大家好,我是雅客。
幻燈片排版是絕大部分PPT製作的難點和痛點。然而優秀的版式設計其實都是有一定的規律和方法的。
所以今天,我就總結了六個優秀版式的排版方法,希望對你有所幫助。
一、留白
保持恰到好處的留白是優秀作品的標準。凡是優秀的PPT作品,它的頁面排版肯定不會是密密麻麻,讓人喘不過氣。
而是保持恰到好處的留白,讓人閱讀起來極為舒服。
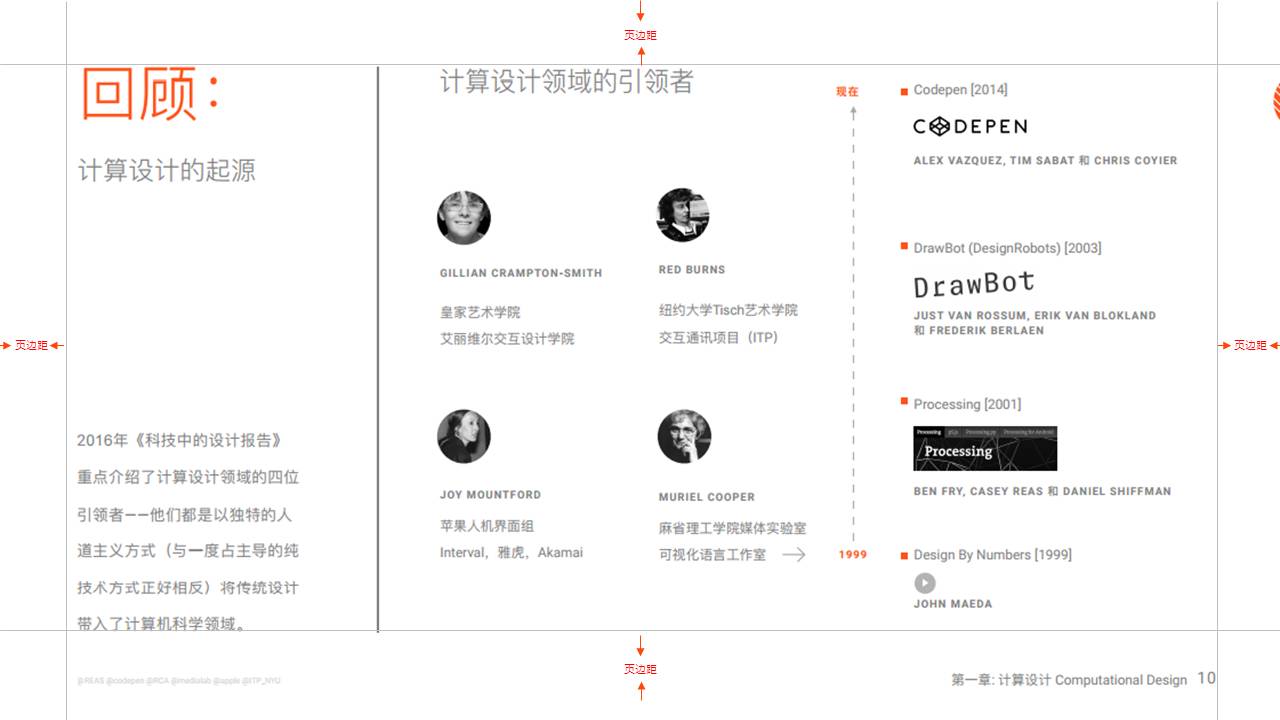
你看下面的這張作品,這張作品的四周都有留白的區域,整個作品看起來就不會顯得很擁擠,頁面也比較透氣。
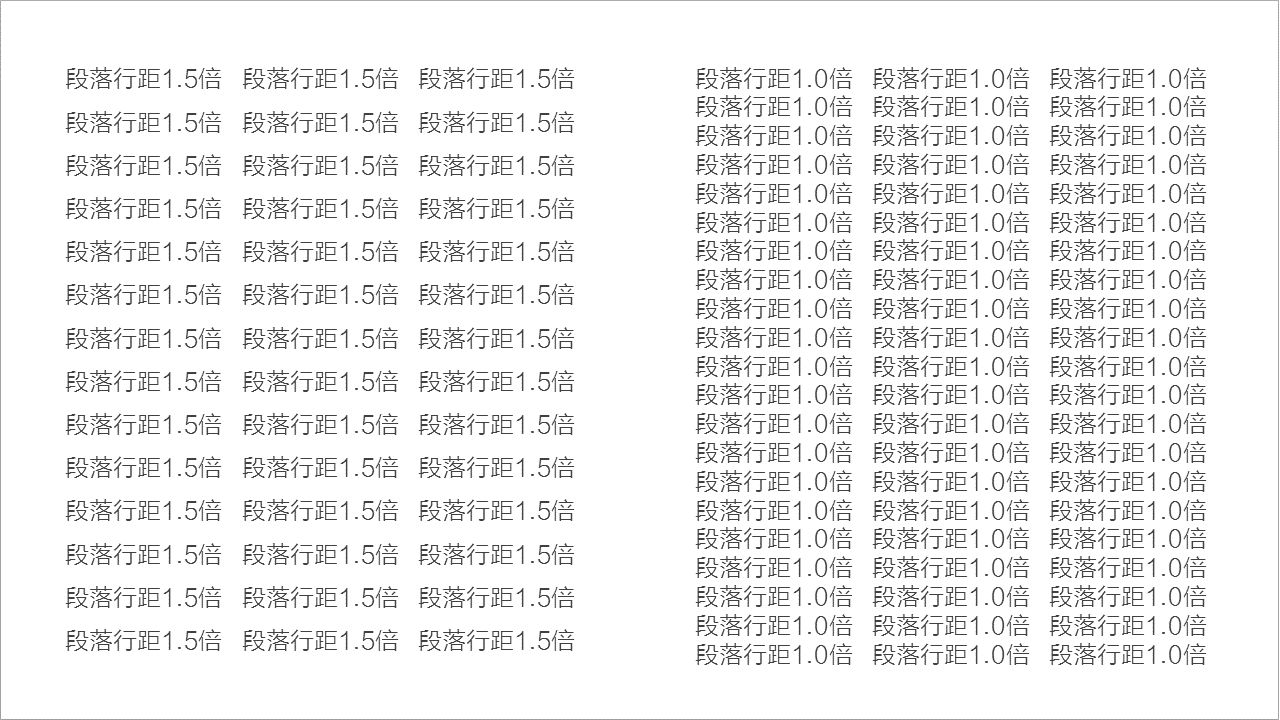
除了頁邊距處的留白之外,增大文本段落行距的距離,也能起到增加留白的作用。請看下面的這組對比案例。
1.5倍的段落行距給人的閱讀體驗就比較舒服,讓人願意看進去。而1倍的段落行距就顯得密密麻麻,沒有呼吸的空間,所以讀者就會有抵觸的情緒。
另外,每個元素之間的留白處理是否恰當,也會影響整個作品的精緻感,比如你看下面這個案例。
第一排紅色的第三個圖標,裡面的向量圖標就顯得過大了,差不多佔滿了整個形狀,所以給人的感覺就比較粗暴,不夠精緻。
而第一排紅色的第二個圖標又顯得太小了,這也不是精緻,而是小氣了。下面那排藍色的圖標則是比較合適的一個留白比例。
二、統一
一份優秀的PPT作品,一定是版式、配色、字體三方面的統一。其中一方面發生變化,都會破壞作品的統一性。
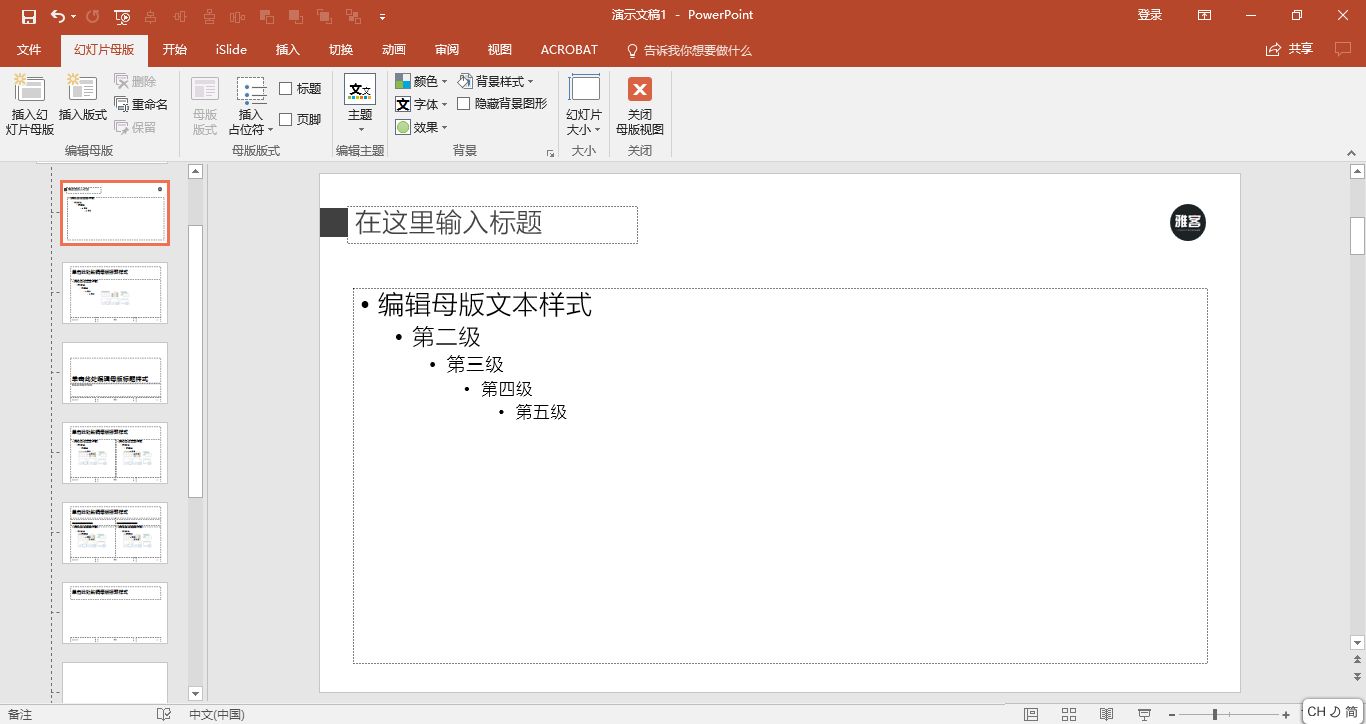
這三方面的統一,我們都可以使用幻燈片母版來進行統一設置。
進入幻燈片母版之後,你可以先把幻燈片標題、文本內容的位置、LOGO的位置給確定下來。
那麼下次在用的時候,只要選擇這一頁母版的版式,整個作品的版式就能實現統一了,不會變來變去。
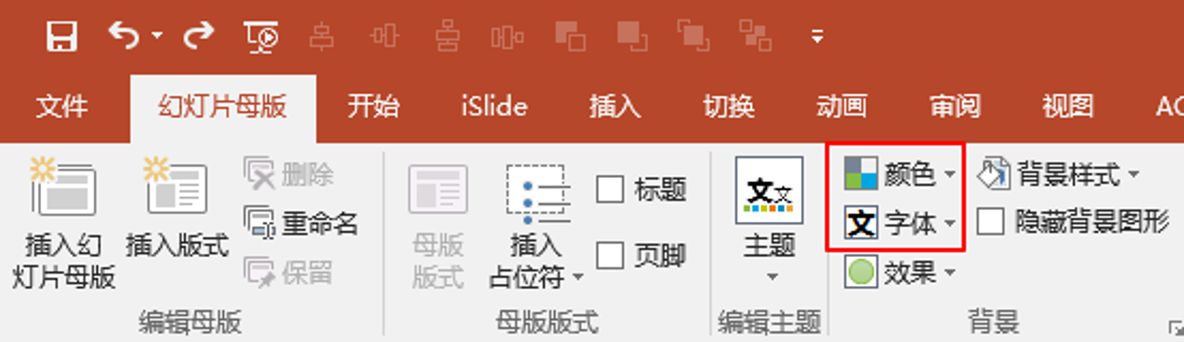
另外,字體的選用,以及配色的統一,你都可以在幻燈片母版這裡統一進行設置,設置完之後下次就可以重復使用了。
一般來說,字體的使用整個作品不宜超過3種,配色最好維持在2-4種之內,使用的過多也會讓整個作品的風格不突出。
三、對比
對比是增強畫面吸引力以及讓內容呈現有邏輯的設計方法之一,常用的對比方法有大小的對比、字體的對比、粗細的對比以及顏色的對比。
請看下面這個案例,「網易雲公開課」使用的是微軟雅黑字體,而它上方的字體使用的是造字工房力黑常規體,兩種字型都是不一樣的,此乃字體的對比。
「網易雲公開課」與下方的「雅客先生出品」,一個使用66號字體、一個使用18號字體,此乃大小的對比。
「網易雲公開課」與下方的「課程入駐平台」,一個字體比較粗,一個比較細,此乃粗細的對比。
另外,背景顏色是深藍色,這是暗色。而字體採用的是白色,是亮色,一明一暗,此乃顏色的對比。
通過運用這些對比的方法,內容的重點就能凸顯出來,同時也能增強畫面的層次感,讓畫面更具吸引力。
四、對齊
對齊是讓頁面元素具有秩序感的重要設計手法,沒有秩序感的作品就像是盲目設計,讀者也不知從何讀起,閱讀體驗就差很多。
在PPT版式設計當中,常用的對齊方法主要有左對齊、居中對齊以及分散對齊這三種。
請看下面這張作品,裡面的元素都是按照「隱藏」的兩條灰色參考線來進行左對齊的,所以整個版面給人的感覺就非常規整,舒服。
居中對齊則常表現在封面頁的設計上,請看下面這個作品的案例。
這個作品的文案以及要素都是放在版面的中軸線位置上,而中軸線這個位置又剛好是整個版面的版心位置,所以整個頁面的佈局就很平穩。
分散對齊則是用於多個元素之間,它可以保持每個元素之間的間距是一致的。 請看下面這個的案例。
三個人物頭像之間的間距都是保持著紅色箭頭一樣的寬度、名字之間也是保持著藍色箭頭的寬度、個人標籤也是保持著綠色箭頭的寬度。
在實際排版當中,你可以同時選中一行或一列的元素,使用對齊工具下的橫向分布以及縱向分布來進行對齊。
五、層級
如果你想讓頁面內容表達的更加清晰,那麼層級關係就要處理好,否則不同的內容重疊在一起,一來邏輯不清晰,二來畫面也比較凌亂。
請看下面這一組案例。
下圖當中為了凸顯每個層級之間的獨立性,所以在左邊的三個內容之間,分別添加了線條來作為分割,那麼他們的層級關係就很清楚。
除此之外,你也可以使用形狀來進行分割。下面這個作品,就是分別把內容填充到四個矩形當中,那麼每個板塊之間就相互獨立,層級也就比較清晰。
除了上面提到的線條以及形狀,自然留白也是用來表示層級關係的一種方法。
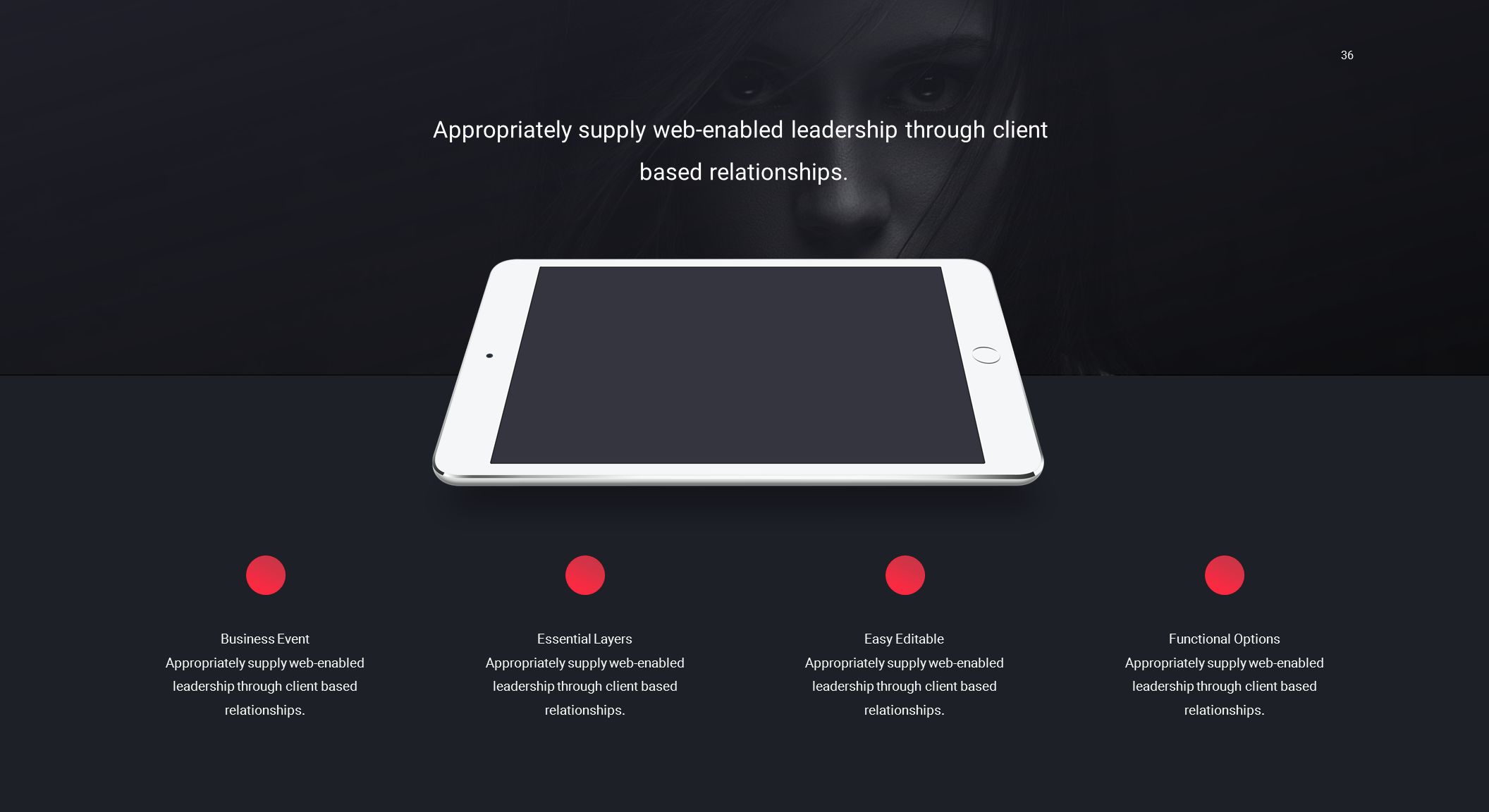
請看下面這一張案例,這張作品下方的四個文本之間有著一樣的留白區間,那麼他們之間的獨立性也得到了體現。
六、均衡
均衡是維持頁面視覺效果平衡的設計原則,常見的均衡方式有上下均衡、左右均衡以及對角線均衡這三種。
下面這張PPT作品就是左右均衡的例子,文字在版面的左邊,圖片在版面的右邊,從而構成視覺上的平衡。
下面這張作品則是上下均衡的表現,圖片在整個版面的中上方,而文字則放在版面的中下方,從而構成一組均衡的關係。
而最後這一張則是對角線均衡的例子,圖片在版面的右上方,文字則放在版面的左下方,從而構成一組視覺平衡。
大家在製作PPT的時候,就可以把參考線給調出來,通過參考線的輔助,你可以明顯看到頁面被劃分為四個板塊。
那這時候版面哪邊比較重,哪邊比較輕,你就可以明顯地看到,從而作出相應的調整。
以上就是今天給大家分享的六個排版的秘訣,基本上優秀的版式都離不開這六種方法,希望大家都能熟練地掌握,從而做出優秀的版式作品。
下面我們就對今天給大家分享的內容來一個簡單的小總結。