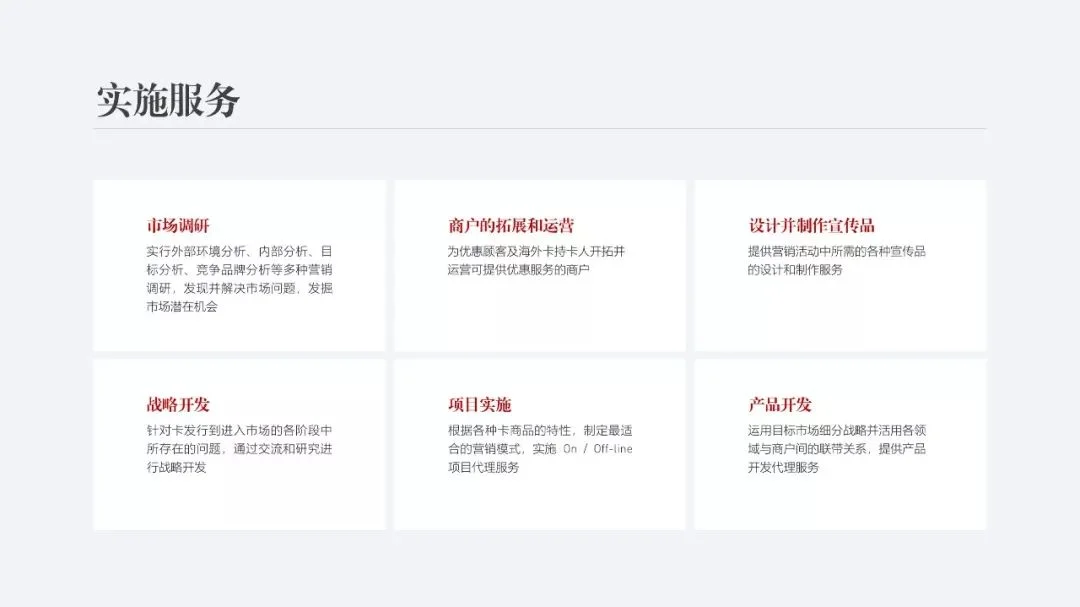
這個時候,我們就可以將不規則的元素放在色塊內,從而讓頁面中的視覺效果更加的規範整齊。
比如我們利用矩形來規整不規則元素:
或者是用圓形:
都是可以的。
這裡有一點值得注意。就是要把握好,不規則元素與色塊邊界的距離。如果距離過小,或者過大,都會產生不好的閱讀體驗。
距離過大,會顯得頁面很空,不夠飽滿。
而距離過小,會顯得頁面擁擠,缺乏呼吸感。
突顯文本內容
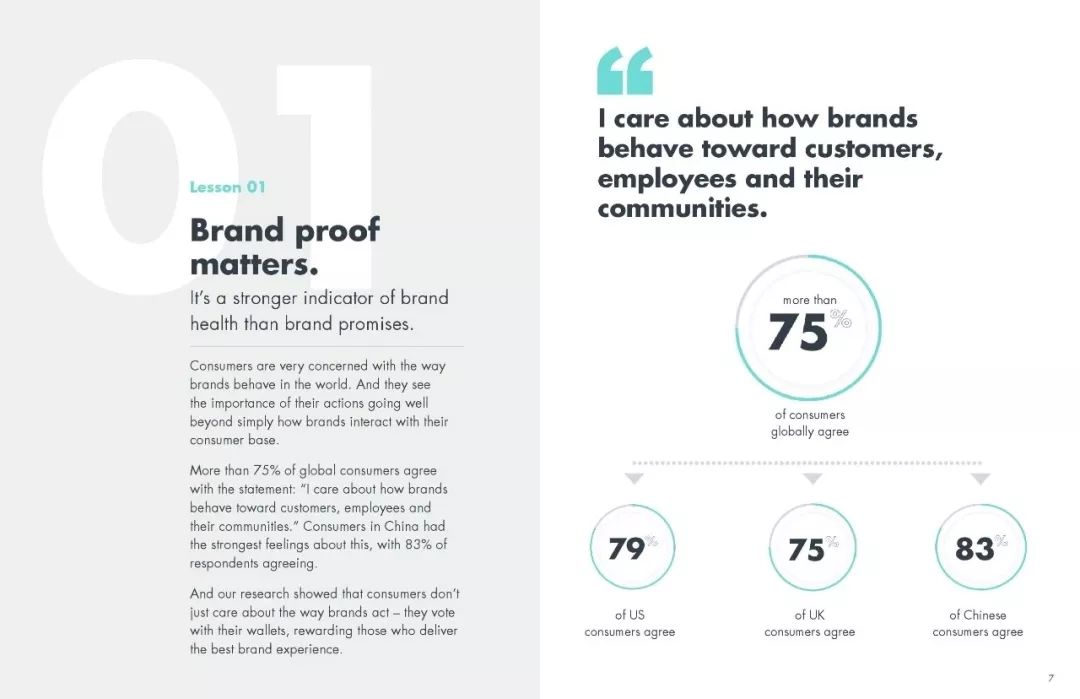
很多時候,我們會借助圖片來製作全圖型 PPT,從而增強頁面的表現力。而把文字直接放在圖片背景上,由於圖片本身比較複雜,很可能會看不清楚文本內容。
該怎麼辦呢?
相信你也一定想到,其實在文字下方添加一個色塊就好了。
利用色塊,可以說是屏蔽了背景圖片對文本內容的干擾,增強了文本的可識別性。
當然,如果你想讓頁面更具通透感,我們還可以為色塊設置透明效果:
或者是將色塊與文本進行剪除,做出鏤空的效果:
這樣做的好處就是,保證在文本可識別性的同時,還能夠看到圖片背景。
這種做法在製作 PPT 封面的時候,非常的好用。
舉幾個例子:
劃分頁面版式
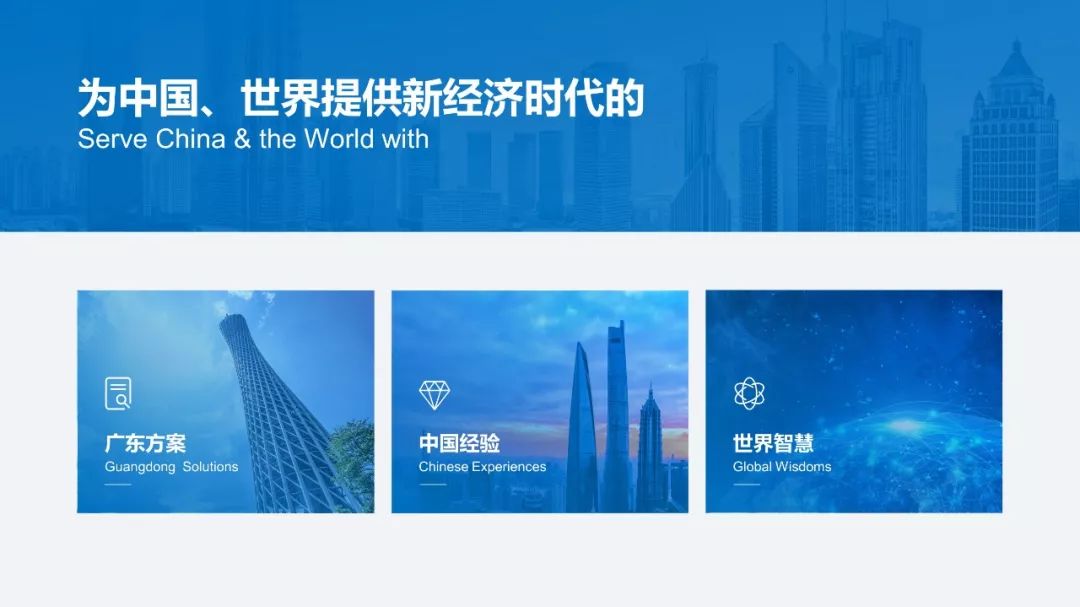
在遇到內容較多頁面時,為了讓頁面中的信息層級更加的明確,我們可以利用色塊對版面進行劃分
比如把頁面進行左右劃分:
或者上下劃分:
當然,我們還可以嘗試把色塊換成其他形狀,比如換成圓形:
豐富頁面效果
為了不讓頁面看起來單調,我們可以把色塊作為修飾性元素,來豐富頁面效果。
比如在頁面周圍添加一些裝飾性的色塊,讓頁面看起來更加的飽滿。
使用色塊還可以營造頁面的空間感。這種做法,非常適合用來做人物或者是產品介紹。
舉兩個例子:
通過在人物或者產品底部添加色塊,在豐富頁面層次感的同時,還能夠建立文本內容與主體的聯繫
我們可以刪除色塊,再來看一下效果:
刪除色塊後,頁面就顯得十分平淡,看起來沒什麼層次感,而且文本與主體缺乏關聯。
展現內容邏輯
為了方便受眾對於頁面內容關係的理解,這就需要咱們使用色塊繪制一些邏輯圖示,從而輔助頁面內容邏輯關係的表達。
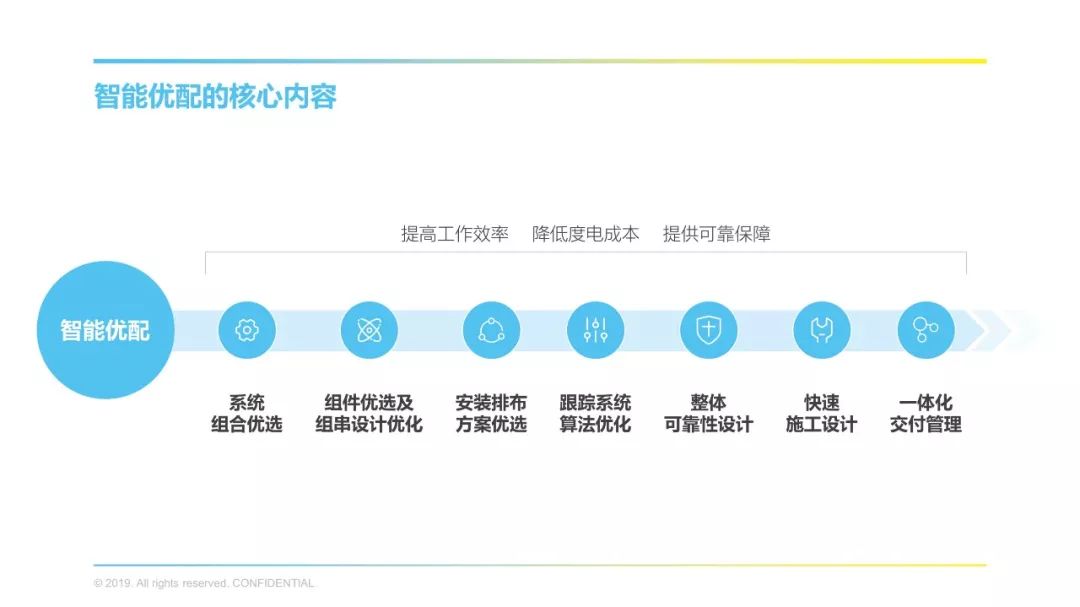
比如我們可以繪制箭頭,來體現智能優配的工作流程:
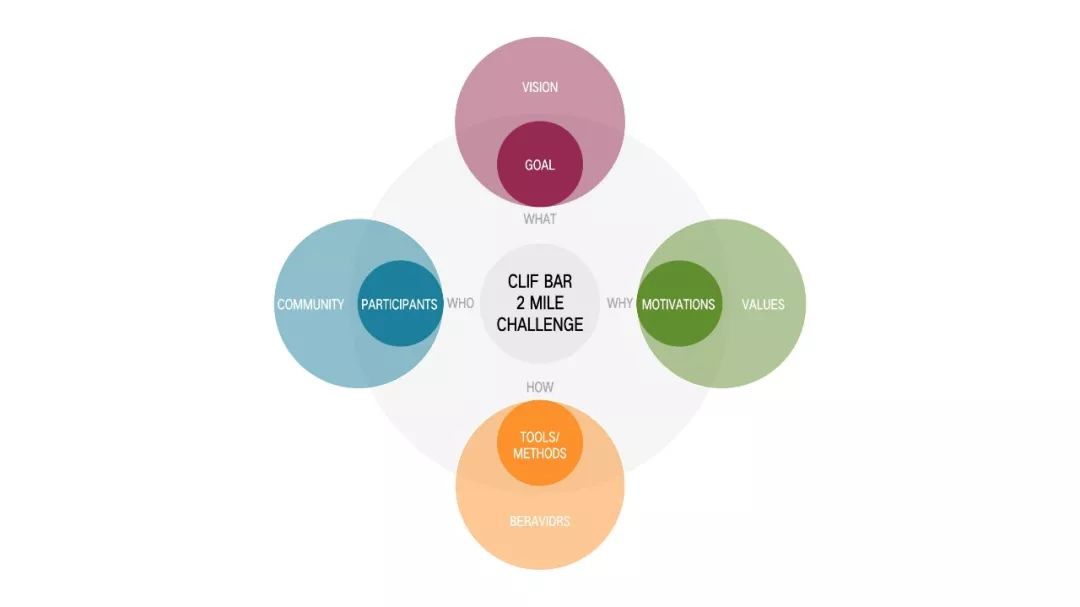
或者使用三個圓形來繪制維恩圖,表達推動科技轉型的三個方面:
還可以表現邏輯關係特別複雜的頁面,都可以借助色塊,來降低觀眾的理解難度:
以上呢,就是色塊在 PPT 設計中 5 個非常實用的功能,最後咱們再來總結一下:
1.規整雜亂元素,將色塊作為內容載體,讓頁面更加規範整齊
2.突顯文本內容,借助色塊降低圖片背景的干擾,從而凸顯文本信息
3.劃分頁面版式,通過色塊對版面的劃分,讓信息層級更加明確
4.豐富頁面效果,利用色塊在頁面四周的點綴,進而豐富頁面的視覺效果
5.展現內容邏輯,使用色塊繪制一些邏輯圖示,輔助頁面內容邏輯關係的表達
本文作者:旁门左道PPT
責任編輯:BFA 簡報 編輯部
簡報小聚 #44 2019 年 03 月聚會
03 月 21 日|跨界的溝通心法
BFA 簡報小聚是一個以簡報溝通為主題的交流聚會,每次聚會由「主題分享」與「自由交流」兩個環節組成。「主題分享」將由三位講者 (Before, After, Pro Speaker) 依次帶來 20 分鐘的簡報溝通故事、經驗或技巧分享。
而在下個月的聚會,Before Speaker 將在與三位駐場簡報人一對一交流 #結構企劃 #視覺呈現 #訊息傳遞 後再次登台,成為 After Speaker。我們希望通過定期的聚會讓每一位參與的夥伴們都能看到簡報溝通力提升後,帶來的改變力量。
歡迎各領域朋友一起來聽三位講者分享簡報溝通經驗及技巧,並與現場的職場人士交流,渡過不同體驗的夜晚。