黑白灰的經典配色是永恆不變的教父級色彩,也是含蓄內秀的典範。挑選了13個優雅的黑白灰配色網站,同學們也可以拿來作為網頁設計時色系風格的參考 >>>
可能每個人都不會否認黑白灰的永恆魅力。雖然人們總是想「outstanding」,但想要把用戶永遠留住,除了第一印象,更多需要日後方方面面的細節。況且在我們的身邊已經太多色彩大爆炸了,我們顏色識別系統也許到了某一峰值,總也想要有停下運轉的時刻。這時,黑白灰的配色就從一大堆顏色中尤為突出,甚至能讓人心恢復平靜,這也是這兩年開始盛行極簡風格的原因。
黑白灰配色案例1、Aristo
裝潢建築設計機構以黑、白以及金色作為其主色調搭配,與其本身所傳達的設計哲學不無深沈的關係。頁面結構簡單、乾淨、簡約。主頁圖片都被抽去了色彩,只保留低調的灰色階,而輔助的其他顏色也依然保持低調、內斂,突顯出另一種奢華。
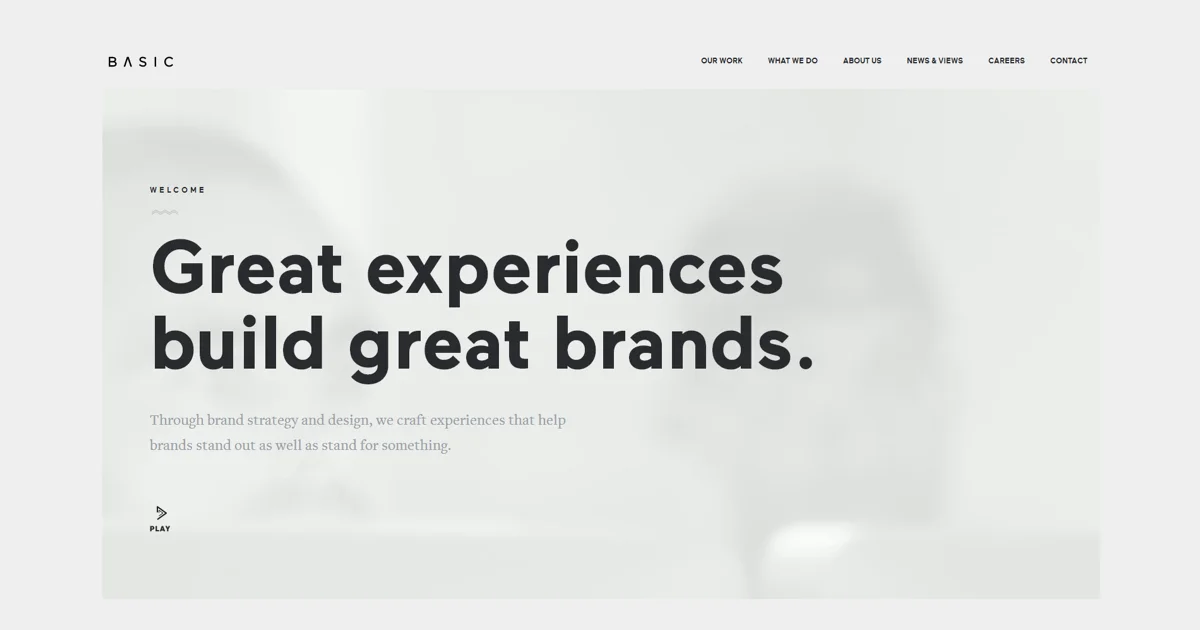
黑白灰配色案例2、Basic
以黑白灰配色,同時非常少量地運用其他鮮明的色調,幾乎是黑白灰配色的秘籍之一,然而在整個構圖上,還需要更多空間,才能表達出平靜、冷酷中的躍動感。這個網站的設計遵守了這一秘籍,但又增加了其他的圖片色,讓畫面略顯複雜。
黑白灰配色案例3、Callens
以兩張隨意疊放式樣的圖片居於正中,足夠的留白給人以想象的空間,用色謹慎,讓人感覺這確實是高端品牌的氛圍。
黑白灰配色案例4、Driftwoodeditions
獨立的小型出版社,成品選用黑白,整個網站也使用黑白,氛圍過於嚴肅。但卻能體現出出版行業的類似黑白影印的質感。
黑白灰配色案例5、Designembraced
以大圖全屏展示作品細節的網站來說,黑白灰似乎是唯一的選擇,但同時,設計師也安排了紅色。在大圖展示的交互上非常巧妙。黑色傳遞出一種酷,深色氛圍,更加凸顯細節中的閃光點。
黑白灰配色案例6、Echo
頁面採用黑白線條,顯得大氣,但容易給人眼花繚亂的效果。往下拉的介紹中,文字都採用黑白,而在指向時又顯示為一種彩色。偏愛的竪線,在人物形象處用上給人以現代和時尚感。
黑白灰配色案例7、Fixate
整個首頁採用黑色線條矢量圖組成一個密集式的豐富多彩的圖片,突出設計原創性。而字體也與此相稱,整個網站設計感很強,還適當裝飾了動畫效果,不失為上乘之作。
黑白灰配色案例8、Functionals
家居設計公司網站,主題依然讓渡給內容,讓家居設計本身說話。在黑白配色基礎上,配以木質的奶黃色,讓人聯想到木質家居,營造一種輕鬆明快的氛圍。
黑白灰配色案例9、Huntly
設計工作室以白色作為其主色,給人以空間感,首頁對自我形象的表達和包裝,顯得流暢、簡潔。而在黑白的簡單配色中隱含了明黃色,作為強調色,在此讓整個網站顯得更加活潑、鮮明。
黑白灰配色案例10、Johnson, B. C
科學家Johnson, B. C的個人博客,背景使用他的科研領域的自然圖片,配色為深黑,突出嚴謹、神秘以及酷的印象。
黑白灰配色案例11、readcereal
灰色調背景的網站,讓整個氛圍趨於平淡,而配合使用高品質的同樣色系的圖片,感覺非常雅致。
黑白灰配色案例12、Taostudio
以一種米色粉作為底色,和傳統的黑白灰網站不同,它傳達出一種溫馨感。而主頁對縮略圖的排列和設計極富新鮮感以及整體感。運用簡單的線條手繪圖搭配得恰到好處。
黑白灰配色案例13、vincefrost
黑白的滿屏大圖,大型的文字,沈浸式的導航和內容。在鼠標經過會有些許色差呈現。整個網站架構清晰、操作流暢。