細心考量、善用文字,便能讓你的資料圖表平易近人。在資料交流的過程中,文字擔任了幾種角色:可以用來標記、介紹、解釋、強化、強調、建議,以及訴說故事。
圖表中有幾種文字絕對不可缺少。每張圖都需要標題,每條座標軸也需要標題(此原則的例外少之又少)。無論你認為脈絡解釋得多清楚,若缺少這些標題,觀眾便會停下來質疑自己在看的究竟是什麼東西。記得加上清楚的標記,讓聽眾將腦力用來解讀資訊,而非用來搞懂該如何讀圖表。
別假設不同人會從同一張圖表中得到相同結論。如果你希望聽眾做出某項結論,那就直接用文字寫出來。利用前注意特徵讓這些重點文字凸顯出來。
將資料視覺化時,有時也可以用文字直接在圖表上註記重要或有趣的事項。 你可以使用註解來解釋資料當中的細節、強調值得注意的重點或者描述相關的 外在因素。圖 5.7 是我最喜歡的資料視覺化註解範例,大衛.麥坎德列製作的 「從臉書即時動態看分手尖峰時刻」。
圖 5.7 使用巧妙的文字
註解時,我們可以先看到情人節分手頻率增加,接著在春假達到高峰(副標題「開春大掃除」相當幽默)。愚人節也有一小波高峰,也強調了週一分手的趨勢。暑假的分手頻率起伏並不大。接著我們看到聖誕假期前分手頻率大增,卻在聖誕節驟減,因為顯然此時甩掉對方「太過殘忍」。
從左到右閱讀圖 5.7 的只需要細心挑選少數幾個文字與句子,便能讓這組資料更加容易閱讀。
圖 5.7 還有另一個重點,那就是此處並未遵守我先前所提到的「座標軸標題不可缺」原則。此處是設計的刻意安排,因為較重要的並非資料的詳細數字, 而是相對的尖峰與低點。不標記垂直座標軸(寫出標題或標籤),便不會產生太多爭論(這是什麼資料?是怎麼計算的?我同意嗎?)。此處不加上標記是刻意的設計,雖然在大多數情形下並不恰當,但是此案例是少數的反例。
我們重新看看第 3、4 課的回報單案例,這次想辦法用文字來提升易用性吧。圖 5.8 是移除雜訊、利用資料標記與標籤集中聽眾目光後的成品。
圖 5.8 回頭看看回報單的案例
圖 5.8 挺美觀的,但少了文字讓人有點難推測意涵。圖 5.9 加進了必要的文字,便解決了問題
圖 5.9 用文字讓圖表更平易近人
圖 5.9 加進了不可缺少的文字:圖表標題、座標軸標題以及資料來源的註腳。圖 5.10 則更進一步加進行動呼籲以及註解。
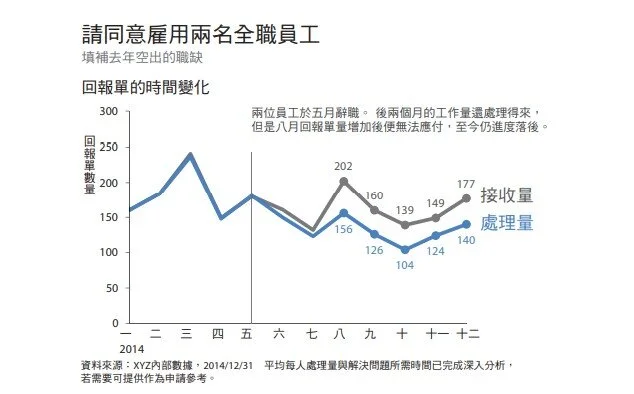
圖 5.10 增加行動標題與註解
圖 5.10 的巧妙文字使用讓整個設計更加平易近人。觀眾一眼便能看懂自己在看什麼資料,也知道該注意哪裡、為什麼要注意。
本文作者 : 柯爾・諾瑟鮑姆・娜菲克 Cole Nussbaumer Knaflic
文章出自 : Google必修的圖表簡報術
責任編輯 : BFA 簡報 編輯部